Configurazione immagini
Come accennato nel precedente capitolo, la configurazione della UI di POSible comprende anche la possibilità di scegliere alcune immagini da utilizzare nella APP, in particolare sono personalizzabili le immagini relative alle seguenti pagine:
Se per queste pagine non si sceglie un’immagine personalizzata, verrà utilizzata quella di default, presente in POSible.
Le immagini personalizzate devono essere caricate nella tabella POS UI Setup, nei seguenti campi:
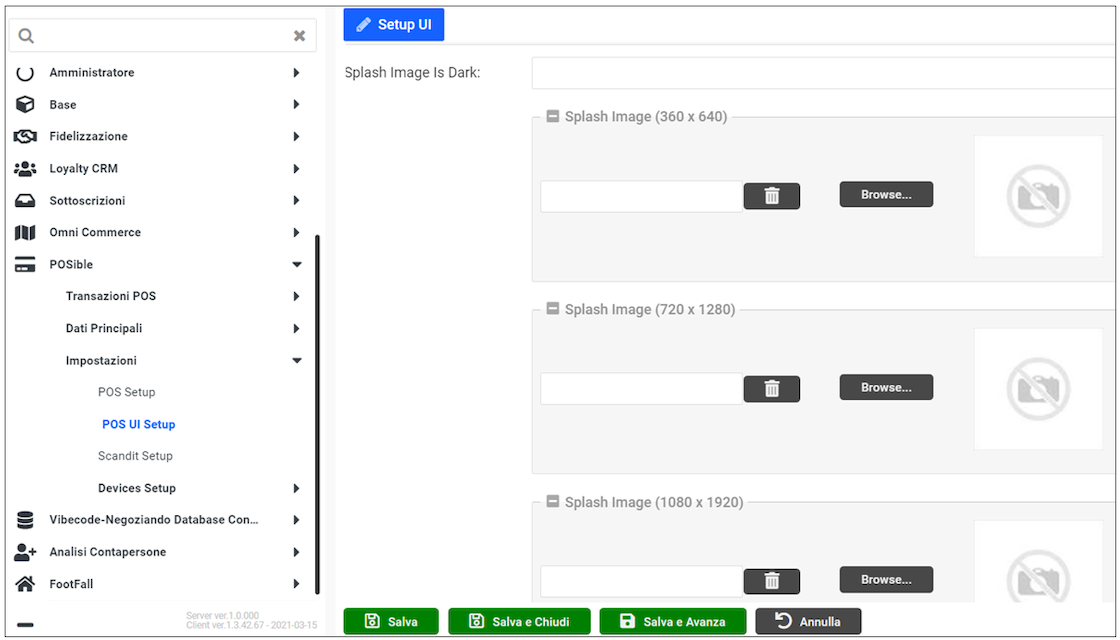
Splash Image… (nelle tre risoluzioni richieste)
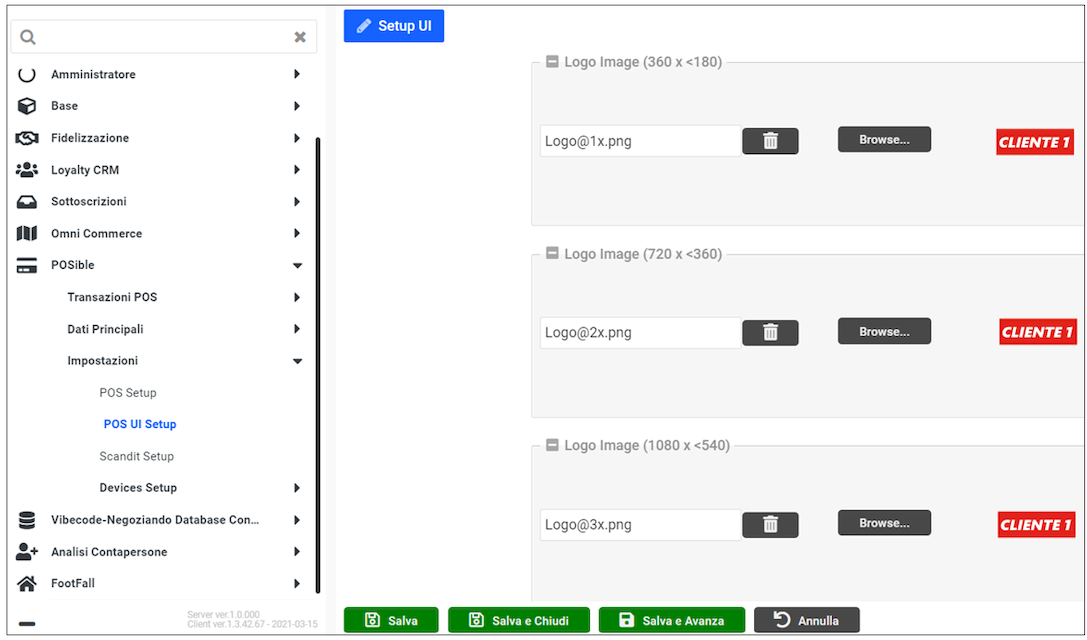
Logo Image… (nelle tre risoluzioni richieste)
