Food&Beverage
INDICE
Introduzione
Food&Beverage è la modalità di POSible dedicata alla raccolta delle ordinazioni dei clienti di bar e ristoranti. La visualizzazione del menu dei prodotti, o dei piatti, può essere impostata sia con immagini rappresentative del prodotto, sia con una struttura a menu più tradizionale.

Le voci del menu (“caffetteria”, “soft drinks”, “bevande”, “menu ristorante” ecc.) derivano dal nome degli insiemi di prodotti (tiles) che l’utente imposta in tabella.
Vibecode Kitchen Display è la APP dedicata alla gestione delle comande, per la sua configurazione vedere il capitolo dedicato (qui). KD visualizza in automatico, sul dispositivo associato, la comanda inviata da POSible all’area di competenza del bar o del ristorante (es. zona bar, cucina, gelateria, ecc.) e consente all’utente di stampare o ristampare la comanda.

Configurazione PARAMETRI in Vibecode
In questo paragrafo sono elencati i parametri che l’utente deve impostare per configurare correttamente la modalità Food&Beverage.
In particolare:
EnableTileMode deve essere impostato a “Sì”
Restaurant Mode deve essere impostato a “Sì” se si desidera attivare la gestione di sale e tavoli, e Request Table deve essere diverso da “No”
Tiles Setup deve essere impostato nella tabella dei Punti Vendita (kStore) con il valore del codice del setup dei Tile (kPOSTilesSetup)
Parametri da impostare nella tabella Setup di POSible (kPOS_Setup)
Nome Parametro | Descrizione |
EnableTileMode | Abilita il menu per la scelta dell'interfaccia grafica: Homepage tradizionale oppure la pagina per la visualizzazione dei prodotti raggruppati in tile per la modalità “Food&Beverage” (Sì/No) |
SendFBOrderOnReceipt | Invia la comanda/ordinazione al termine della stampa dello scontrino e inserisce i dati nella tabella delle Ordinazioni Food&Beverage (kFBOrder) (Sì/No) |
Delivery Request Type | Imposta la modalità di invio della comanda verso Vibecode Kitchen Display , se “automatic” la comanda viene inviata senza dare la possibilità di scelta all’utente (es: “automatic”, “manuale”) |
FBOrderRequireCustomerData | Consente di inserire il nominativo del cliente in fase di checkout (Sì/No) |
Show Successful Message for Receipt Print | Visualizza il messaggio, alla fine della fase di checkout, che avvisa che lo scontrino è stato stampato correttamente (Sì/No) |
Auto Print Receipt | Imposta la stampa dello scontrino in automatico, senza richiedere la conferma e visualizzare il relativo messaggio (Sì/No) |
Request Table | Indica se viene richiesto il dato “tavolo”: “No” (non richiesto), “Optional”, “Obbligatorio” (richiesto sempre) |
Restaurant Mode | Attiva la gestione dei tavoli e delle sale (Sì/No) |
Request Cover | Indica se viene richiesto il pagamento del coperto: “No” (non richiesto), “Optional”, “Obbligatorio” (richiesto sempre se non è già presente) |
Cover Product | Indica il prodotto creato per definire il “coperto” |
QuickMode | Attiva in modo permanente la modalità rapida di inserimento prodotti nel carrello senza passare dalla scheda prodotto (Sì/No) |
Parametri da impostare nella tabella Punti Vendita (kStore)
Nome Parametro | Descrizione |
Tiles Setup | Identificativo univoco del setup dell’interfaccia a tile per la modalità “Food&Beverage”, deriva dalla tabella del setup dei Tile (kPOSTilesSetup) |
Parametri da impostare nella tabella Prodotti (kProduct)
Nome Parametro | Descrizione |
HighLights On Other Preparations | Se impostato a Sì il prodotto viene visualizzato nella comanda su tutti i dispositivi con Vibecode Kitchen Display attivo, viceversa il prodotto verrà visualizzato solo nella comanda del dispositivo di competenza (modalità “Food&Beverage”) (Sì/No) |
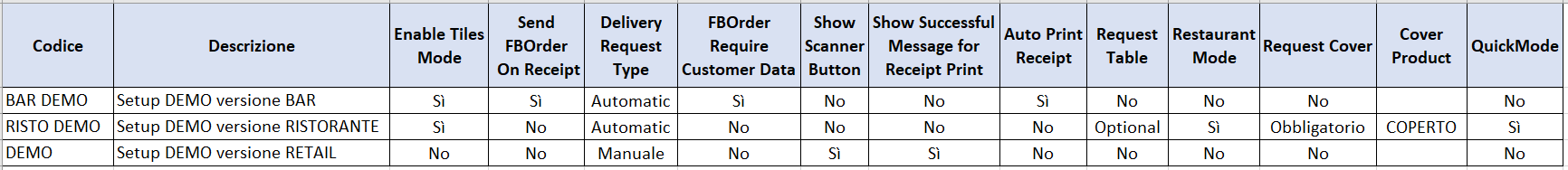
Esempio di configurazione del setup di POSible (kPOS_Setup)

Definizione dei TILE
Come detto in precedenza è l’utente a creare il tile, cioè l’insieme di prodotti che andrà a comporre il menu e a definire l’interfaccia Food&Beverage di POSible.
La struttura dei tile è gerarchica, deve essere sempre presente un tile “padre” o maintile, poi a seguire i tile subordinati. Le gerarchie dei tile possono essere più o meno complesse, il campo SEQUENZA ordina i tile e imposta la gerarchia.
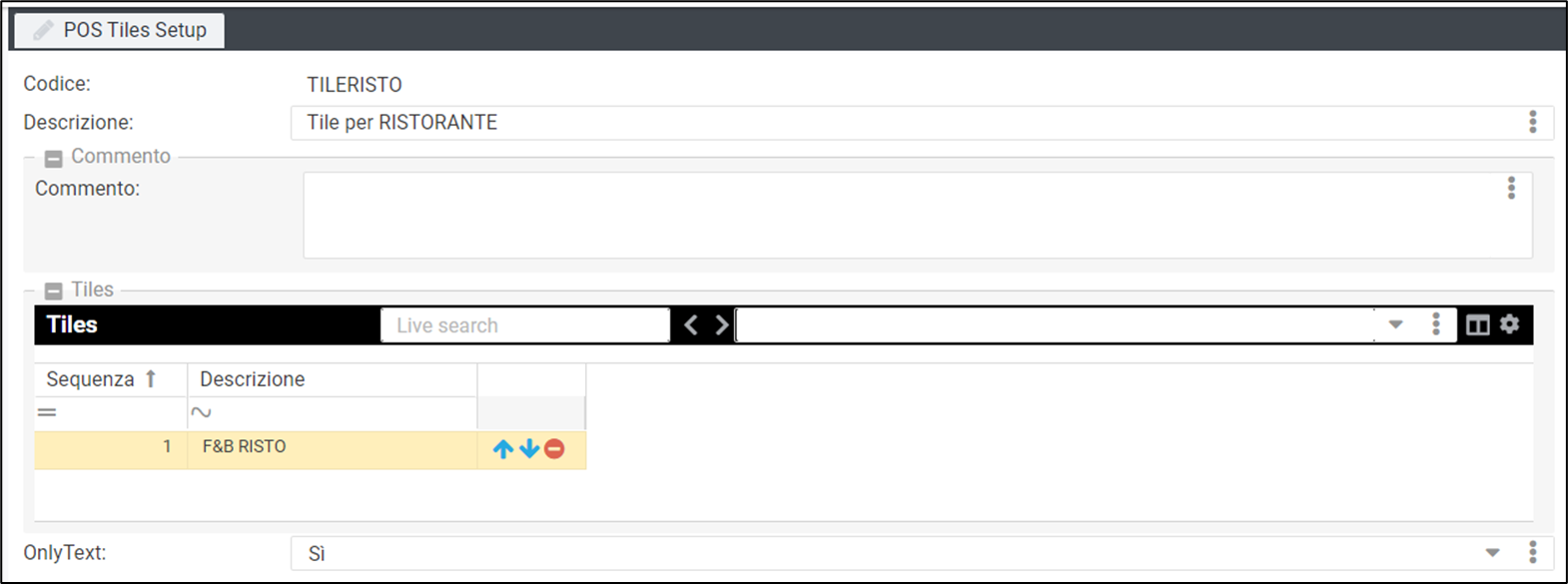
Completata la configurazione dei tile, è necessario inserire il maintile nella tabella del setup dei Tile (kPOSTilesSetup).
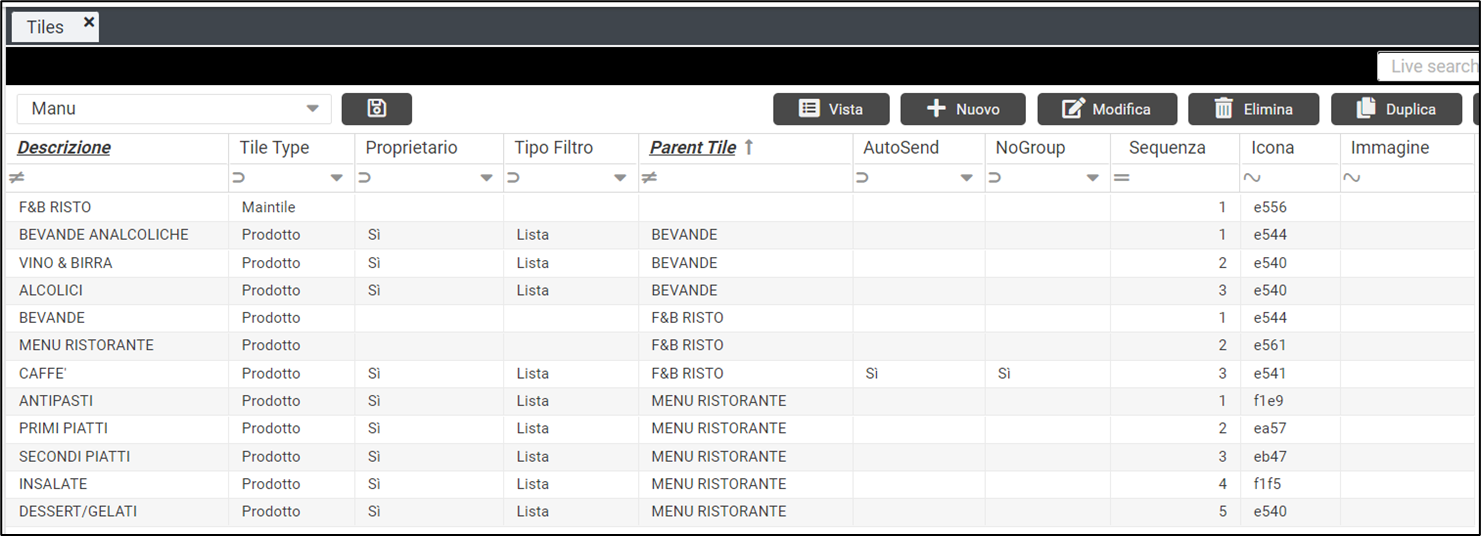
Nell’immagine di esempio il tile “padre” è “F&B RISTO”, nel livello inferiore ci sono i tile “CAFFE'“, “BEVANDE” e “MENU RISTORANTE” che a loro volta hanno tile subordinati.

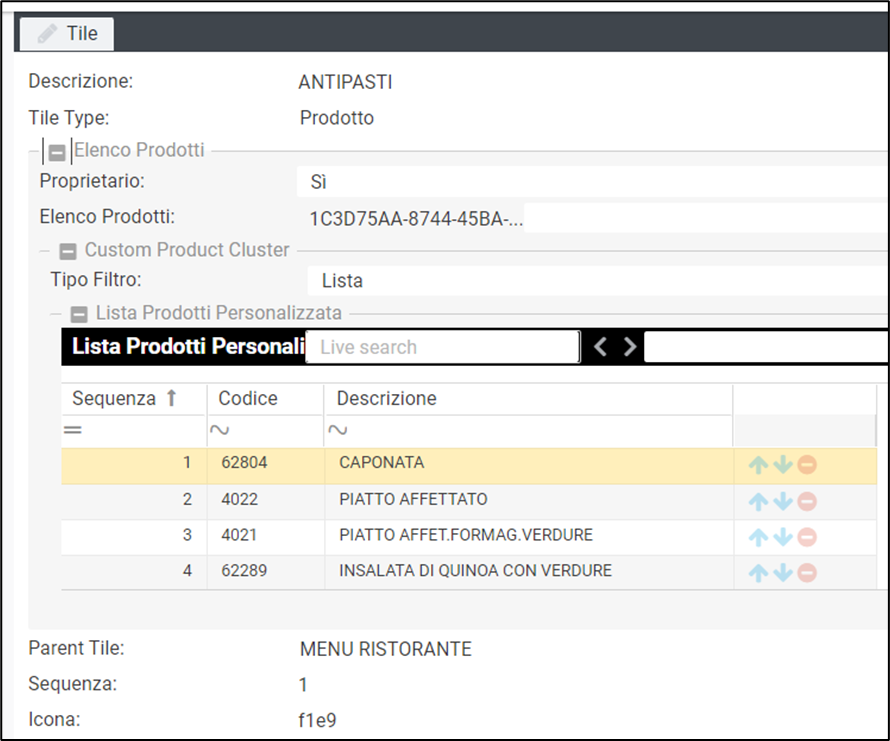
I tile di livello più basso, come ad es. “ANTIPASTI”, contengono i prodotti o i piatti che l’utente imposta creando una lista oppure un filtro.
Per creare correttamente il tile l’utente deve valorizzare le seguenti tabelle:

Esempio di Lista dei TILE (kPOSTile)

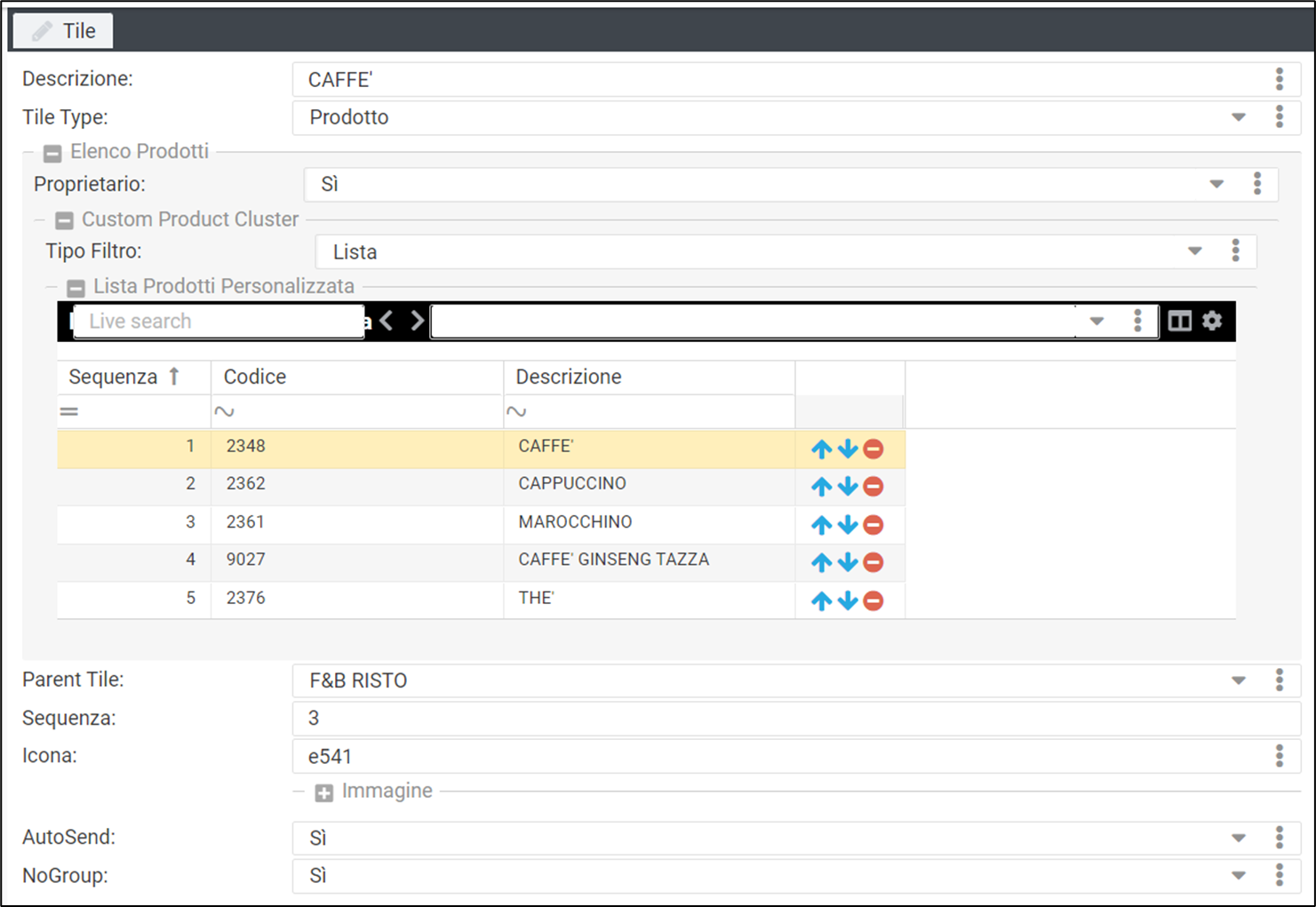
Dettaglio kPOSTile
Da notare i campi “Autosend” e “NoGroup”:

Se “Autosend” è impostato a “Sì” i prodotti che fanno parte del tile vengono inviati in automatico a Kitchen Display, senza che l’utente debba confermare l’invio.
Se “NoGroup” è impostato a “Sì” i prodotti che fanno parte del tile, quando vengono inseriti nel carrello con quantità maggiore di 1, non vengono raggruppati. Il prodotto multiplo quindi avrà più righe con quantità pari a 1 invece che una sola riga con la quantità totale, per semplificare l’inserimento delle note relative a ciascuna unità di prodotto (Sì/No). La scelta dell’utente viene considerata solo se il parametro “Restaurant Mode” del setup di POSible è impostato a Sì, in caso contrario “NoGroup” viene interpretato come se fosse impostato a No.
Esempio:

Esempio di Setup dei TILE (kPOSTileSetup):

ATTENZIONE:
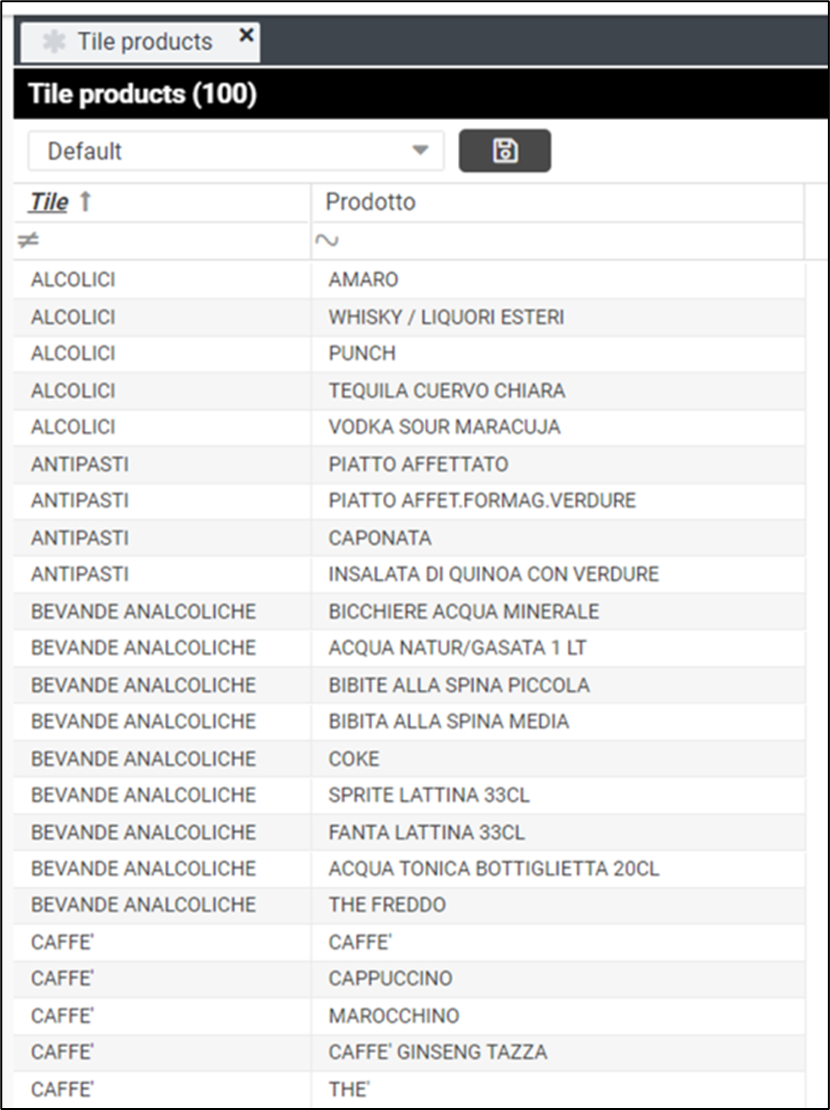
Dopo ogni modifica ai tile - ad esempio l’aggiunta di un nuovo prodotto al menu - l’utente deve eseguire il comando per la rigenerazione dei record della tabella dei prodotti nei TILE (kPOSTileProducts) - che contiene l’elenco dei prodotti di ogni tile - cliccando sulla voce di menu nell’albero di Vibecode “Explode Tile Products” accessibile da:
POSible > Impostazioni

Rigenerazione dei dati per la sincronizzazione
Subito dopo è necessario eseguire i comandi per la preparazione dei dati per la sincronizzazione, cioè la rigenerazione dei pacchetti di dati che poi saranno inviati a POSible. I comandi vanno eseguiti nel seguente ordine:
Total CleanUp
Offline Publication All
GeneratePackages All
La rigenerazione di questa tabella è uno dei processi schedulati in Vibecode e di solito viene eseguita una volta al giorno.
Sale & Tavoli
Nella modalità Food&Beverage è presente anche la gestione di sale e tavoli. Per impostare correttamente le sale e i tavoli l’utente deve valorizzare le seguenti tabelle:
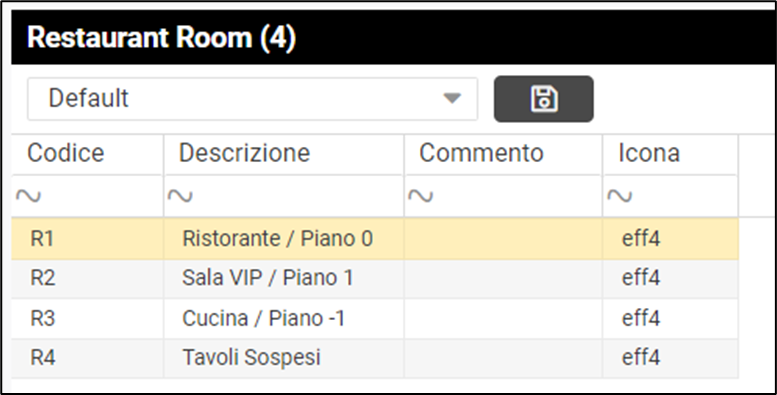
tabella kFBRestaurantRoom, elenca le sale del ristorante

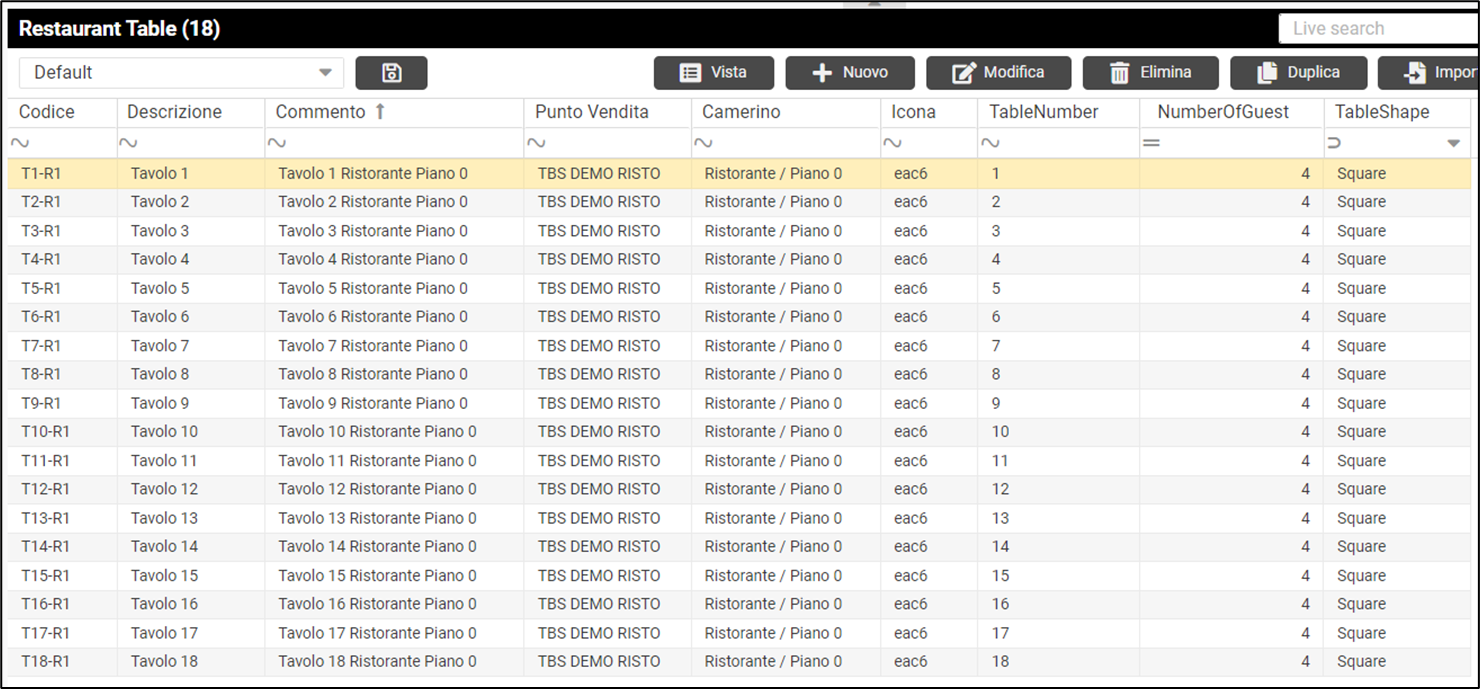
tabella kFBRestaurantTable, elenca i tavoli del ristorante

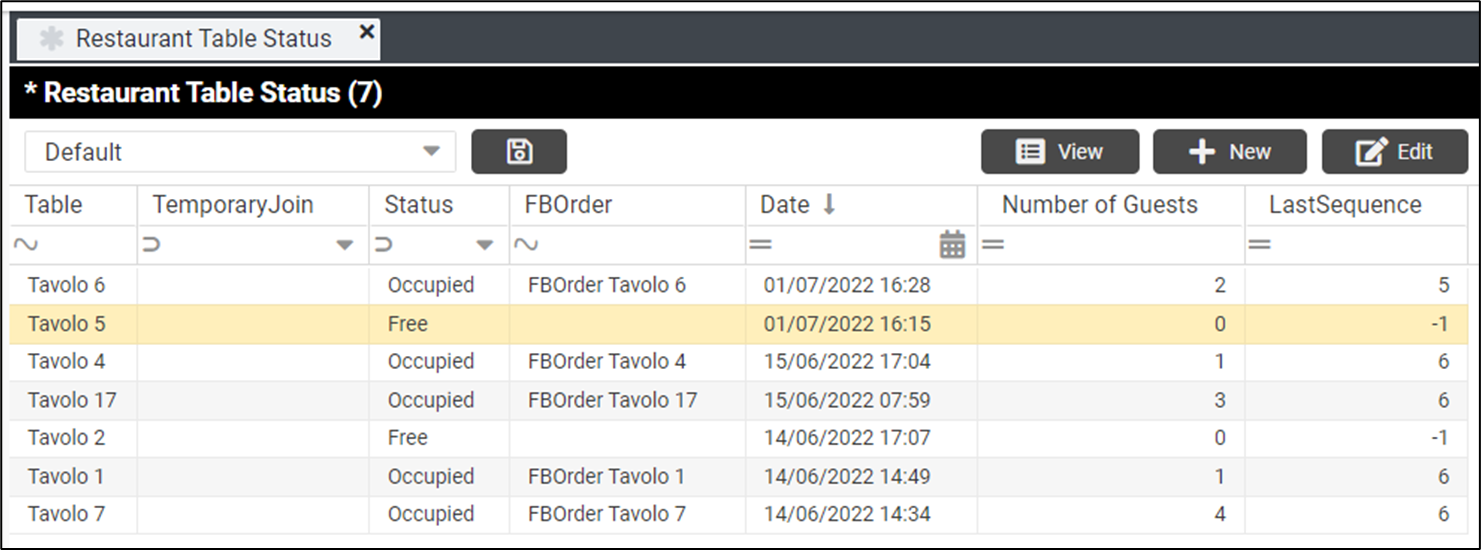
Per verificare lo stato dei tavoli è necessario interrogare la tabella kFBRestaurantTableStatus che viene valorizzata da POSible.

Prodotti KIT & gestione delle aggiunte al piatto
L’utente può inserire nel menu anche un prodotto KIT, cioè un prodotto che è composto da 2 o più elementi fissi o variabili.
Per configurare un prodotto KIT è necessario agire sulle tabelle dei prodotti (kProduct), dei prezzi di vendita (kSalesPrice) e quella dei KIT di prodotto (kProductKit) inserendo correttamente i dati.
Nell’esempio seguente sono stati creati 2 prodotti KIT:

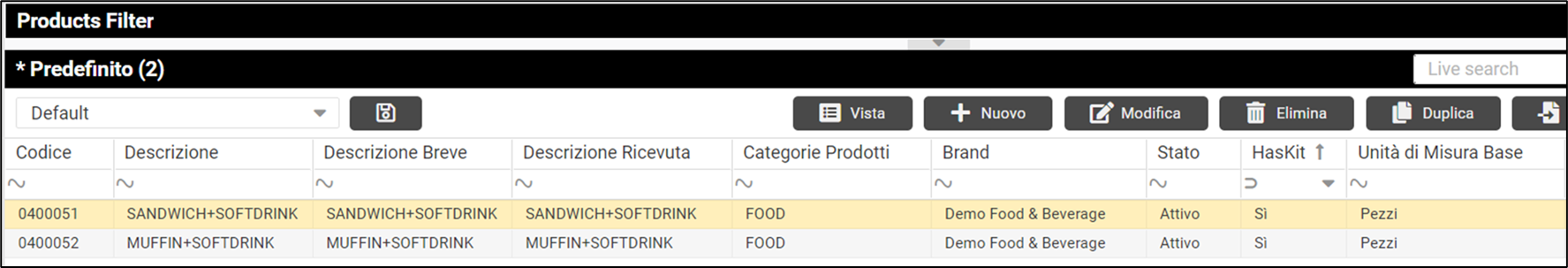
Esempio di kProduct

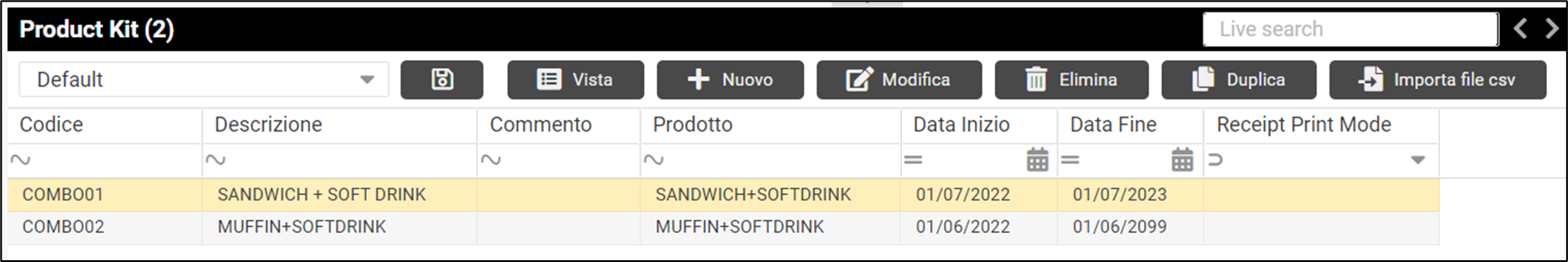
Esempio di kProductKit

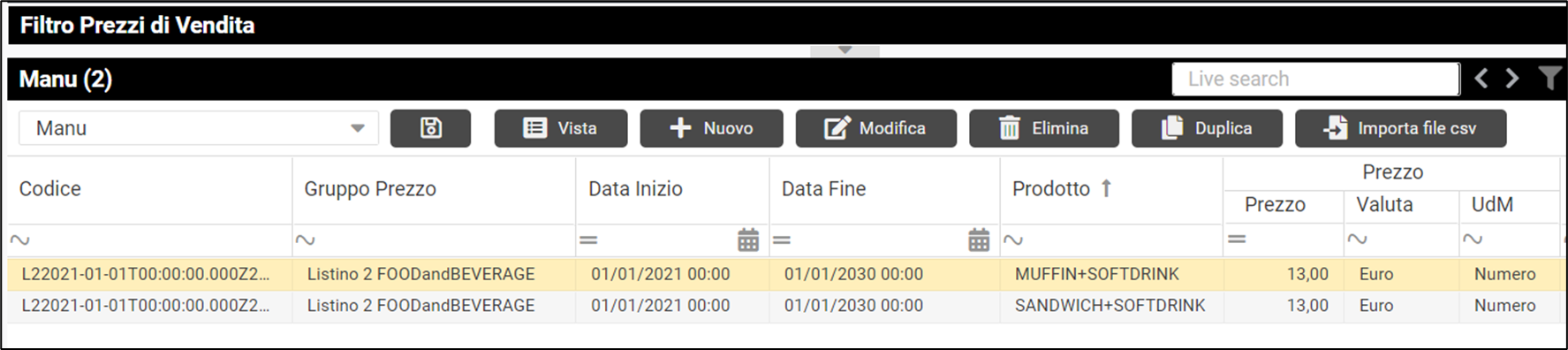
Esempio di kSalesPrice
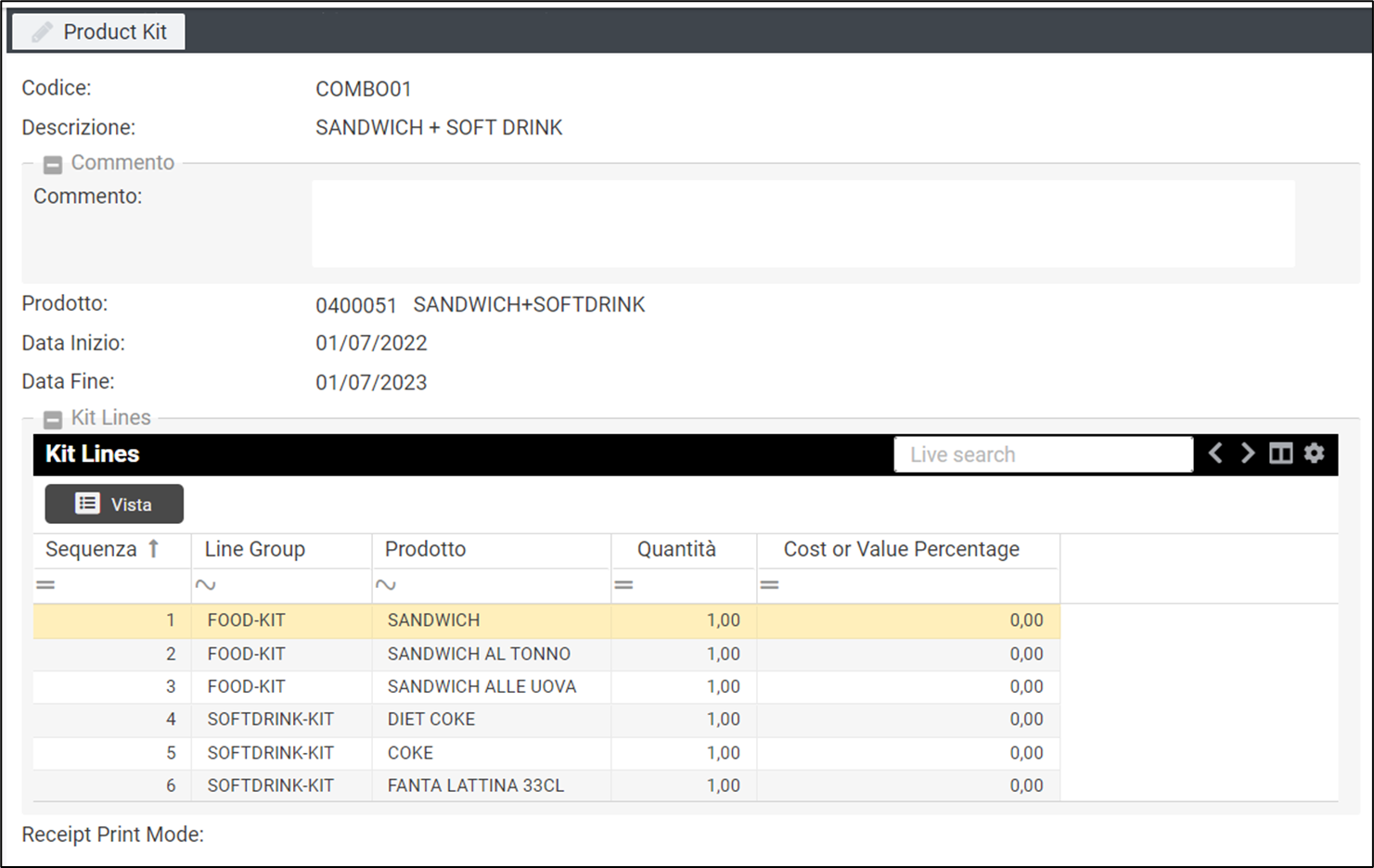
Definizione di un prodotto KIT variabile:

Prima di tutto va creato il record nella tabella dei prodotti, poi si passa alla definizione del prodotto KIT.
Gestione delle aggiunte al piatto
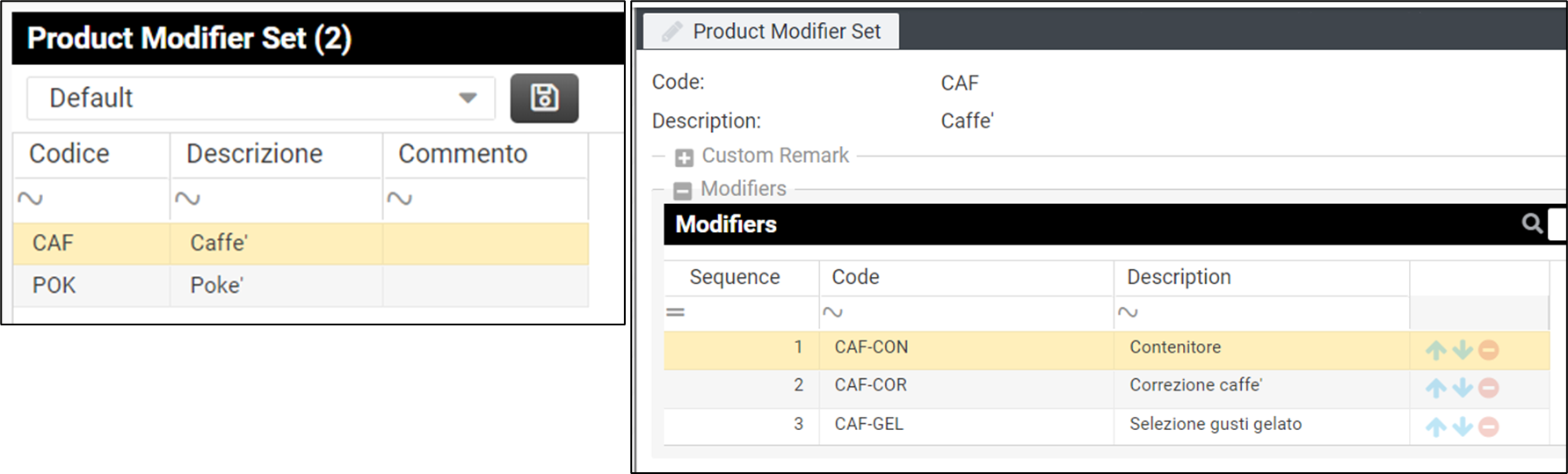
La gestione delle modifiche/aggiunte al piatto consente all’utente di personalizzare la comanda secondo i desideri del cliente. L’utente deve configurare i modificatori, aggiungendo le informazioni alla tabella dei set di modificatori di prodotto (kProductModifierSet).

Ogni record contiene un elenco di modificatori precedentemente definiti nella tabella kProductModifier.