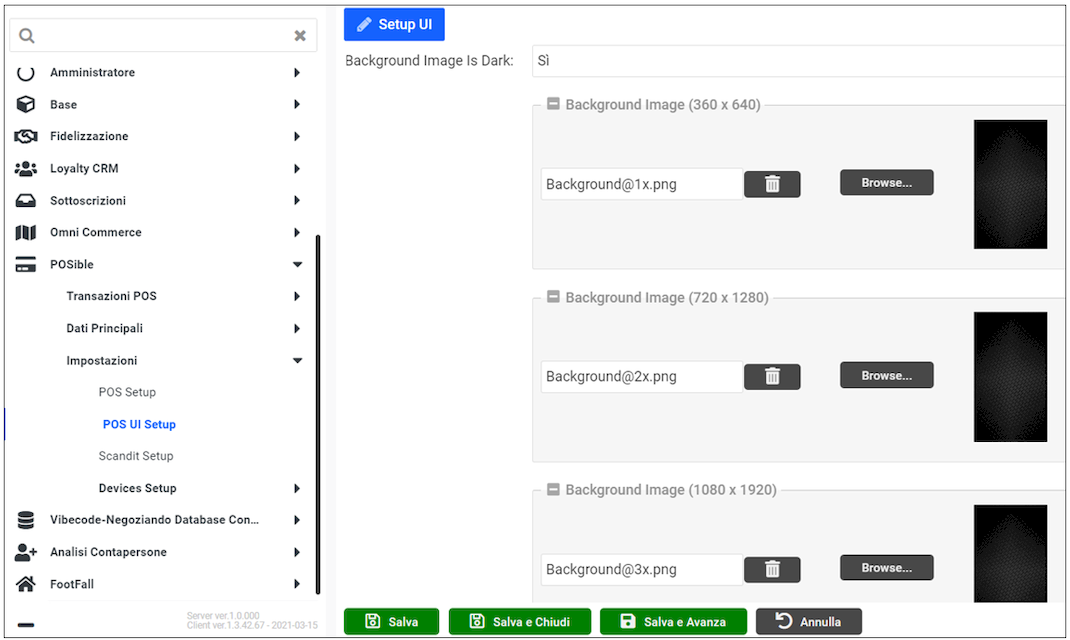
Background Image… (nelle tre risoluzioni richieste)
Header Image… (nelle tre risoluzioni richieste)
Di seguito alcune pagine di esempio con tre diverse impostazione di colori e immagini presenti nella tabella POS UI Setup
LIGHT mode (UI di default)
DARK mode (UI Dark)
DARK mode (Cliente1 UI)
Tabella “POS UI Setup”
Esempio di valorizzazione dei campi per la personalizzazione delle immagini.
Attenzione:
in questo esempio i campi in tabella Splash Image (dimensione) non sono stati valorizzati quindi verranno usate le immagine di default presenti nella APP.
Splash Image

Logo Image

Background Image