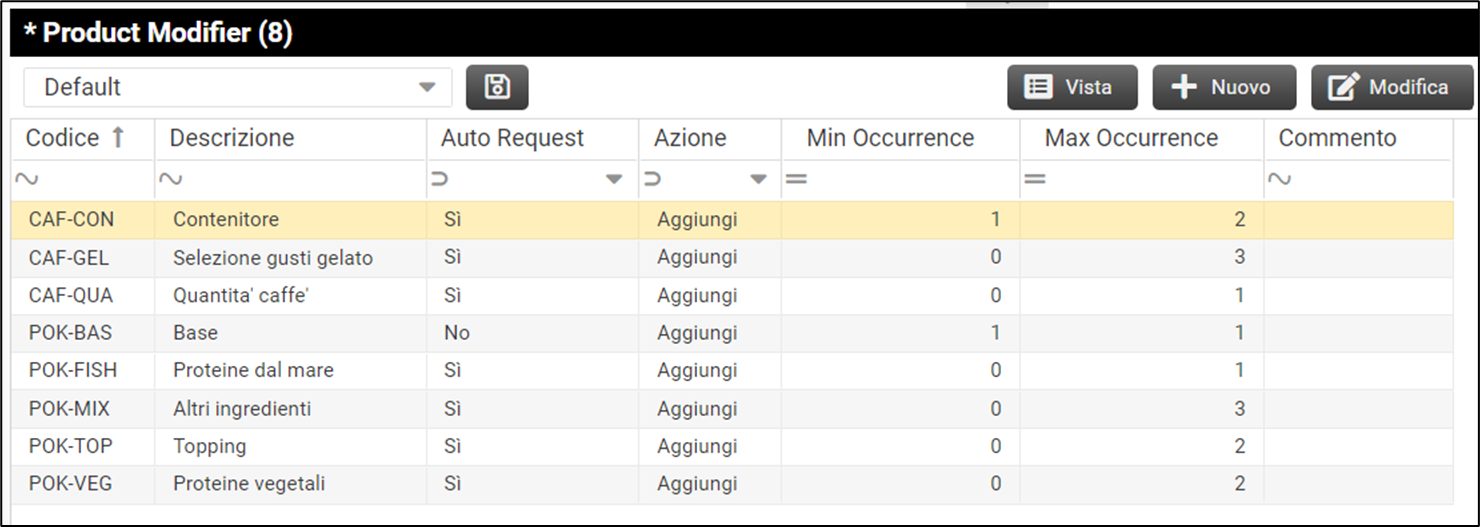
Esempio di kProductModifier

Il modificatore ha una serie di caratteristiche che l’utente deve impostare, come l’azione che viene applicata al modificatore (“Azione”), il quantitativo minimo e massimo selezionabile (Min Occurrence/Max Occurrence). L’utente ha anche la possibilità di determinare come verrà visualizzato l’elenco delle opzioni di default impostando il campo Auto Request.
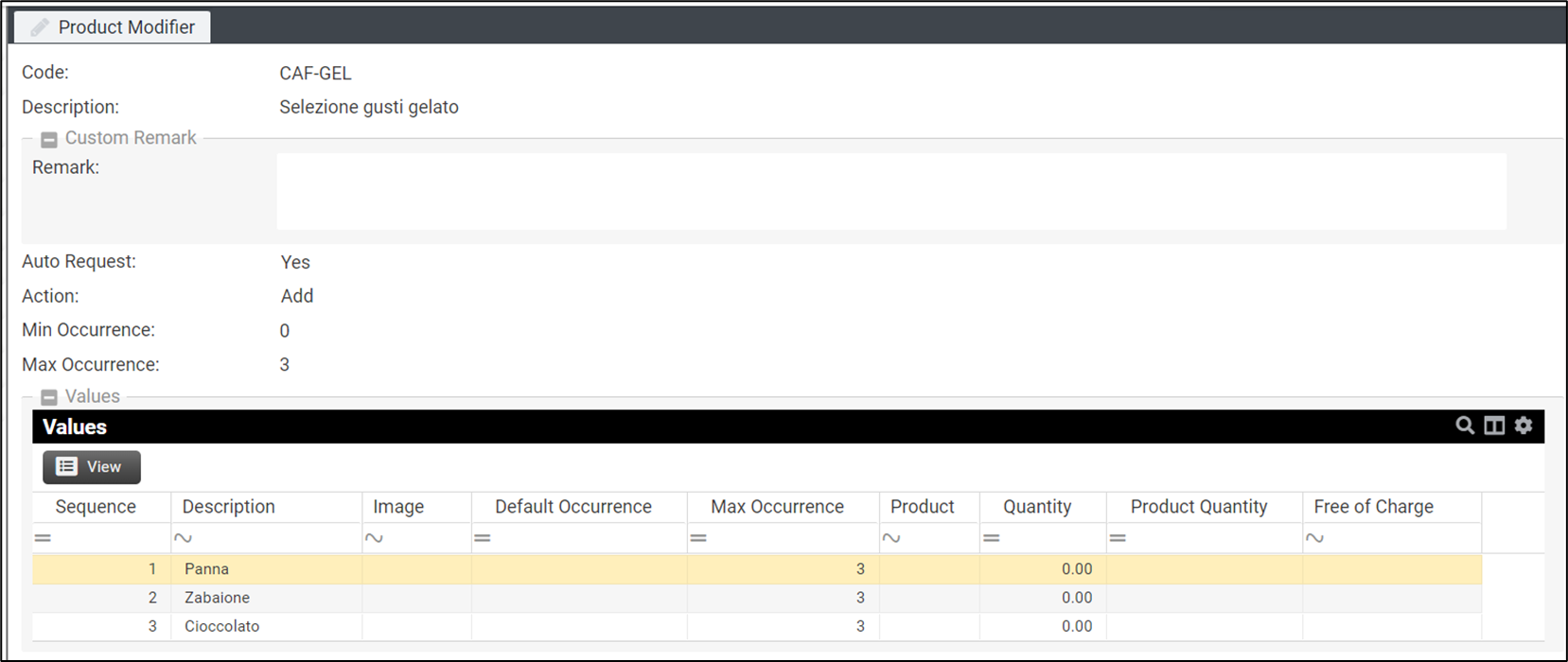
Ogni modificatore contiene una lista di valori (dalla tabella kProductModifier_Values), le opzioni del modificatore, a cui l’utente può impostare un valore di default (Default Occurrence), un quantitativo massimo selezionabile (Max Occurrence), un prodotto (Product) da cui ereditare il prezzo di vendita oppure definirlo come omaggio (Free of Charge) ecc.

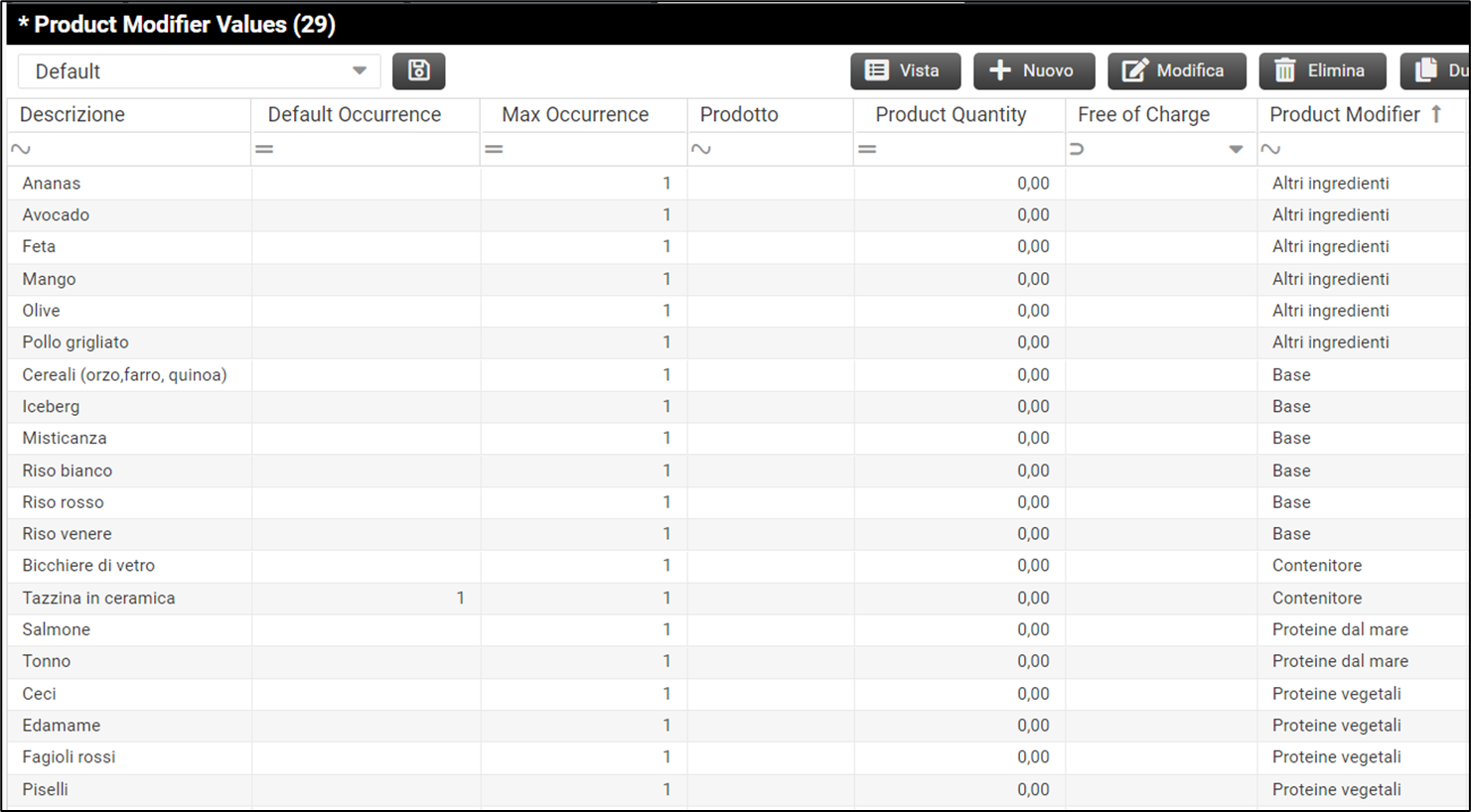
Esempio di kProductModifier_Values
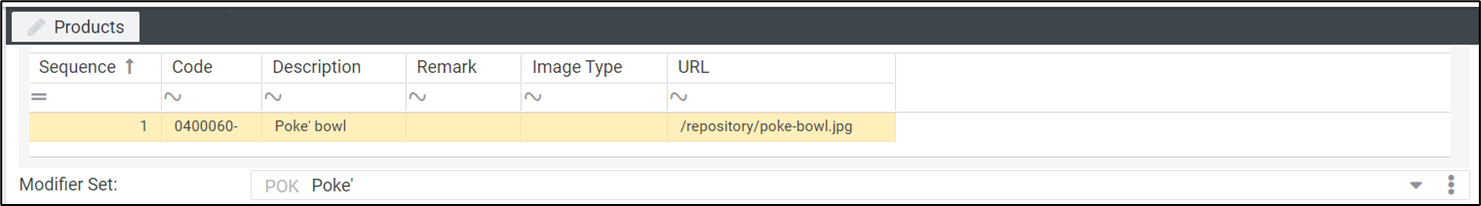
Per collegare i modificatori di prodotto al prodotto di rifermento è necessario impostare il campo “Modifier Set” nella tabelle dei prodotti (kProduct).

Definizione delle Postazioni Display
La postazione display è il dispositivo (tablet, PC touchscreen, ecc.), presente nelle varie aree del bar o del ristorante, su cui è installata la APP Kitchen Display.
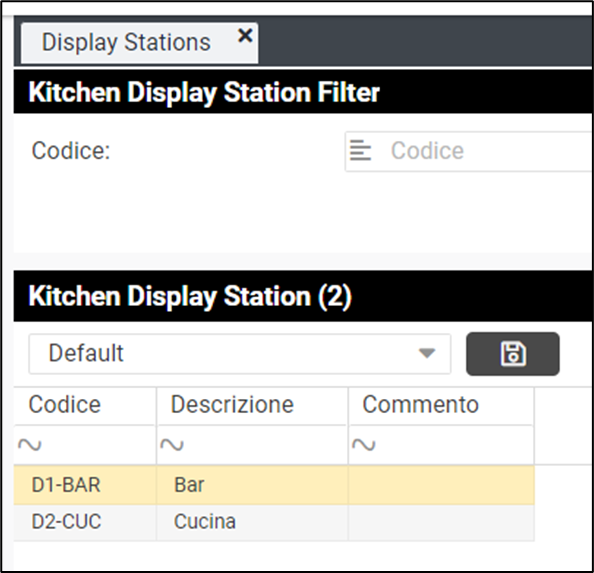
La tabella delle postazioni display (kFBDisplayStation) elenca le postazioni presenti nel bar/ristorante:

La postazione display è uno dei parametri di configurazione del setup di Kitchen Display.
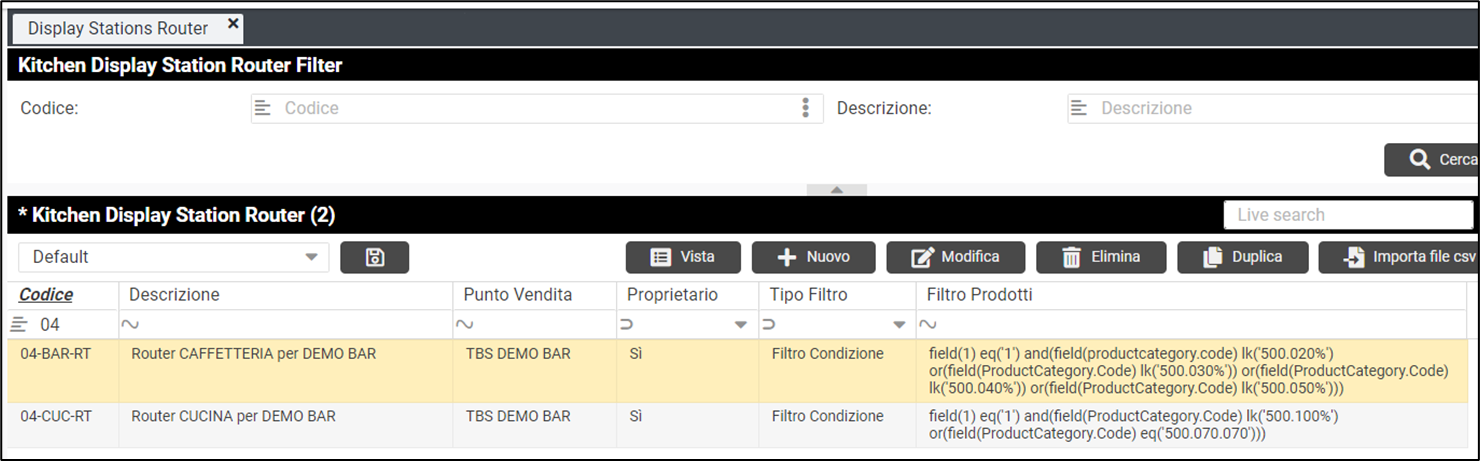
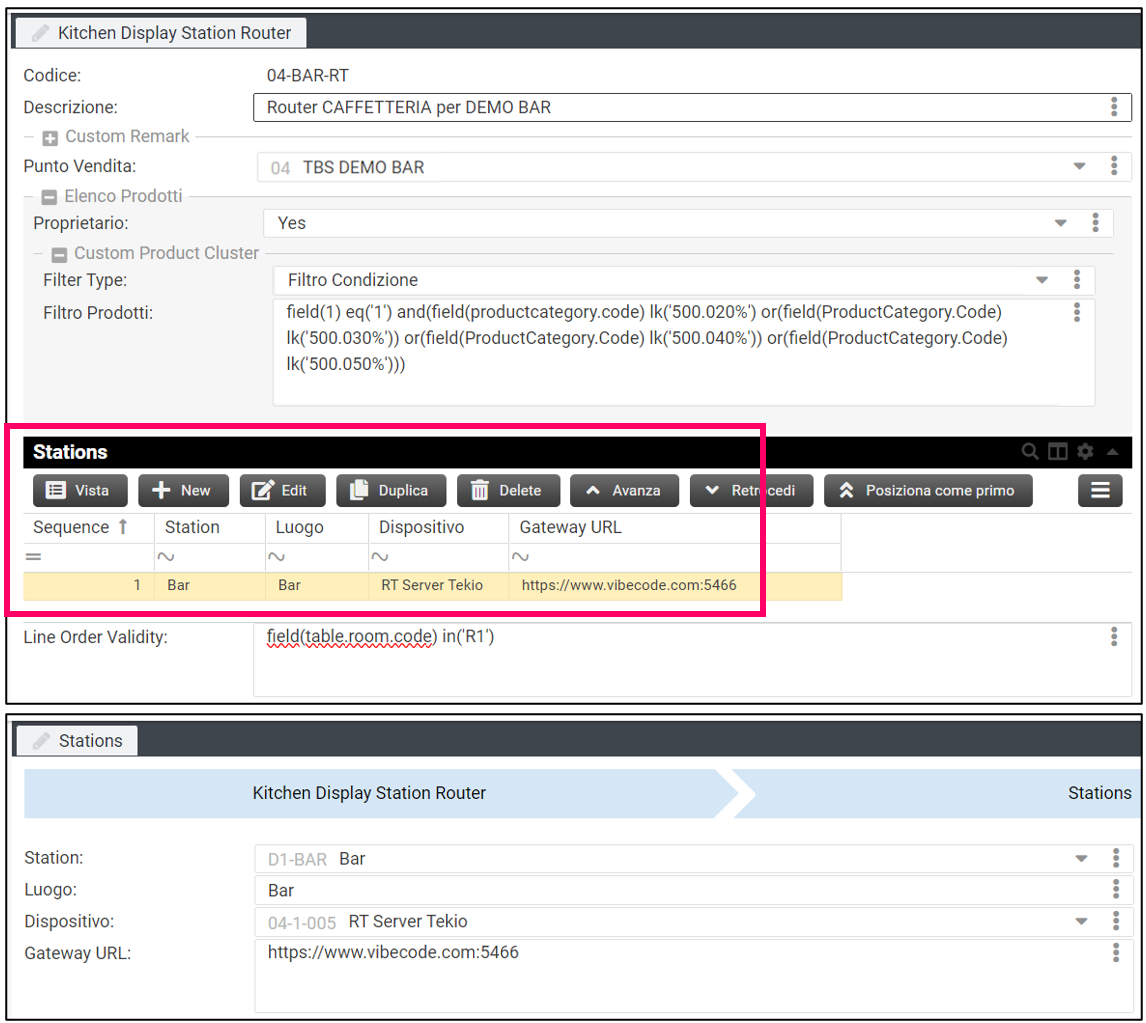
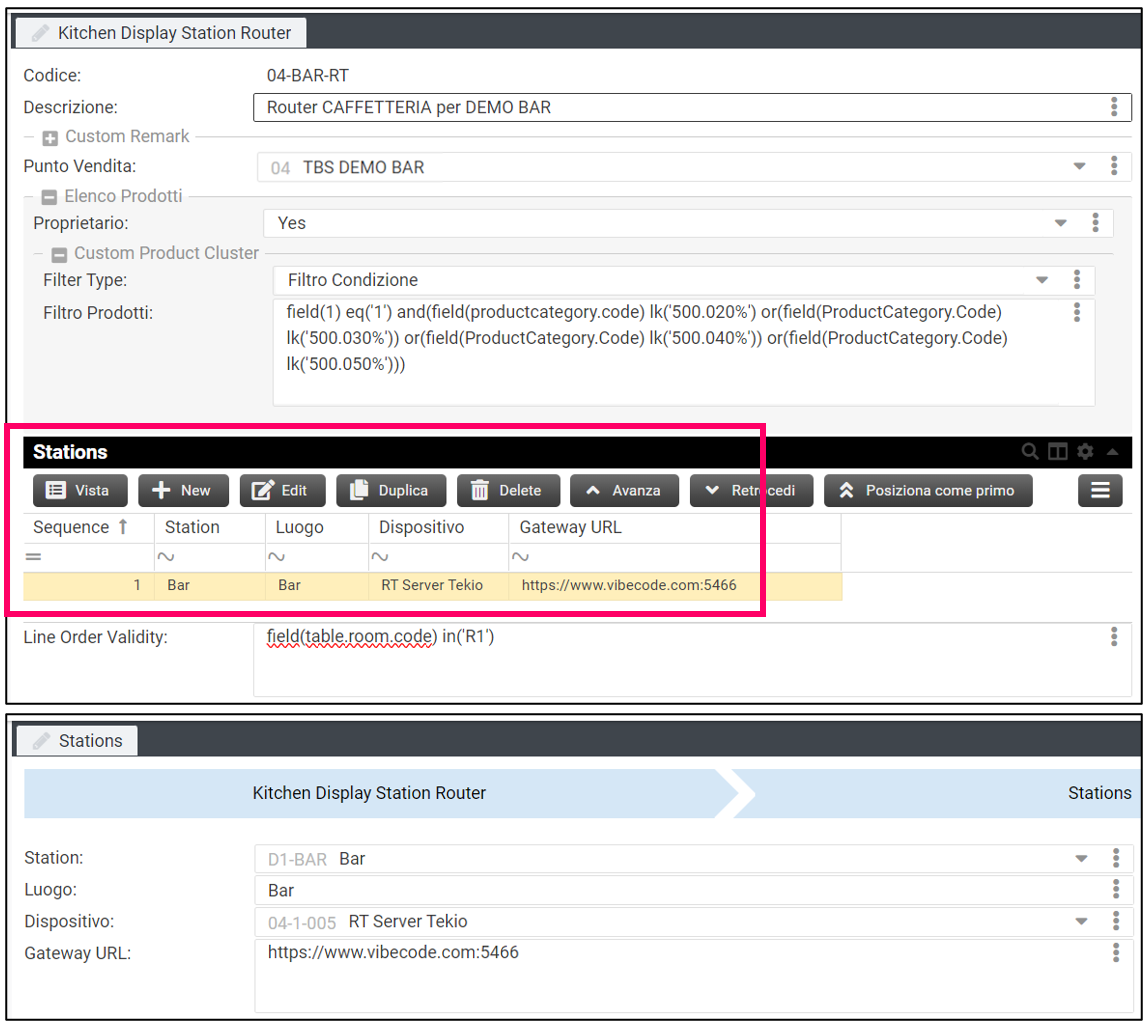
La tabella dei router delle postazioni display (kFBDisplayStationRouter) invece permette all’utente di associare il prodotto, o il piatto, alla postazione di competenza. Sempre in questa tabella si può associare una stampante alla postazione display.


L’utente definisce quale prodotto/piatto è di competenza di una ben determinata postazione mediante un elenco oppure creando un filtro.
Es. di filtro: in questo caso si usano le categorie prodotto.
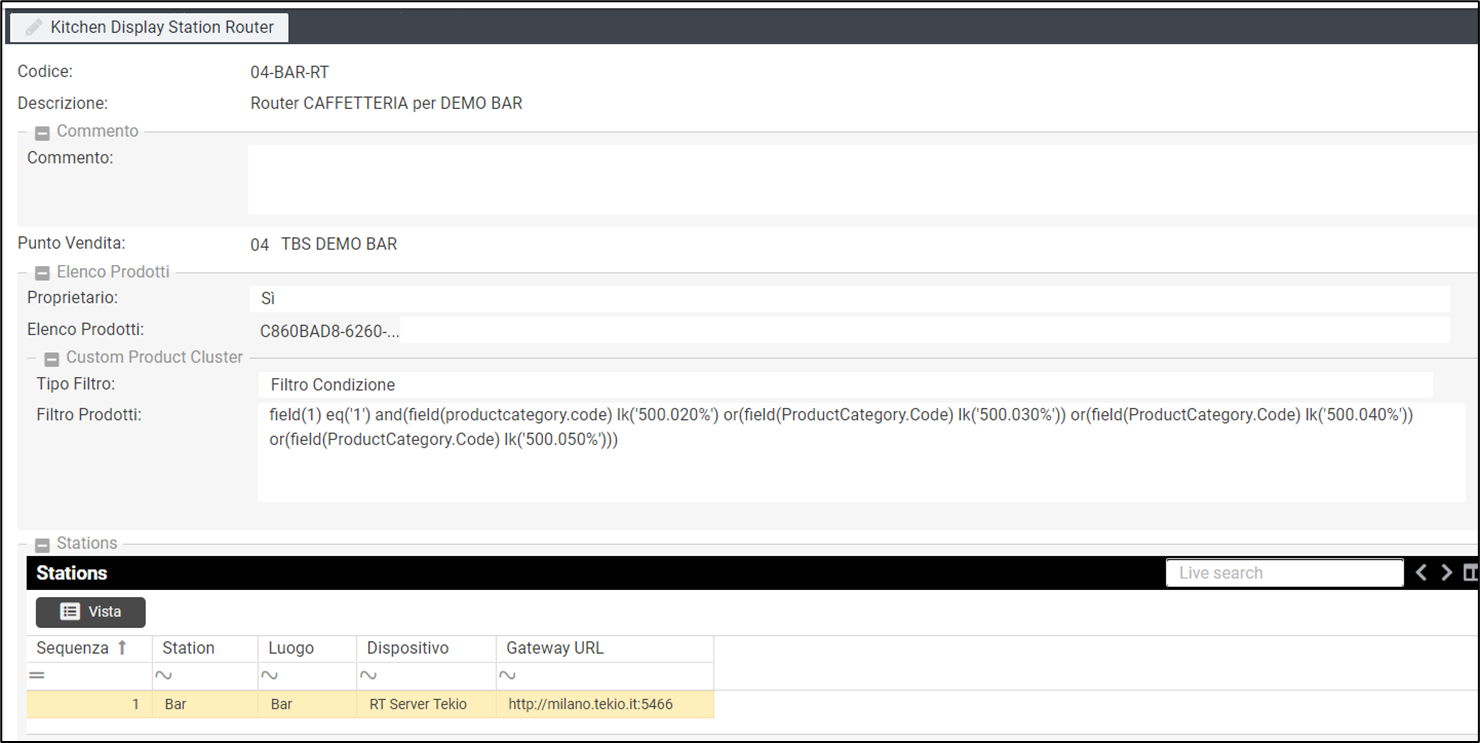
field(1) eq('1') and(field(productcategory.code) lk('500.020%') or(field(ProductCategory.Code) lk('500.030%')) or(field(ProductCategory.Code) lk('500.040%')) or(field(ProductCategory.Code) lk('500.050%')))Porre attenzione al campo “Line Order Validity“ che contiene il filtro sulla sala per instradare la comanda verso la postazione display corretta. La seguente immagine indica che tutte le ordinazioni della caffetteria prese nella sala “R1 - Ristorante / Piano 0” vengono gestite dalla postazione display “Bar”:

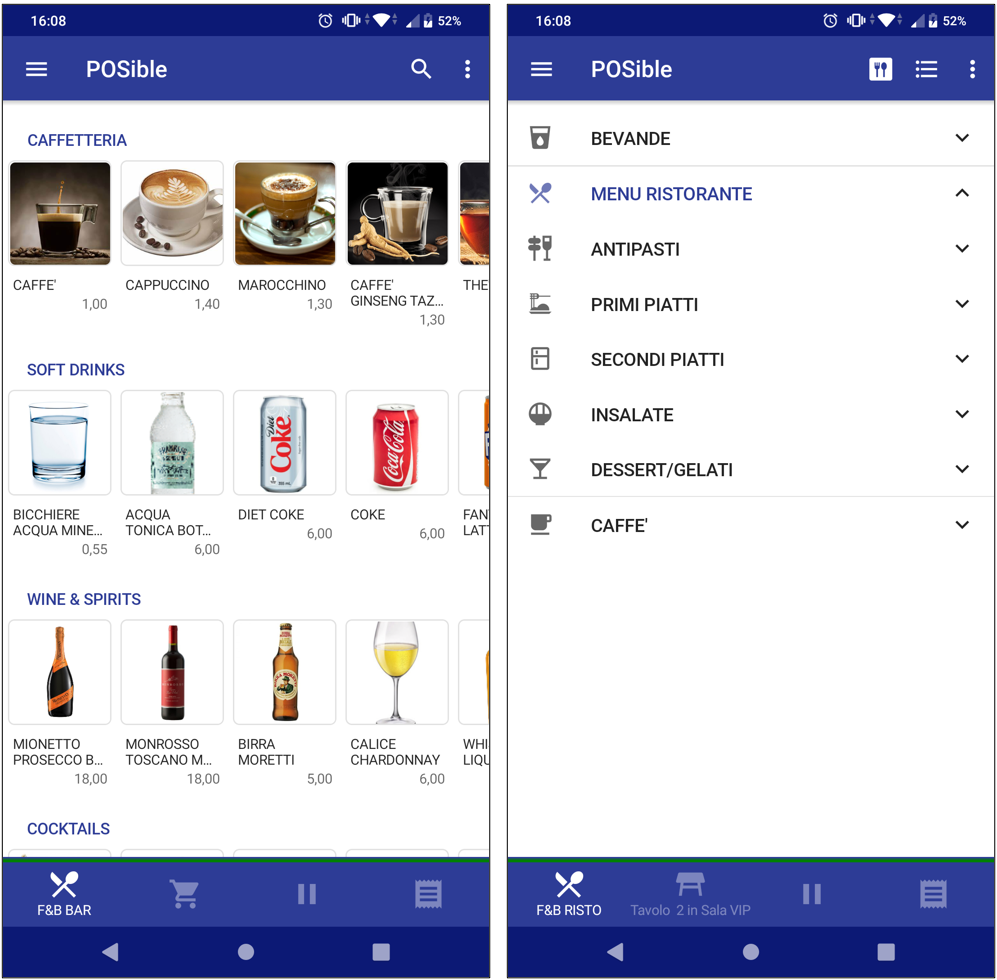
POSible: UI per BAR
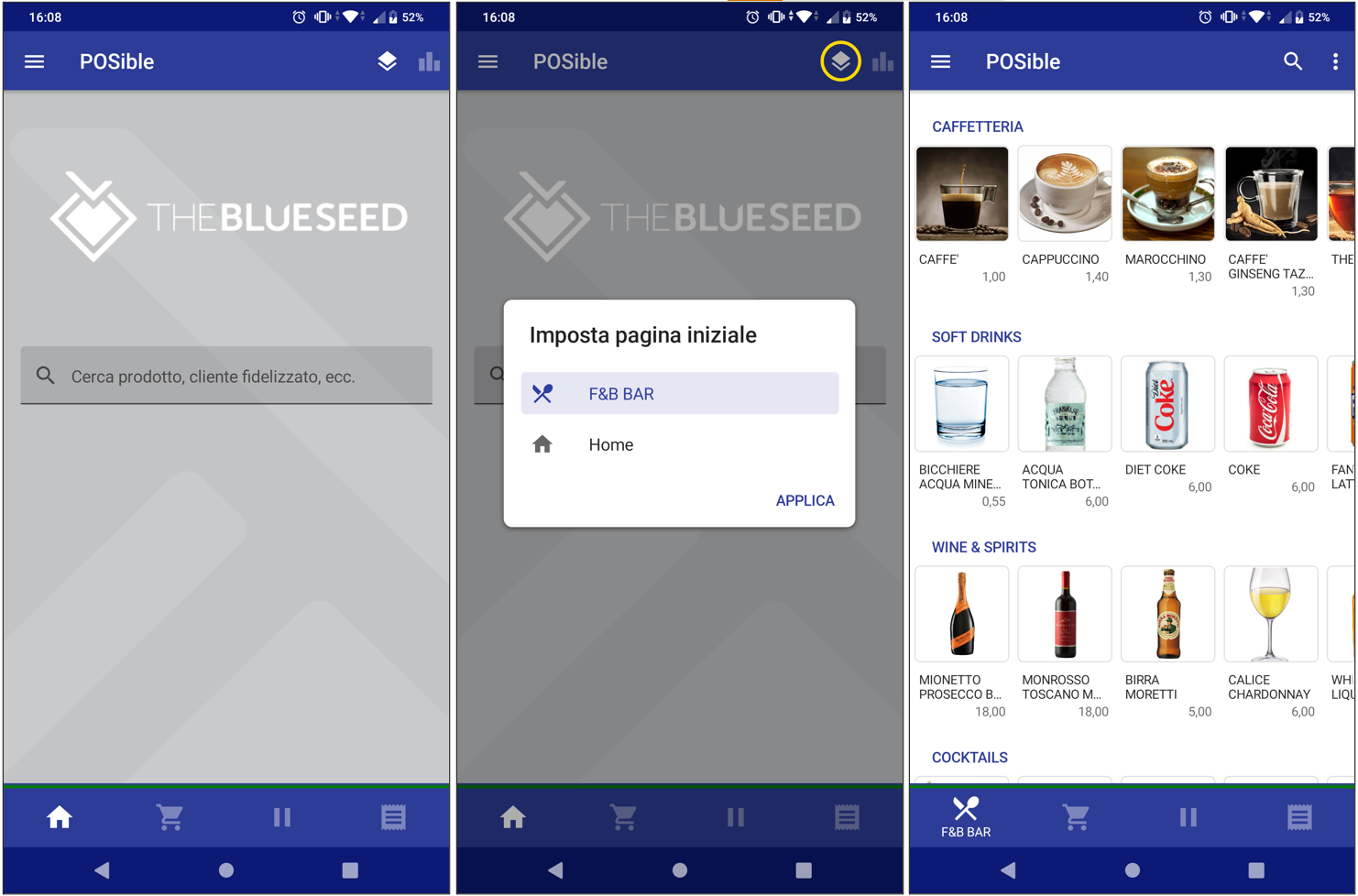
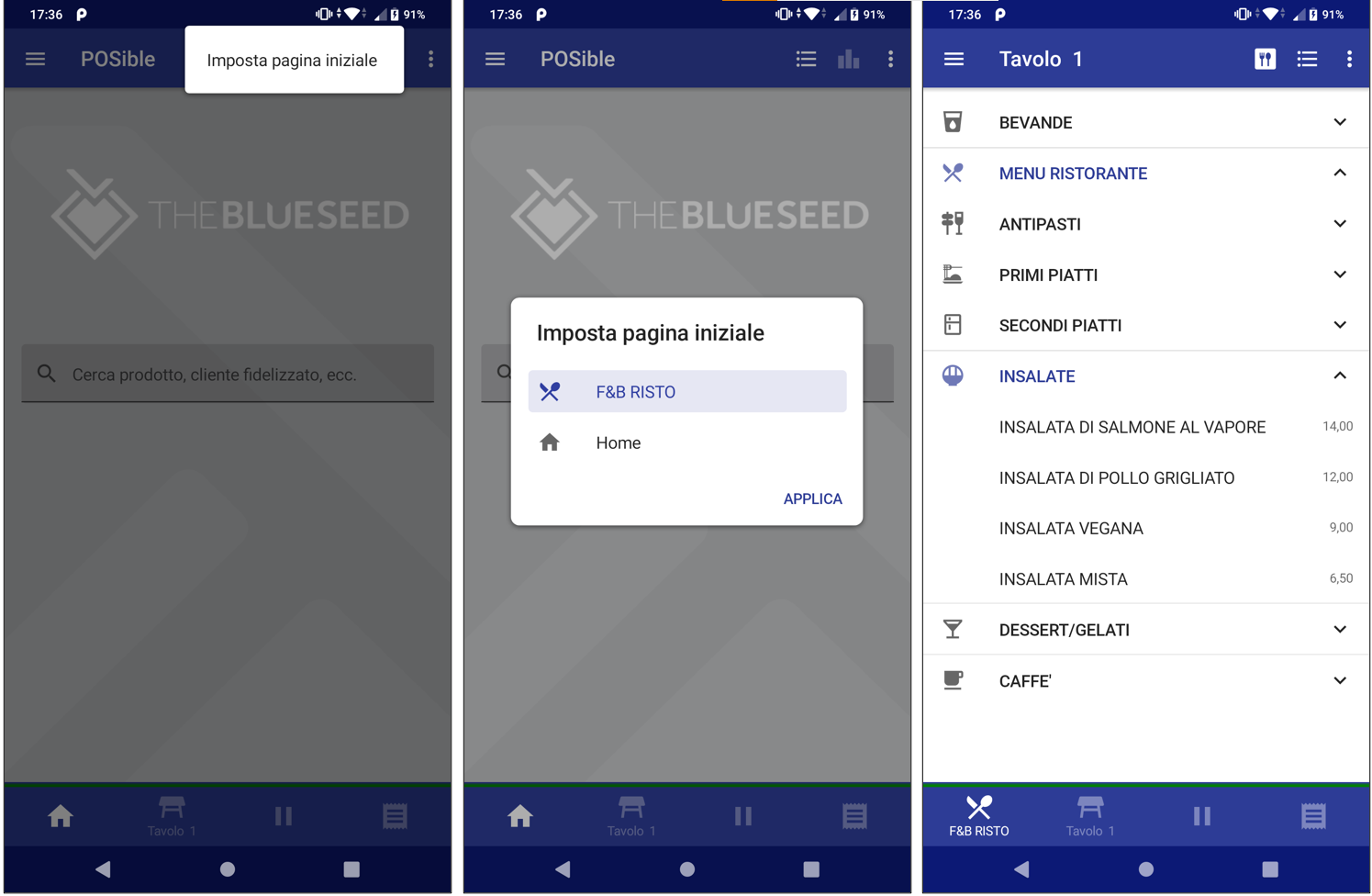
Impostazione interfaccia a TILE
Con un tap sulla seconda icona in alto a destra si visualizzano le opzioni di scelta per impostare la pagina iniziale di POSible. Nell’immagine di esempio qui di seguito, la scelta può essere fatta tra la pagina standard Home e la pagina a tile F&B BAR della modalità Food&Beverage:

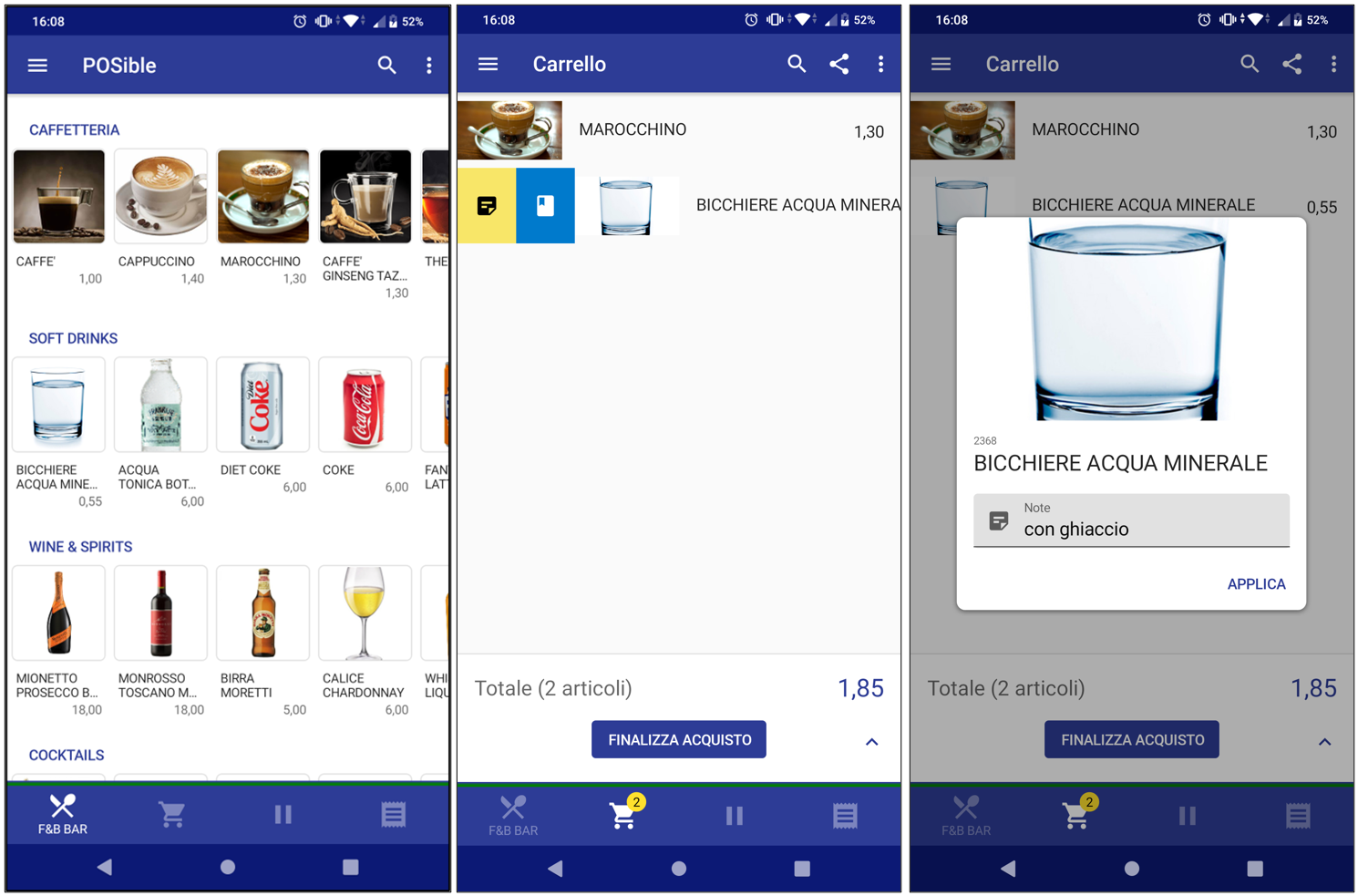
Ai prodotti inseriti nel carrello è possibile aggiungere delle note:

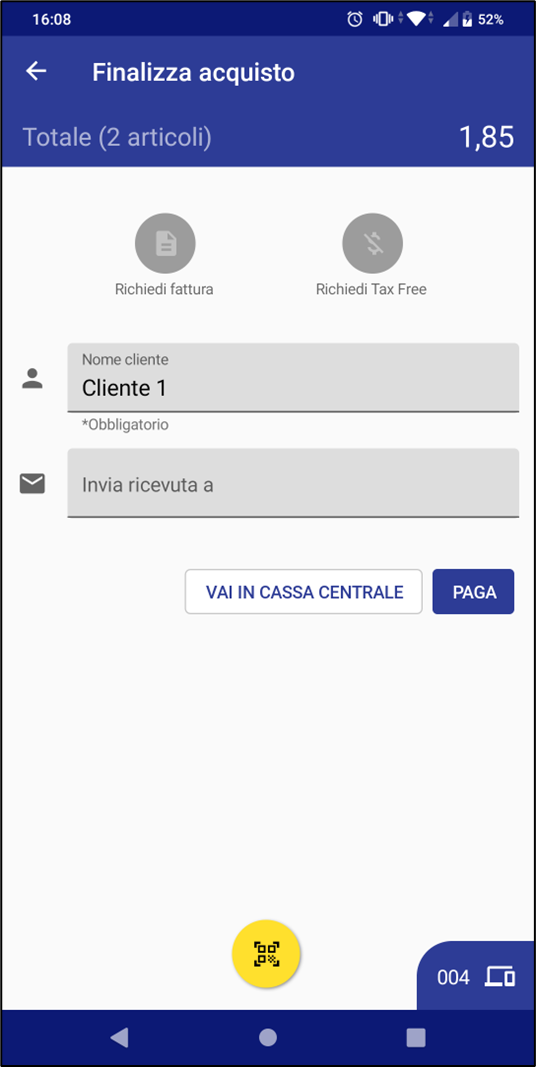
In fase di checkout, se il parametro FBOrderRequireCustomerData è stato impostato a Sì, all’utente è richiesto di inserire il nome del cliente:

Dopo aver effettuato il pagamento, i dati vengono inseriti nella tabella delle ordinazioni Food & Beverage (kFBOrder) e la comanda viene inviata al Kitchen Display dell’area di competenza.
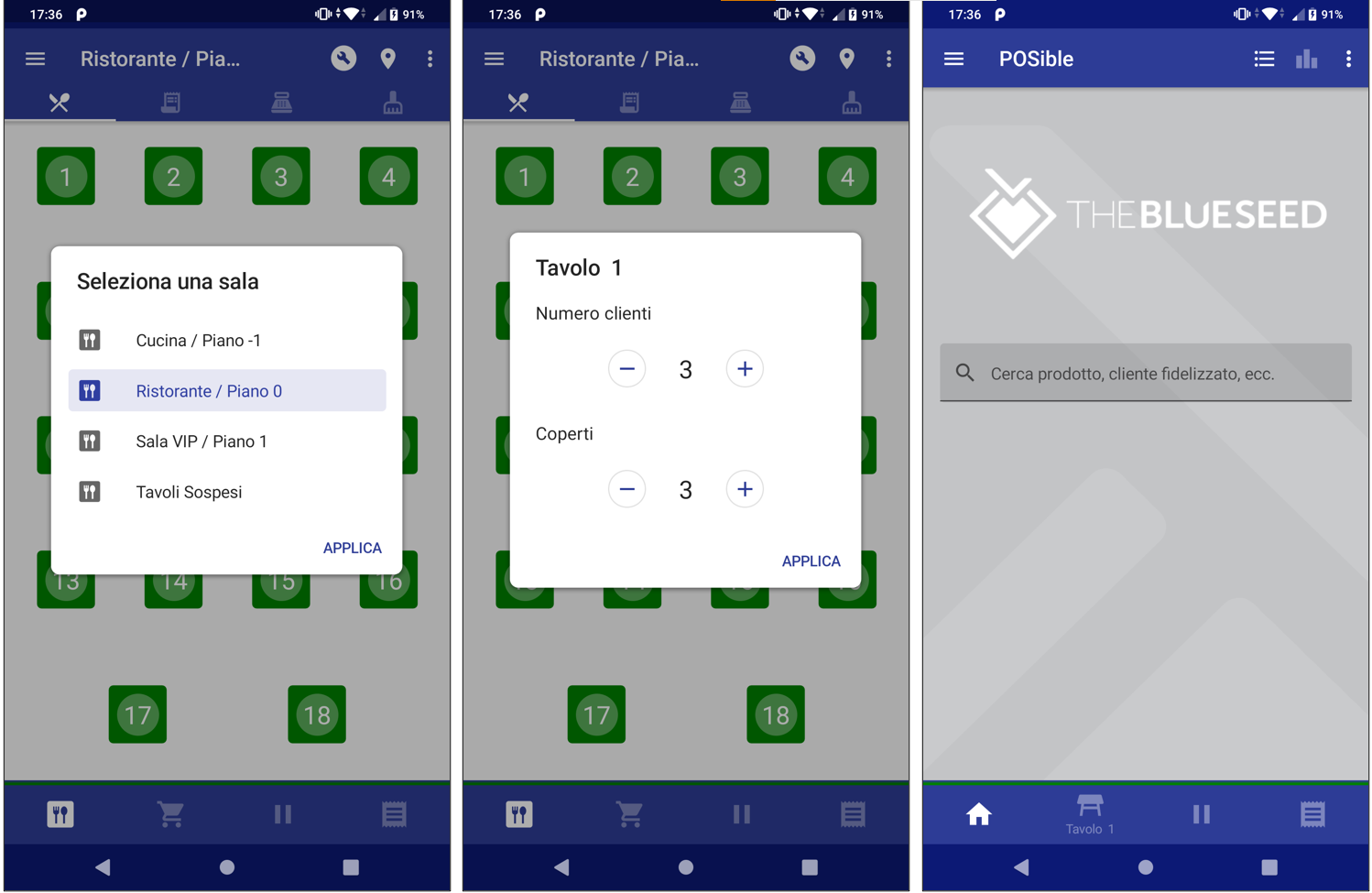
POSible: UI per RISTORANTE
Dopo aver scelto la sala, l’utente deve scegliere il tavolo ed impostare il numero di clienti e dei coperti, che possono anche non coincidere.


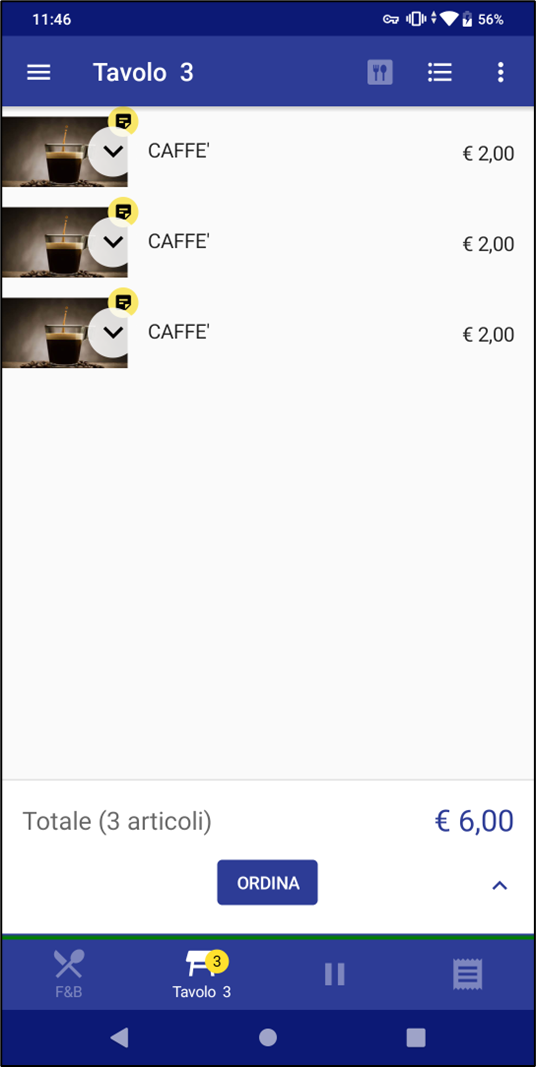
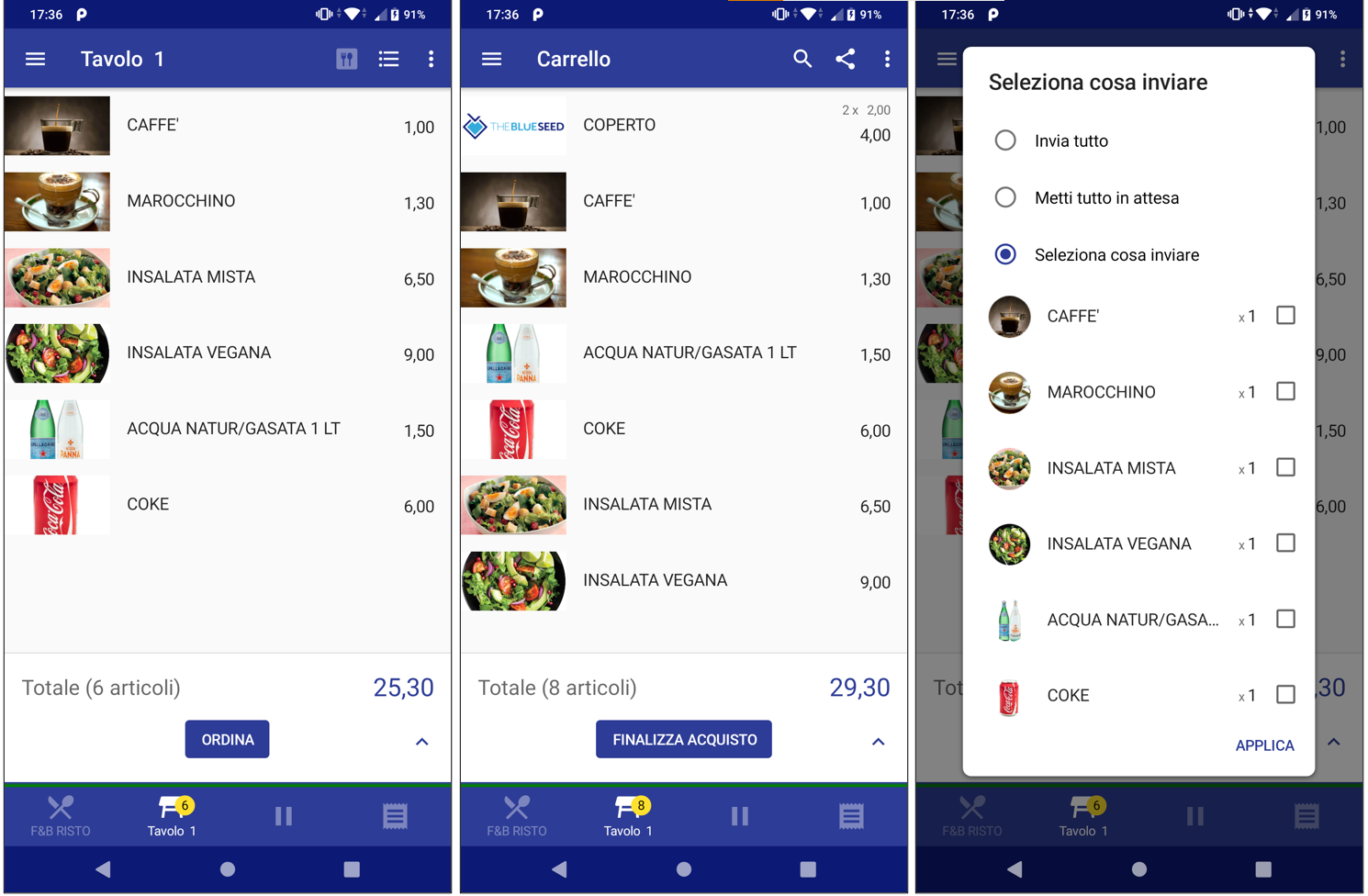
Dopo il completamento dell’ordinazione i piatti entrano nel carrello.
Nella fase di checkout l’utente può scegliere cosa inviare della comanda, se tutto, niente o solo alcuni piatti, in quest’ultimo caso ha la possibilità di scegliere quali piatti inviare:

Questa opzione è valida per tutti i prodotti/piatti, esclusi quelli contenuti in un tile che ha il campo AutoSend impostato a Sì, in questo caso i prodotti/piatti vengono inviati automaticamente a Kitchen Display. In questa fase i dati relativi alla comanda vengono inseriti nella tabella delle ordinazioni Food & Beverage (kFBOrder).
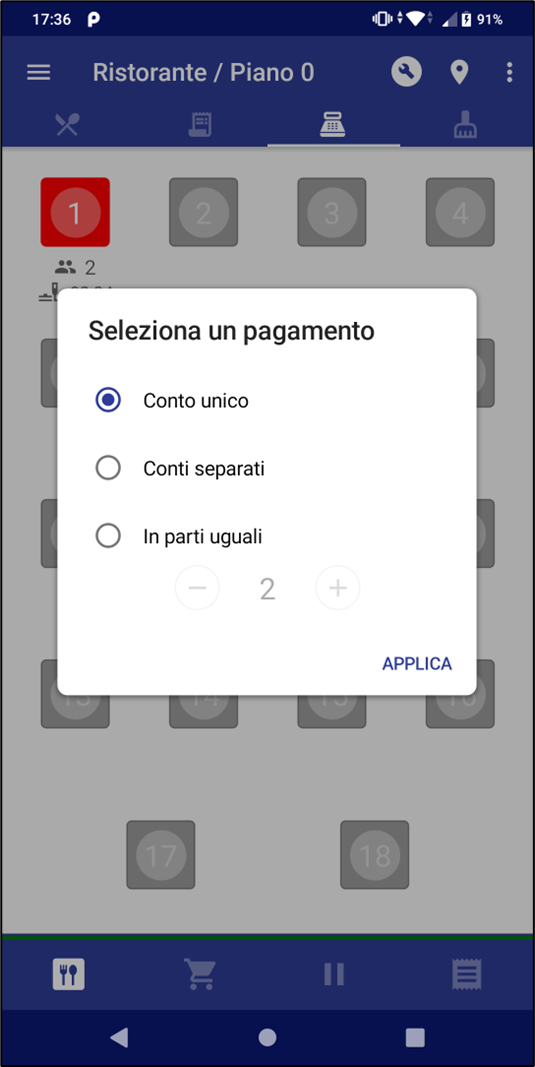
Nella successiva fase di pagamento l’utente può scegliere diverse opzioni per facilitare il pagamento del cliente:

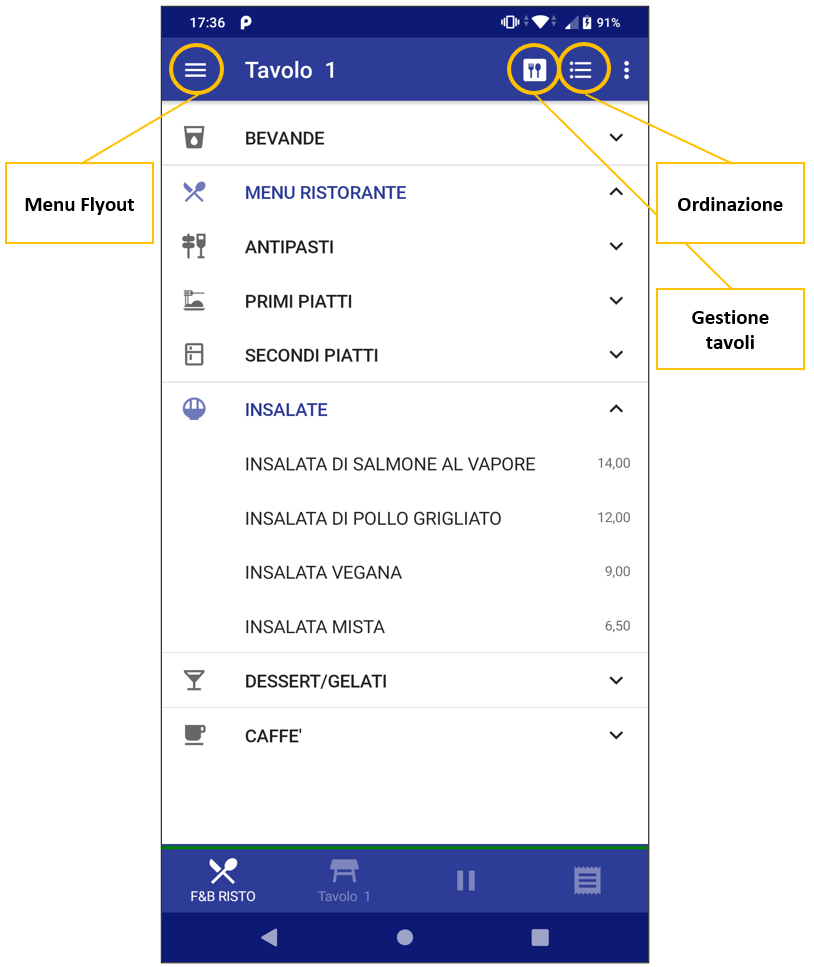
Icone nella pagina del menu

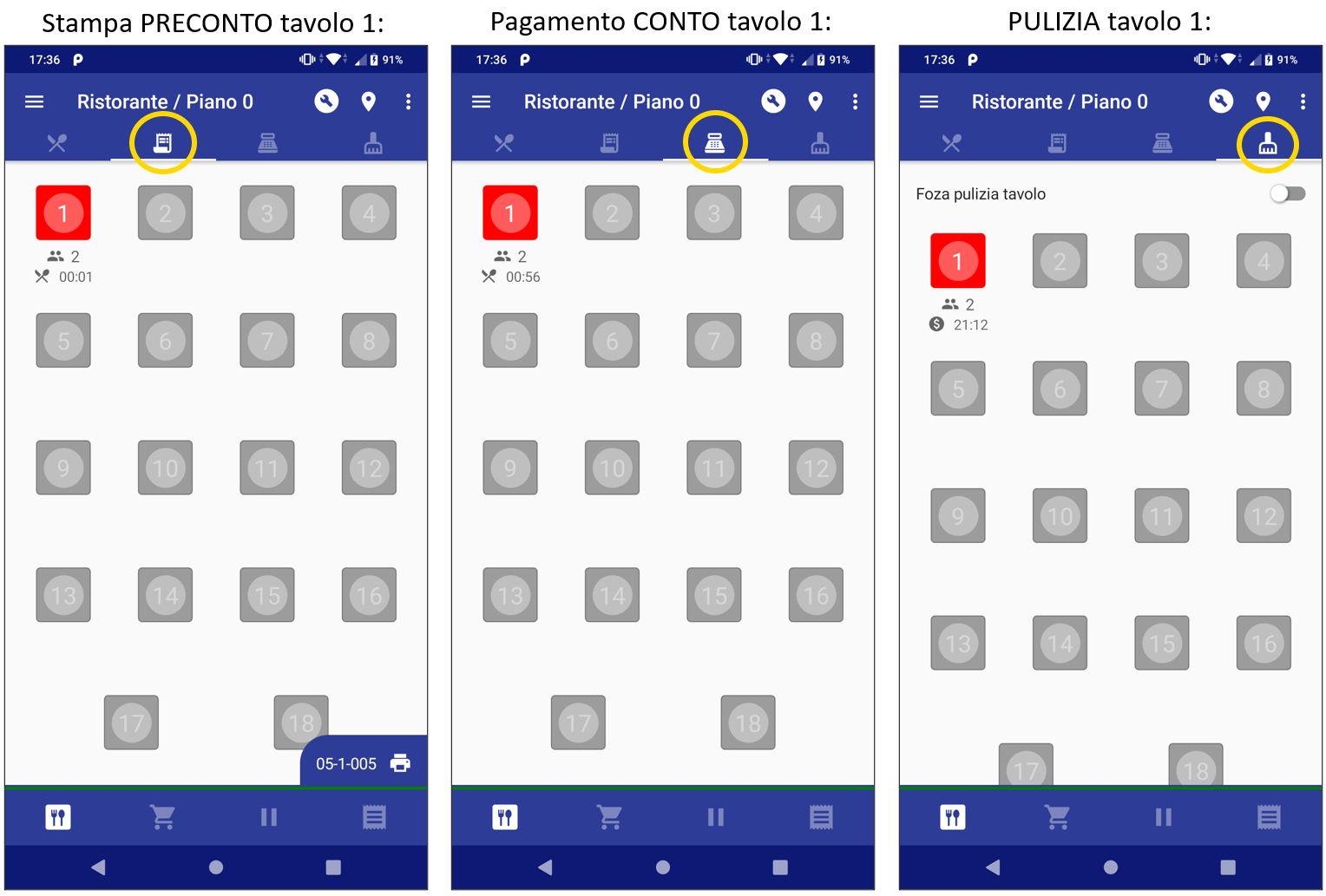
Icone per la gestione dei tavoli

Dopo la pulizia il tavolo torna libero e a disposizione per accogliere altri clienti.
Tabella delle ordinazioni
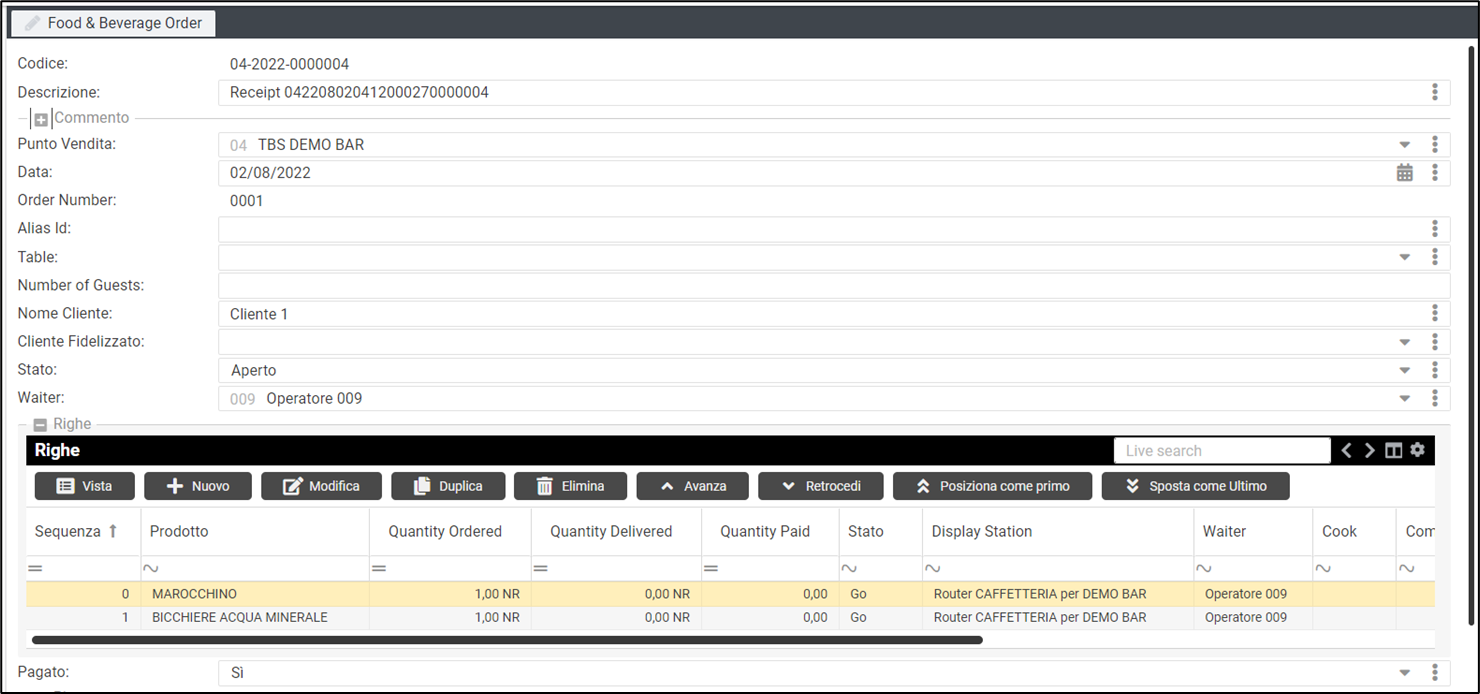
Come detto in precedenza i dati della comanda vengono inseriti nella tabella delle ordinazioni Food & Beverage (kFBOrder), che contiene sia la testata che le righe di dettaglio dell’ordinazione:

Dati della comanda nella tabella kFBOrder
Stati dell’ordinazione
L’ordinazione ha 4 stati:
Reserved (1) - (da implementare)
Open (2) - ordine in corso
Closed (3) - ordine pagato, tavolo pulito a disposizione di altri clienti
Cancelled (4) - ordine cancellato
Ogni riga di dettaglio dell’ordinazione ha i seguenti stati:
Hold = comanda in sospeso
Go = comanda inviata al KD di competenza
Done = comanda eseguita
Deleted = comanda cancellata
Moved = comanda spostata
Vibecode Kitchen Display
Configurazione
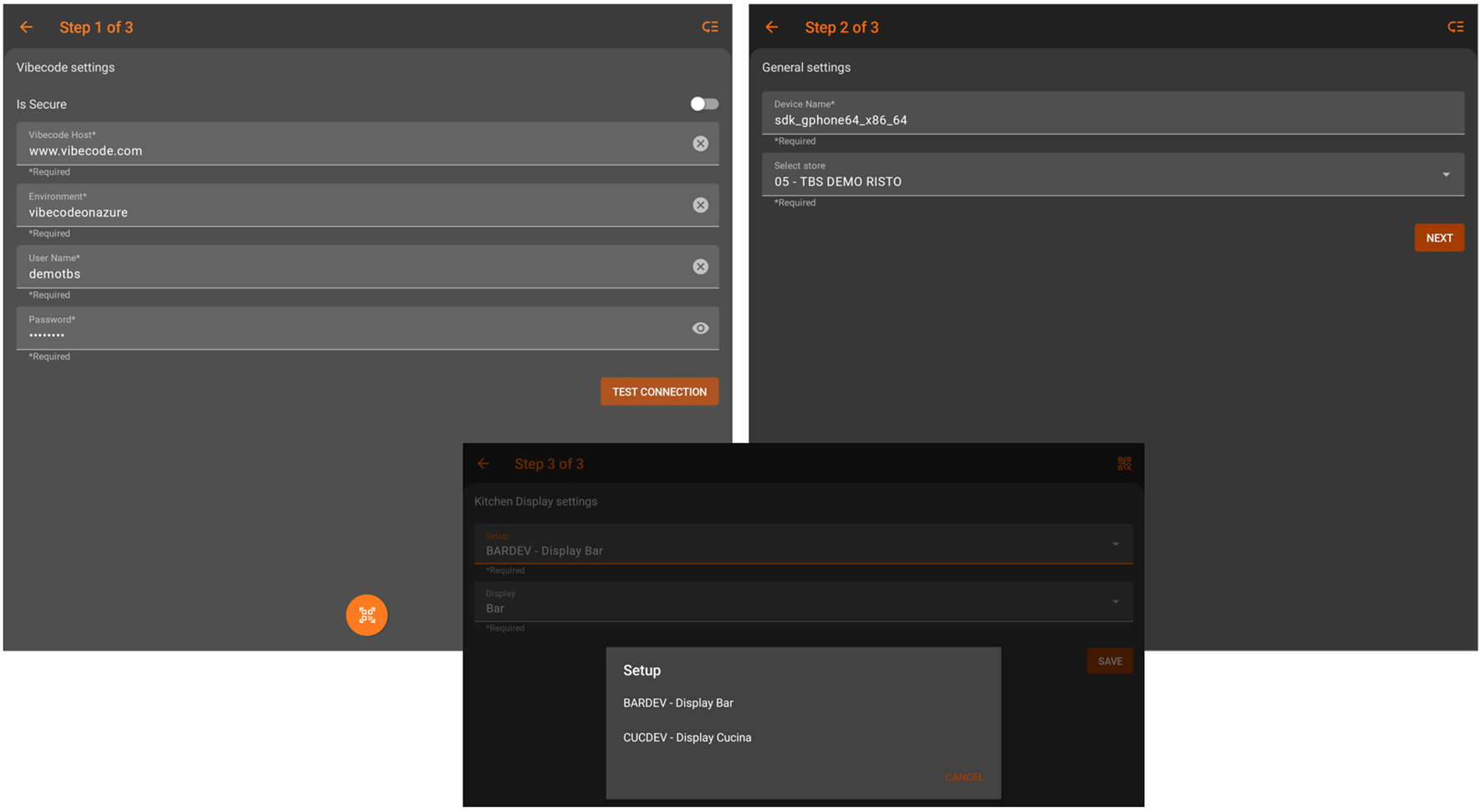
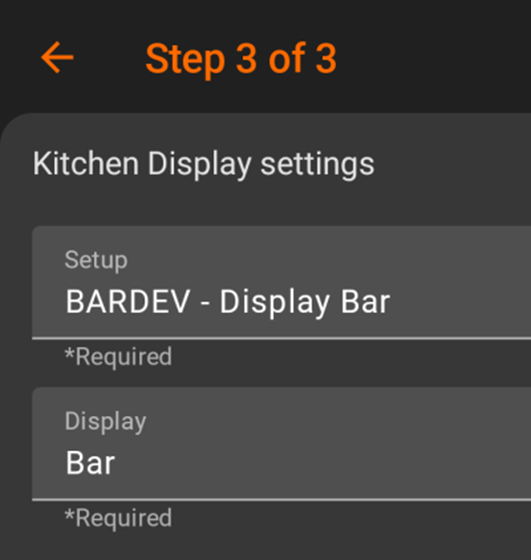
Al primo avvio della app vengono presentate le tre pagine di Settings:

Nella terza pagina viene richiesta la selezione della postazione in cui si trova il dispositivo (es. zona bar, cucina, gelateria, ecc.) e il relativo setup:

Kitchen Display Setup
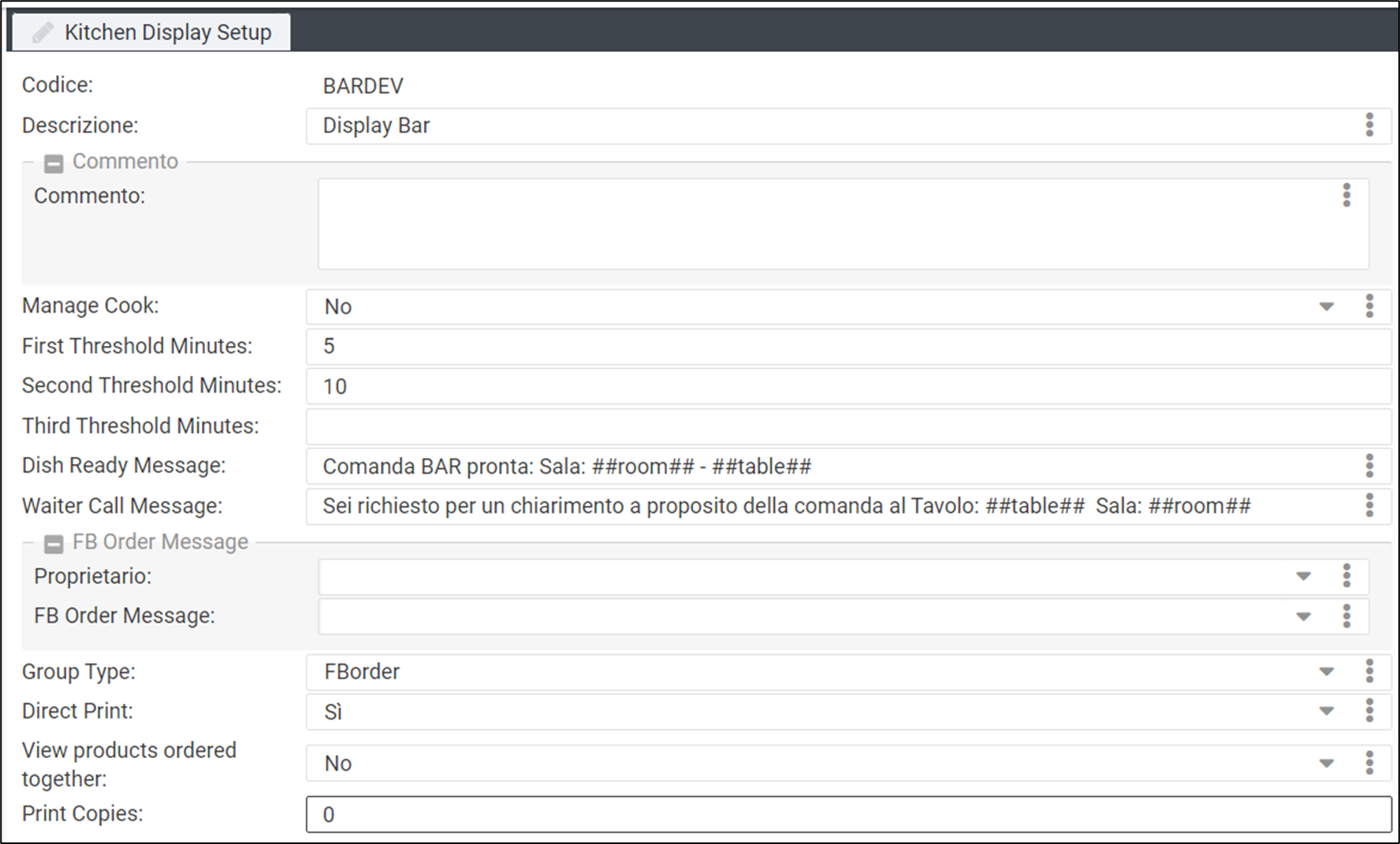
Il setup di ogni postazione Kitchen Display è configurato nella tabella Kitchen Display Setup (kPOS_KitchenDisplaySetup):

Nel configurare il setup porre attenzione ai seguenti campi:
Group Type: raggruppa i prodotti o la comanda in un singolo frame visualizzato in KD ("Nessuno", "Prodotto", "FBOrder")
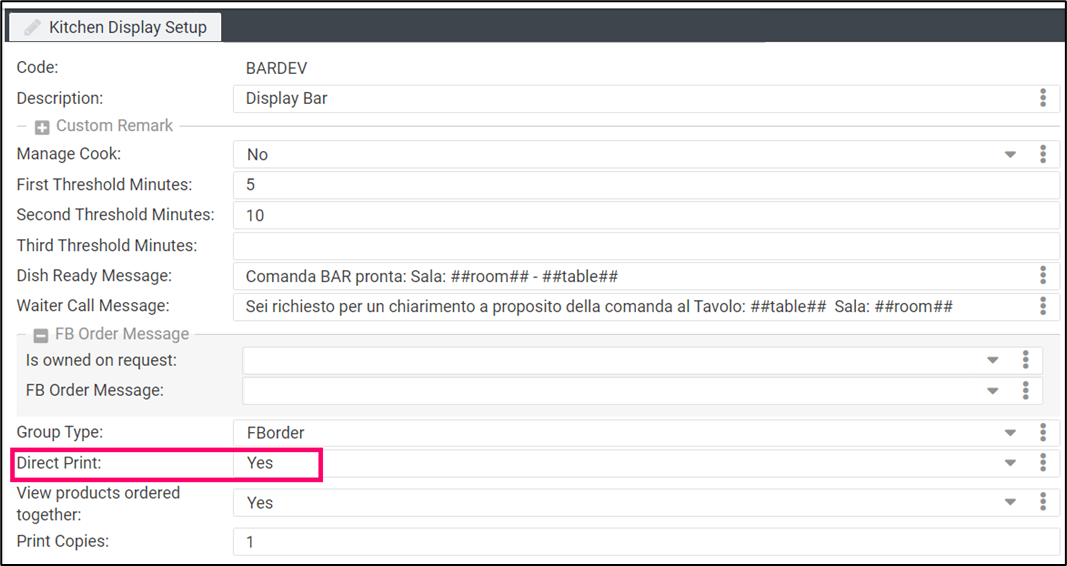
Direct Print: stampa in automatico della comanda appena arriva in KD (Sì/No)
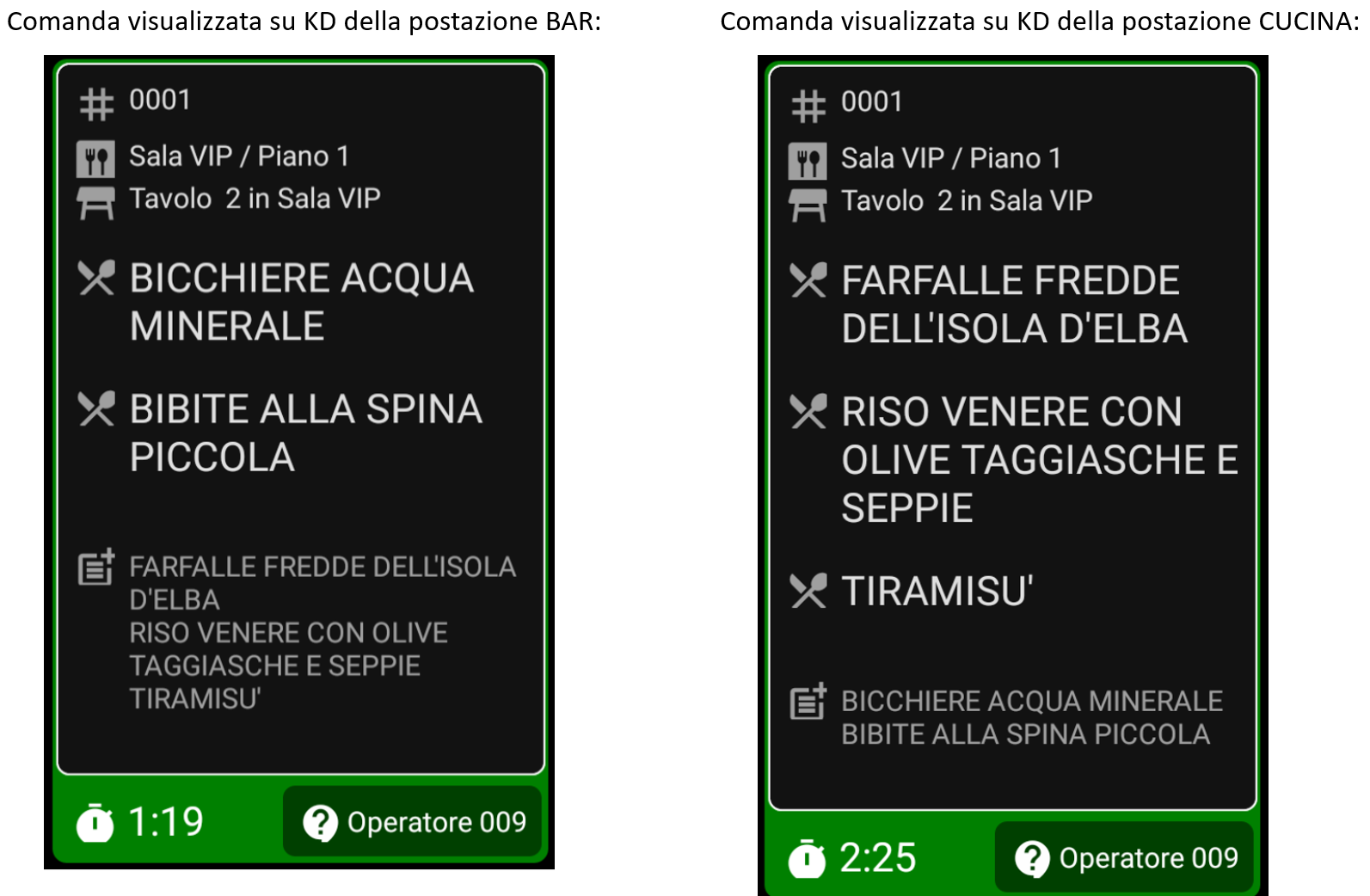
View Product Ordered Together: se impostato a Sì la comanda visualizzata su un dispositivo riporta tutti i prodotti ordinati, anche quelli di competenza di altre postazioni (Sì/No)
Print Copies: numero di copie da stampare della comanda
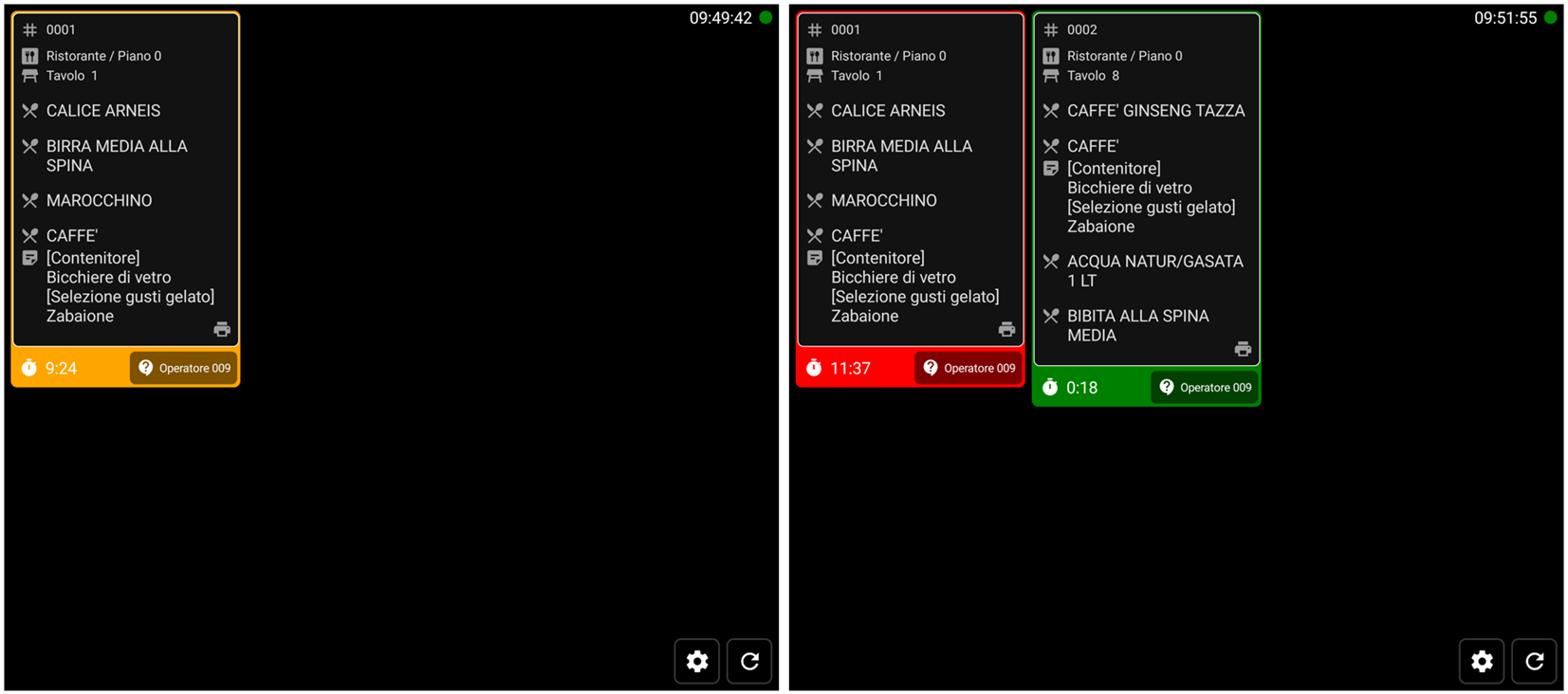
I tre campi soglia (“First Threshold minutes”,“Second Threshold minutes”,“Third Threshold minutes”) consentono all’utente di impostare i limiti, in minuti, per segnalare l’attesa della presa in carico della comanda, superata ogni soglia il frame della comanda cambia colore. Appena creata e visualizzata in KD la comanda ha il frame di colore verde, passata la prima soglia (“First Threshold minutes”) diventa giallo, passata la seconda soglia (“Second Threshold minutes”) diventa rosso. Nell’immagine qui di seguito si vede il frame della comanda del tavolo 1 passare da giallo a rosso dopo che sono trascorsi 10 minuti, cioè superato il limite della seconda soglia:

Placeholder utilizzabili per i messaggi al waiter
#FBOrderLines##
##FBOrderBarcode##
##FBOrderQrcode##
##customer##
##table##
##room##
##location##
##ordernumber##
##aliasid##
##waiter##
##startdatetime##
Stampa della comanda e invio notifiche al cameriere
KD consente all’utente di stampare o ristampare la comanda visualizzata sul dispositivo.
Opzione “Direct Print”
Se l’utente ha impostato a Sì il campo “Direct Print” nella tabella kPOS_KitchenDisplaySetup, la comanda verrà stampata in automatico non appena verrà visualizzata sul dispositivo e comparirà una piccola icona a forma di stampante nel frame della comanda stampata.

Per stampare o ristampare la comanda invece, l’utente può utilizzare le due icone in basso a destra nell’immagine:

Le icone “bacchetta magica” e “stampante” vengono visualizzate solo se, per la postazione selezionata, è stata impostata una stampante nella tabella kFBDisplayStationRouter:

Icona “stampante”
Con un tap selezionare l’icona “stampante” e la comanda da inviare in stampa, il numero di copie da stampare può essere impostato valorizzando il campo “Print Copies“ della tabella kPOS_KitchenDisplaySetup, altrimenti viene stampata una sola copia.
Icona “bacchetta magica”
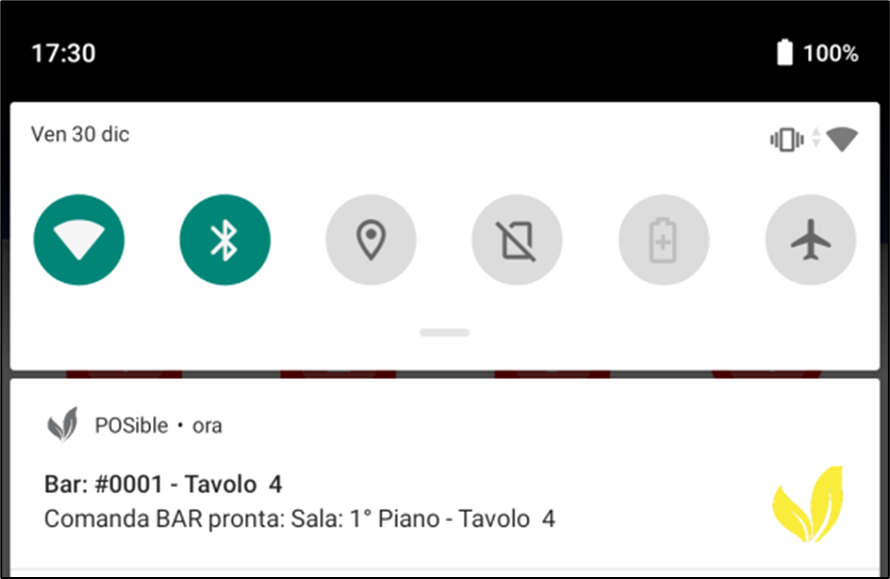
Selezionando invece l’icona “bacchetta magica” KD esegue due azioni: stampa la comanda, ma solo se non è mai stata stampata in precedenza (cioè se non ha l’iconcina della stampante nel frame), e invia al cameriere un messaggio di notifica per avvertirlo che la comanda è stata eseguita ed è pronta per essere servita al tavolo.
Per inviare il messaggio di comanda pronta al cameriere, l’utente può anche fare direttamente un tap sul frame della comanda, senza selezionare prima l’icona “bacchetta magica”, in questo caso la comanda non verrà inviata in stampa, ma sarà inviata la notifica al dispositivo del cameriere.
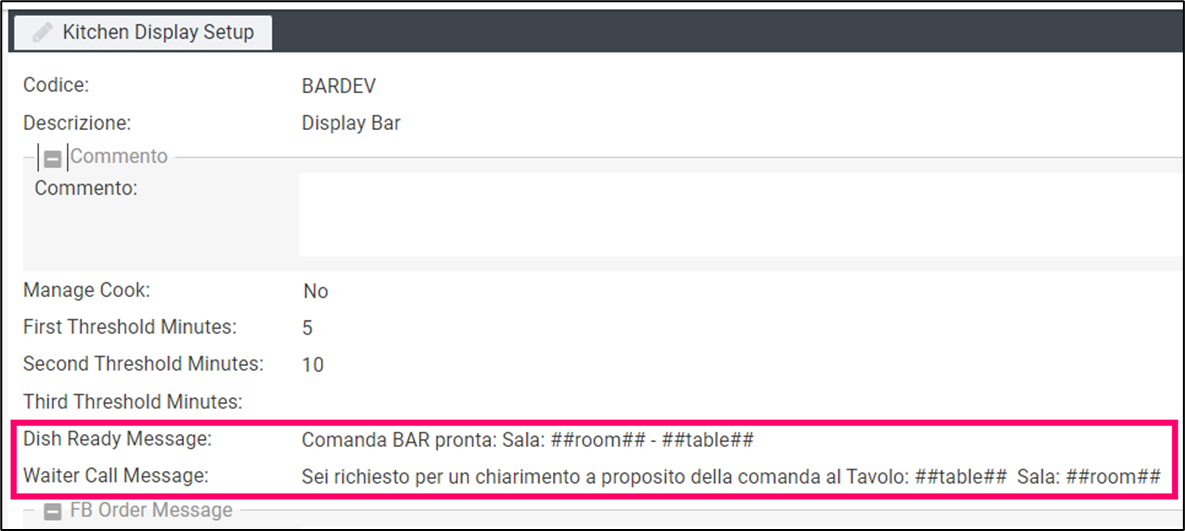
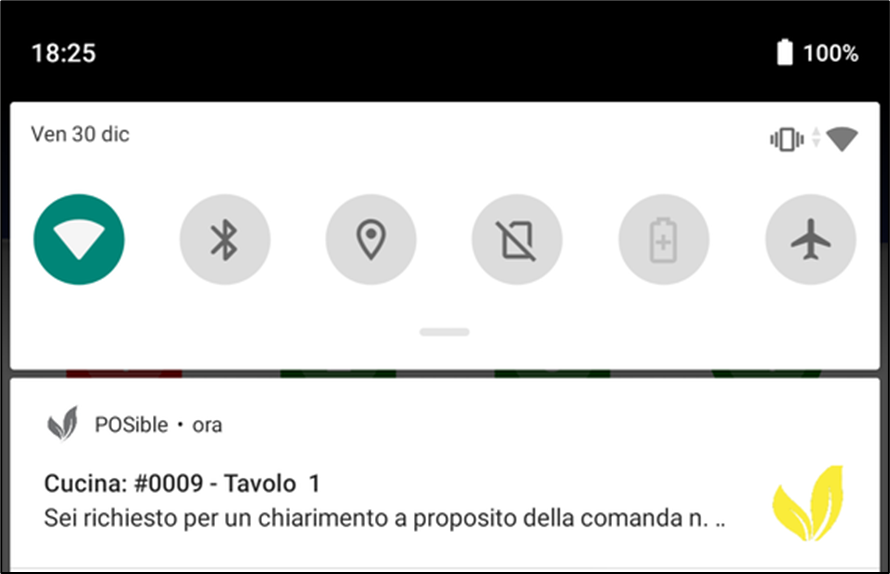
Il testo dei messaggi di notifica per il cameriere vengono impostati dall’utente nei campi “Dish Ready Message“ e “Waiter Call Message“ della tabella kPOS_KitchenDisplaySetup:


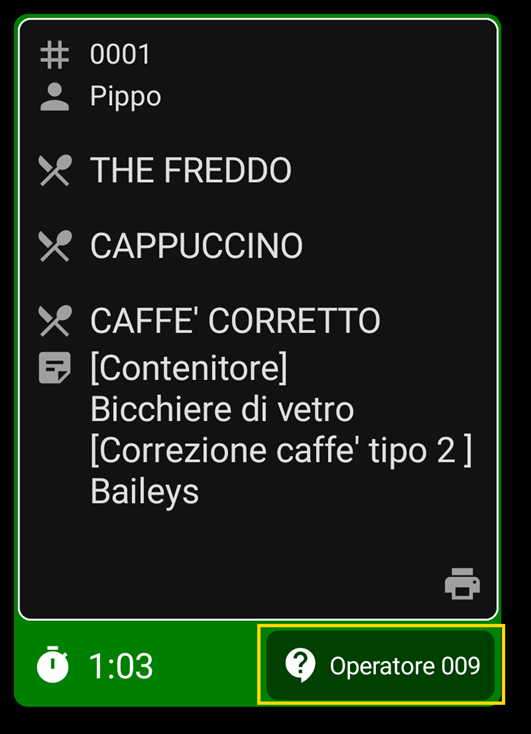
Per chiamare direttamente il cameriere, cioè inviare il messaggio contenuto nel campo “Waiter Call Message“, dalla postazione display, fare tap sul bottone con l’identificativo del cameriere nel frame della comanda, in questo caso “Operatore 009”:


Sotto le icone “bacchetta magica” e “stampante”, sono presenti altre due icone: quella “ingranaggio” che permette di visualizzare le pagine dei Settings, e quella “freccia circolare” per fare il refresh della schermata di KD e ricaricare le comande.

Comunicazione tra POSible e KD: WebSocketHook
La comunicazione tra POSible e Kitchen Display è gestita mediante WebSocketHook, un servizio web che riceve un WebHook (un formato di comunicazione unidirezionale, in tempo reale, per spostare i dati da un'applicazione all'altra) tramite un WebSocket.
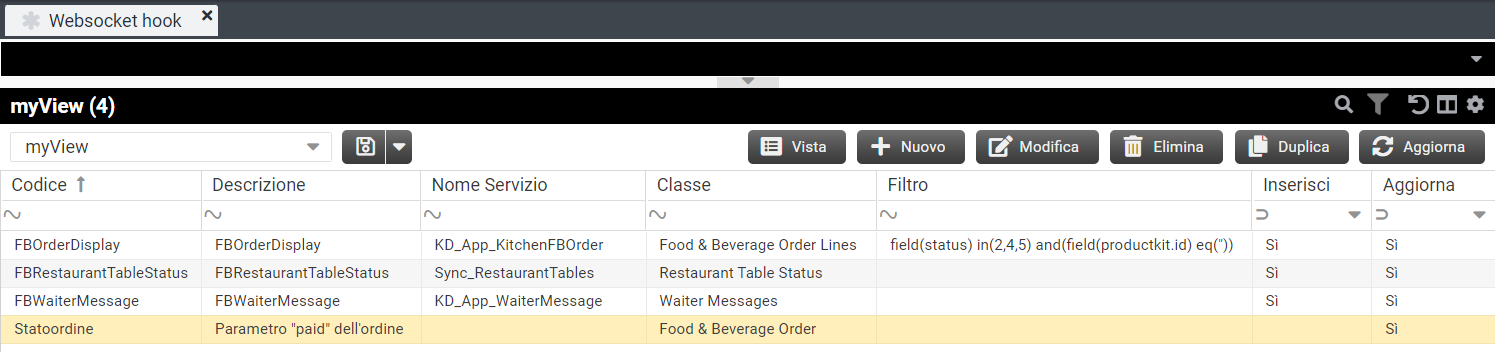
Per la modalità Food&Beverage sono stato creati 3 WebSocketHook che gestiscono la trasmissione delle comande da POSible a KD (FBOrderDisplay), la gestione dello stato dei tavoli (FBRestaurantTableStatus) e le comunicazioni al waiter (FBWaiterMessage). Invece Statoordine comunica con POSible per l’aggiornamento dell’icona, nella pagina dei tavoli, relativa lo stato del parametro “Pagato” della tabella FBOrder.
Le loro definizioni si trovano nella tabella kWebSocketHook:

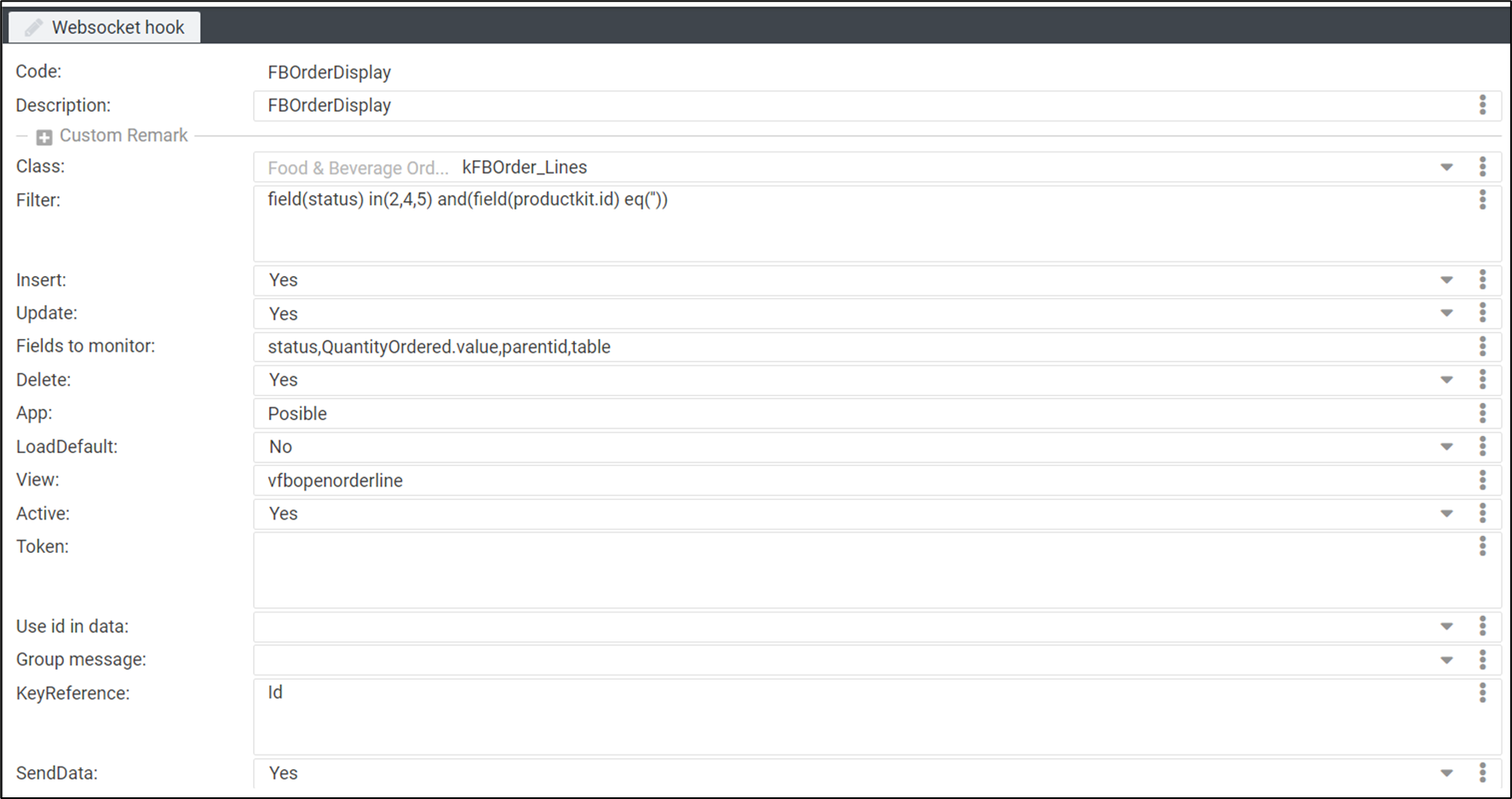
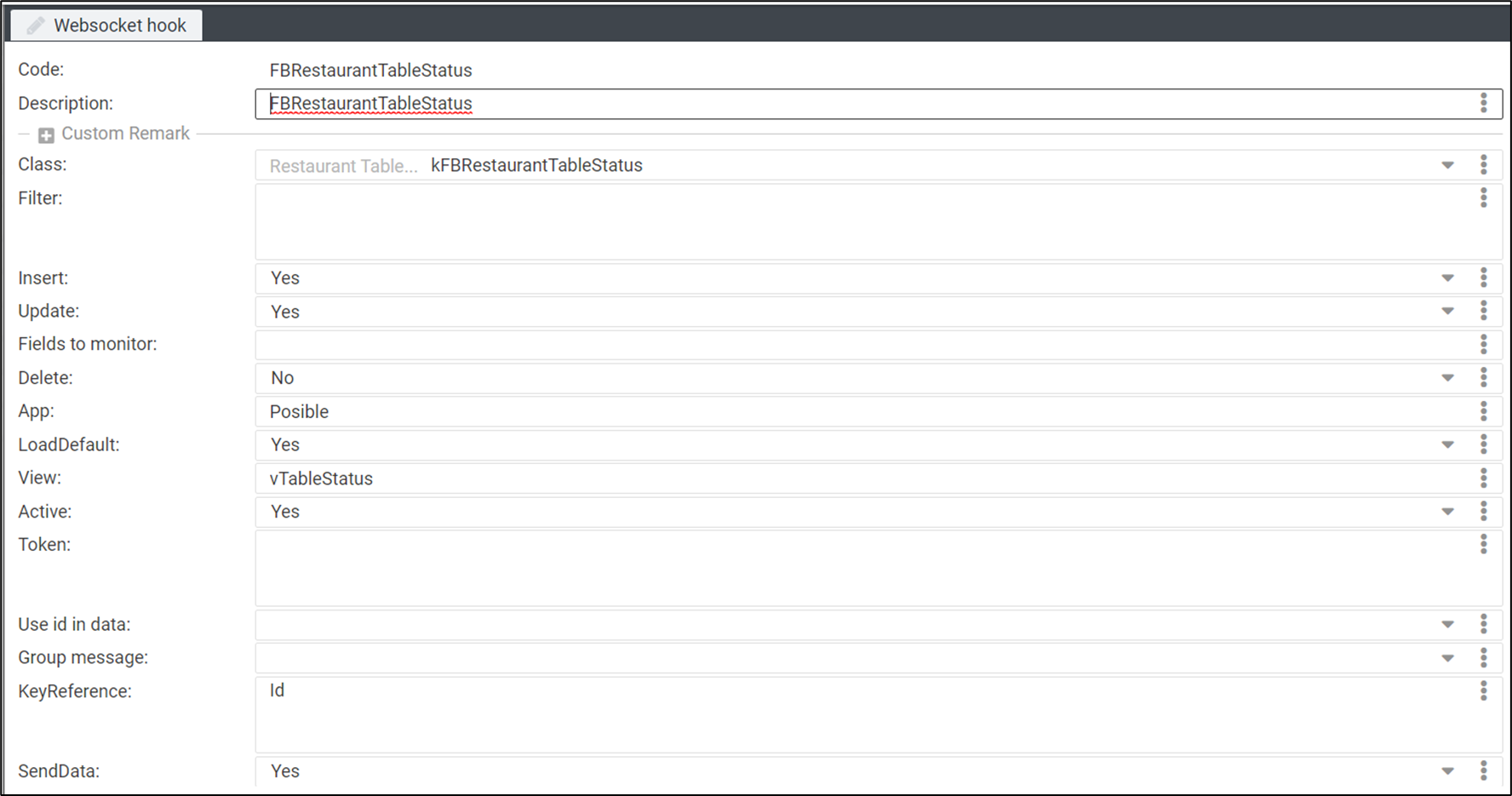
Nella definizione del WebSocketHook fare attenzione ai seguenti campi:
Class - nome della classe Vibecode su cui agisce il WebSocketHook
Filter - filtro che si applica alla classe Vibecode (es:
field(status) in(2,4,5) and(field(productkit.id) eq('')))Insert/Update/Delete - (Sì/No) azioni consentite al WebSocketHook se il campo è impostato a Sì
Fields to Monitor - campo condizione per le azioni di insert/update/delete, se è vuoto le azioni si verificano sempre se sono abilitate
App: indica dove si trova la vista inserita nel campo View. Se è “DB” la view è salvata nella tabella kCustomView altrimenti è salvata nei vibs della app. Es. se è “POSible” la view si trova sul server nella cartella di installazione di Vibecode in “C:\Vibecode\Current Version\Apps\POSible\vibs\Views”
LoadDefault - (Sì/No) se impostato a Sì viene utilizzata la classe come è definita in Vibecode, altrimenti viene utilizzata la vista contenuta nel campo View
View - nome della vista utilizzata dal WebSocketHook per recuperare i dati. La vista può essere salvata nei vibs o in tabella kCustomView
Active - (Sì/No) indica se il WebSocketHook è attivo oppure no
Token - codice di autenticazione per l’altro server
Group Message - (Sì/No) se Sì il WebSocketHook aspetta un tot di secondi per raggruppare tutti i messaggi da inviare che hanno lo stesso URL
KeyReference: campo chiave di riferimento
SendData - (Sì/No) se Sì la chiamata è POST e i dati vengono passati in formato JSON; se No la chiamata è GET e viene passato soltanto l’URL
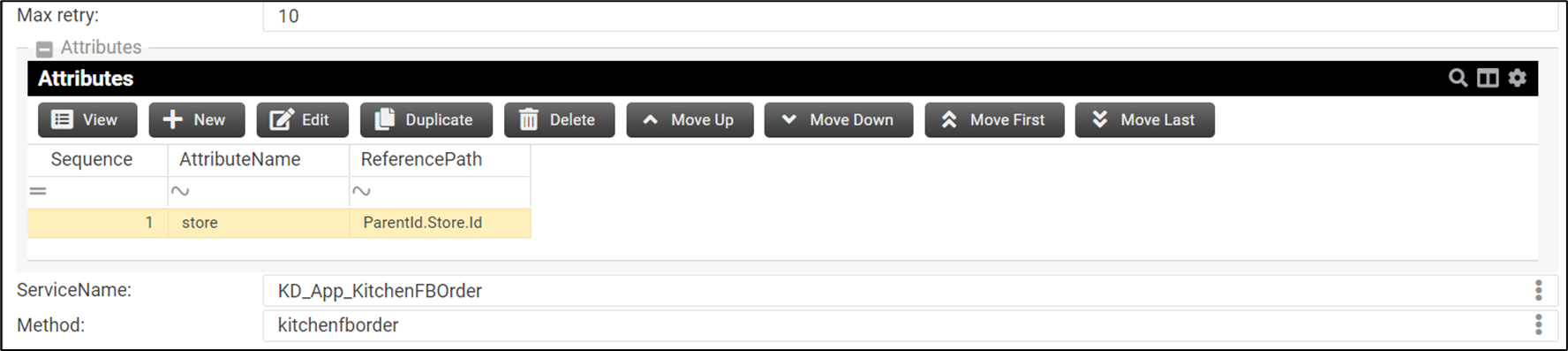
Max Retry - numero massimo di tentativi di invio dei dati
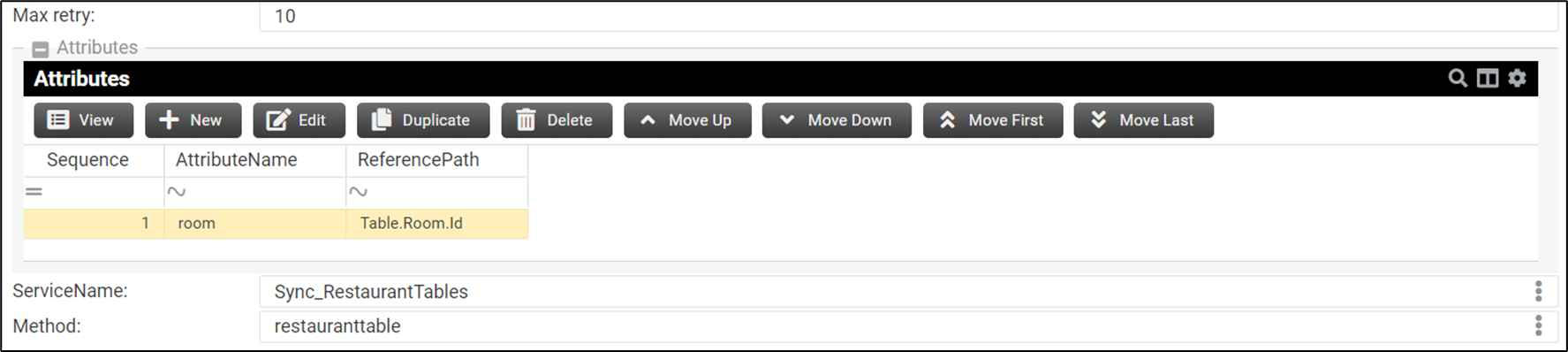
Attributes -
ServiceName - nome esterno del servizio, identifica la tipologia del servizio nella tabella kWebSocketHookItem
Method - nome interno utilizzato da POSible
Definizione del WebSocketHook FBOrderDisplay:


Vista vfbopenorderline.vibs
view name(vfbopenorderline) class(kfborder_lines) filter(field(productkit) nu(''))
viewcolumn name(id) reference(id) key(true)
viewcolumn name(ordernumber) reference(parentid.OrderNumber)
viewcolumn name(quantityordered) reference(QuantityOrdered.Value)
viewcolumn name(quantitypaid) reference(QuantityPaid.Value)
viewcolumn name(product_description) reference(Product.description)
viewcolumn name(remark) reference(remark.text)
viewcolumn name(kitchendatetime_startdate) reference(KitchenDateTime.startdate)
viewcolumn name(waiter_id) reference(waiter.id)
viewcolumn name(waiter_description) reference(waiter.description)
viewcolumn name(customer) reference(isnull(parentid.CustomerName,parentid.loyaltycustomer.description))
viewcolumn name(table) reference(parentid.table.description)
viewcolumn name(line_table) reference(table.description)
viewcolumn name(aliasid) reference(parentid.aliasid)
viewcolumn name(KitGroup) reference(KitGroup)
viewcolumn name(room) reference(parentid.table.room.description)
viewcolumn name(is_deleted) reference(case(eq(status,4),1,0)) type(tkYesNo)
viewcolumn name(is_moved) reference(case(eq(status,5),1,0)) type(tkYesNo)
viewcolumn name(displaystationrouter) reference(displaystationrouter)
viewcolumn name(displaystation) reference(displaystationrouter.Stations.id) function(min)
viewcolumn name(highlightsonotherpreparations) reference(isnull(Product.HighLightsOnOtherPreparations,1))
Definizione del WebSocketHook FBRestaurantTableStatus:


Vista vTableStatus.vibs
view name(vTableStatus) class(kFBRestaurantTableStatus)
viewcolumn name(id) reference(Id)
viewcolumn name(table_code) reference(Table.code)
viewcolumn name(table_id) reference(Table.id) key(true)
viewdetail name(linktablejoin) property(LinkTableJoin) JSonArrayField(id) order(field(sequence) direction(asc))
viewcolumn name(id) reference(childid.id)
viewcolumn name(sequence) reference(sequence) visible(false)
endviewdetail
viewcolumn name(temporaryjoin) reference(TemporaryJoin)
viewcolumn name(status) reference(Status)
viewcolumn name(fborder_code) reference(FBOrder.code) readonly(true)
viewcolumn name(fborder_id) reference(FBOrder.id)
viewcolumn name(paid) reference(FBOrder.Paid) readonly(true) customtype(tkYesNo)
viewcolumn name(datetime) reference(DateTime)
viewcolumn name(numberofguests) reference(NumberOfGuests)
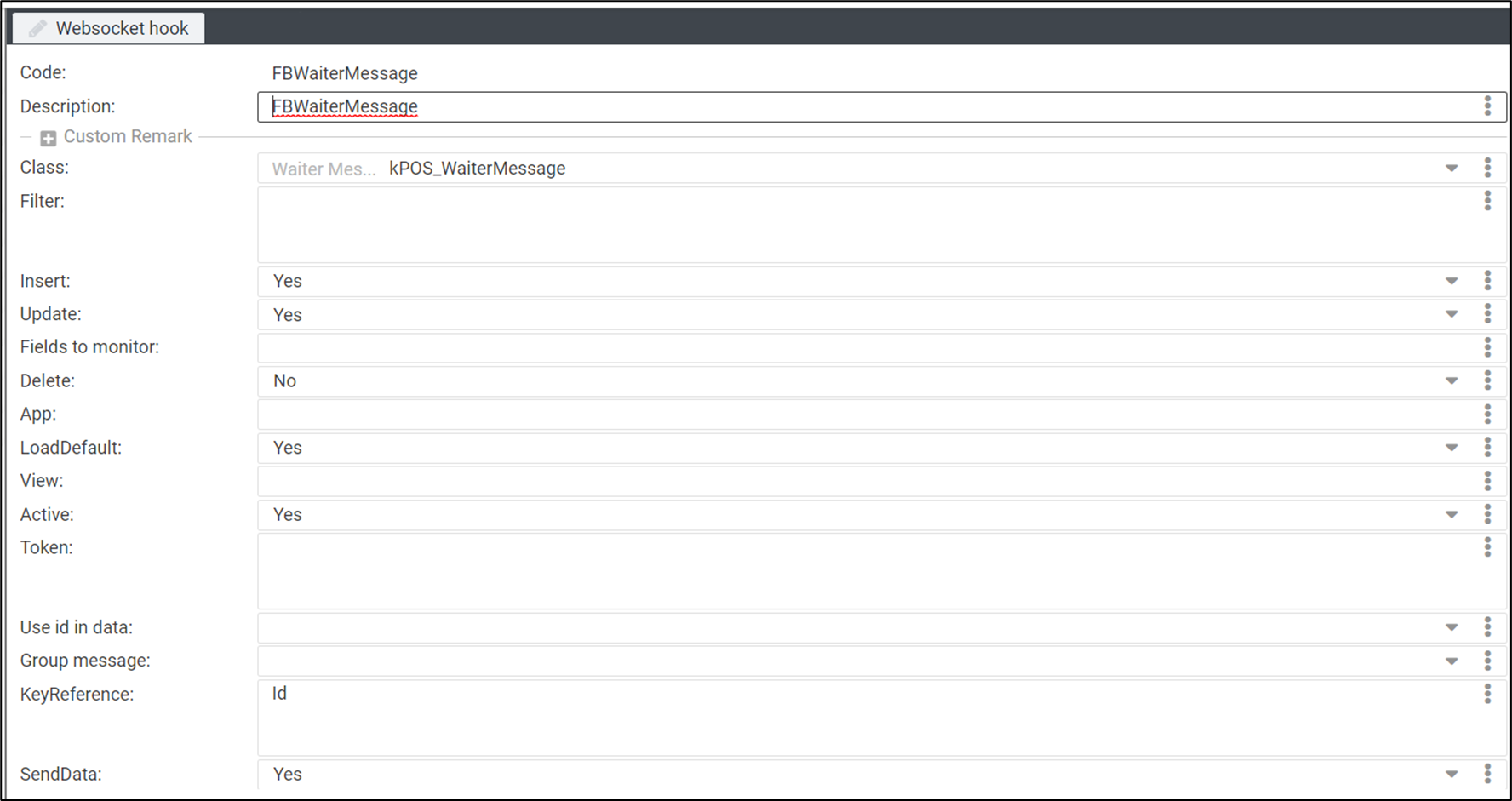
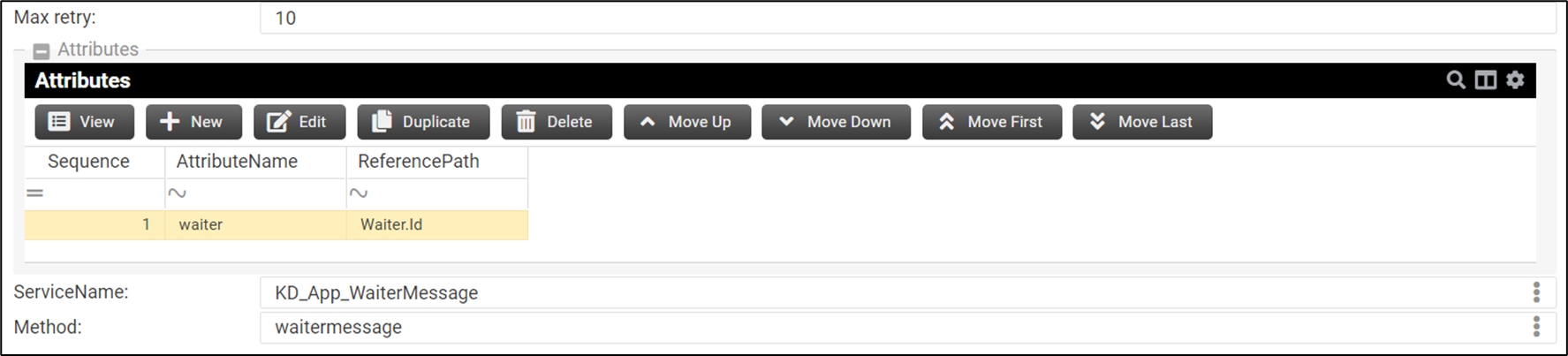
Definizione del WebSocketHook FBWaiterMessage:


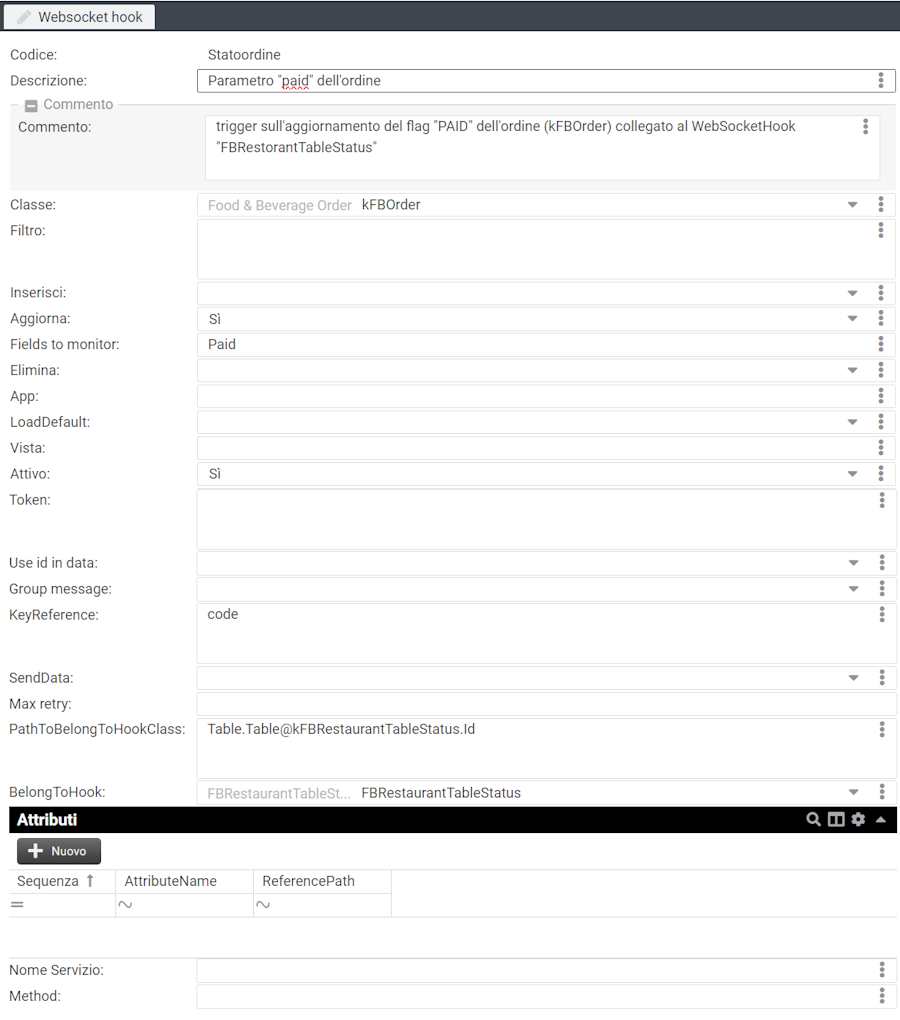
Definizione del WebSocketHook Statoordine:

 AGGIORNAMENTO GENNAIO 2025
AGGIORNAMENTO GENNAIO 2025
Nuovi parametri nel setup di KD
DeliveryMode (boolean): gestisce il flag delivered sulle righe dell'ordine, non fa sparire i tasti a video, ma li accoda visualizzandoli semitrasparenti con un segno di spunta;
ClosingMode (enumerato “Order”/”OrderLine”): gestisce come si vuole chiudere o consegnare un ordine (solo le righe interessate o tutto l'ordine);
DeliveryTimeout (int [30]): timeout in minuti che toglie dalla visualizzazione un ordine non ancora consegnato;
Timeout (int [240]); timeout in minuti che elimina un ordine non ancora completato;
SettingsPassword: richiesta della password nelle impostazioni;
Nuovi parametri nella tabella kFBOrder
Questi parametri vengono valorizzati solo se “ClosingMode“ è impostato con “Order”:
AllOrderLineStatus
Delivery Mode Active
Delivered
Data Fine
Nuovo WebSocketHook per GNV e modifica al filtro di “FBOrderDisplay“
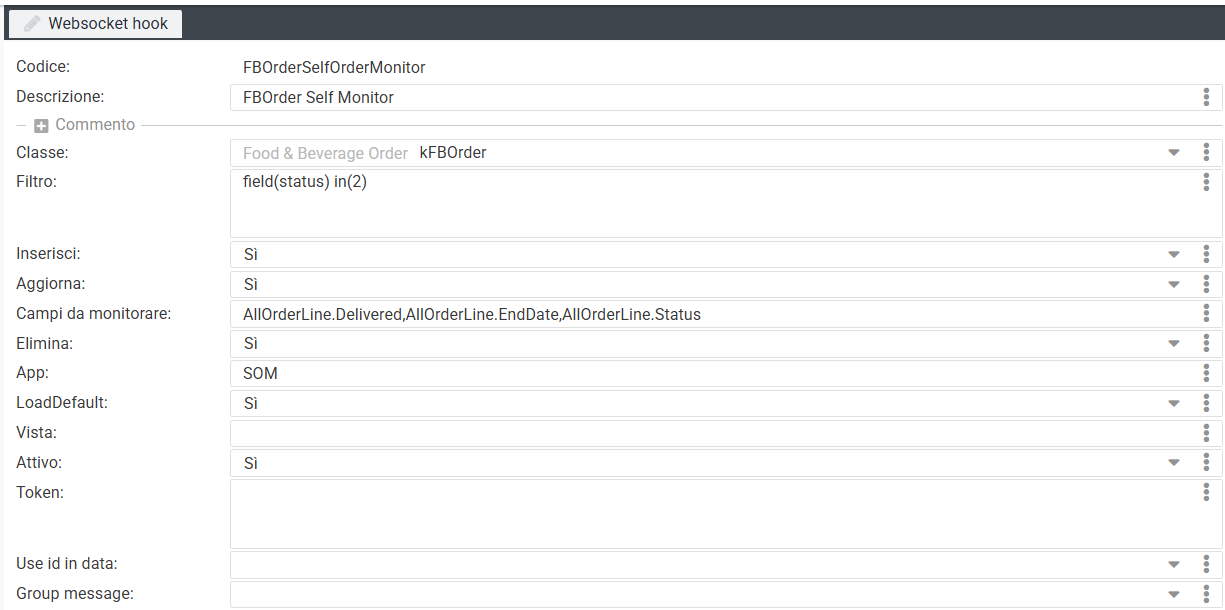
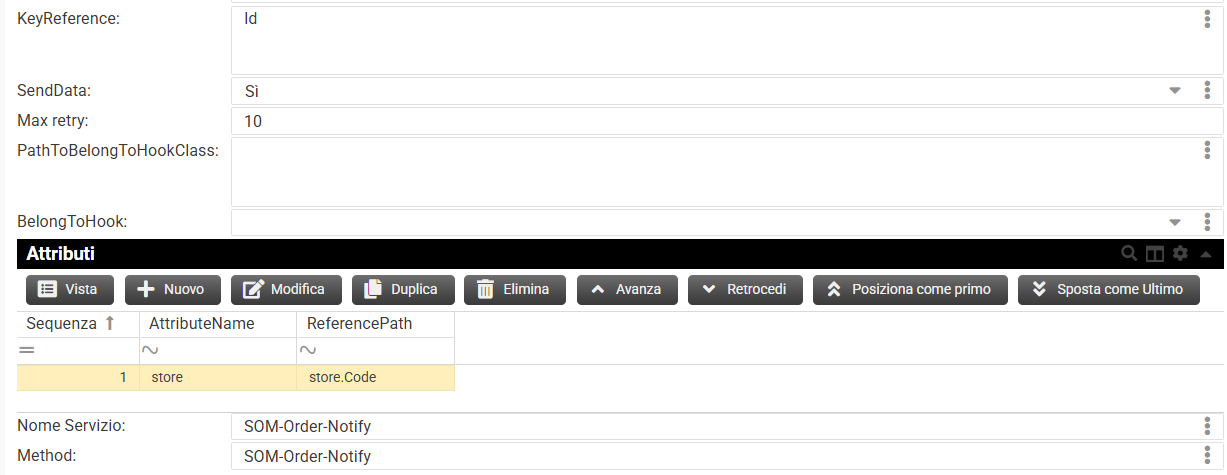
Per GNV è stato creato un nuovo WebSocketHook ad hoc: “FBOrderSelfOrderMonitor” :


Inoltre è stato modificato il filtro del WebSocketHook “FBOrderDisplay“ e la vista “vfbopenorderline“.
Filtro
field(productkit.id) eq('') and(field(status) in(2,4,5) or(field(DeliveryMode) eq(1) and(field(Delivered) eq(1)) or(field(status) eq(3))))
Campi da monitorare
status,QuantityOrdered.value,parentid,Table,Delivered,DeliveryMode
Vista aggiornata

vfbopenorder.vibs vfbopenorderline.vibs
Testo dello scontrino della comanda
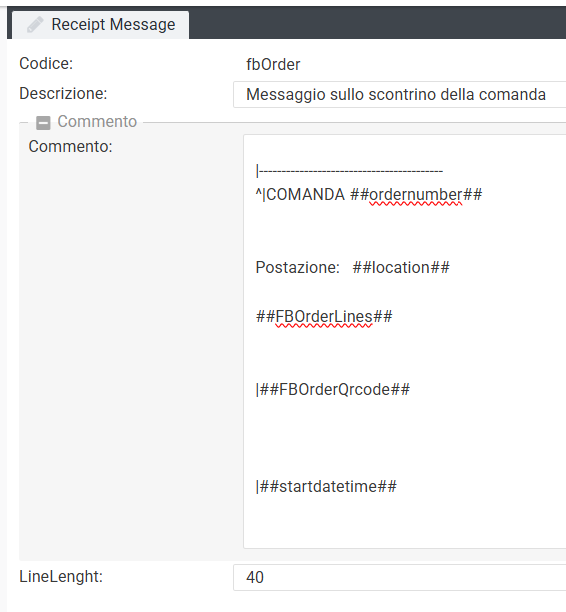
Testo del “Messaggio sullo scontrino della comanda“ in kReceiptMessage:
|-----------------------------------------
^|COMANDA ##ordernumber##
Postazione: ##location##
##FBOrderLines##
|##FBOrderQrcode##
|##startdatetime##

Altre info
Se la dimensione della diagonale dello schermo del device è >= 13 pollici, KD può essere visualizzata in verticale, la APP scala al 55% la dimensione dei pulsanti.
Inoltre è sempre attiva una casella di testo (anche se non visibile) che permette l'input da tastiera per la lettura dell'order number come barcode, ed emula la pressione dei pulsanti .
APPENDICE
Elenco delle tabelle di Vibecode
kPOS_Setup - tabella del setup di POSible
kPOS_KitchenDisplaySetup - tabella del setup di Kitchen Display
kPOSTilesSetup - tabella del setup dei TilekFBOrder - tabella delle ordinazioni Food & Beverage
kFBRestaurantRoom - tabella delle sale del ristorante
kFBRestaurantTable - tabella dei tavoli del ristorante
kFBRestaurantTableStatus - tabella dello stato dei tavolikStore - tabella dei punti vendita
kProduct - tabella dei prodotti
kSalesPrice - tabella dei prezzi di vendita
kProductKit - tabella dei KIT di prodotto
kProductModifier - tabella dell'elenco di modificatori di prodotto
kProductModifierSet - tabella dei set di modificatori di prodotto
kProductModifier_Values - tabella della lista di valori dei modificatori di prodotto
kPOSTile - tabella della lista dei Tile
kPOSTileProducts - tabella dei prodotti nei TilekFBDisplayStation - tabella delle postazioni display
kFBDisplayStationRouter - tabella dei router delle postazioni displaykWebSocketHook
kWebSocketHookItem
kCustomView
Manuale Utente POSible F&B
POSible F&B