Workflow
Vibecode permette di definire dei flussi di lavoro che vanno a modellare, mediante azioni automatiche, determinati processi con lo scopo di ottimizzarli.
Vediamo nel concreto un esempio di come si definisce: consideriamo il workflow utilizzato per le note spese aziendali.
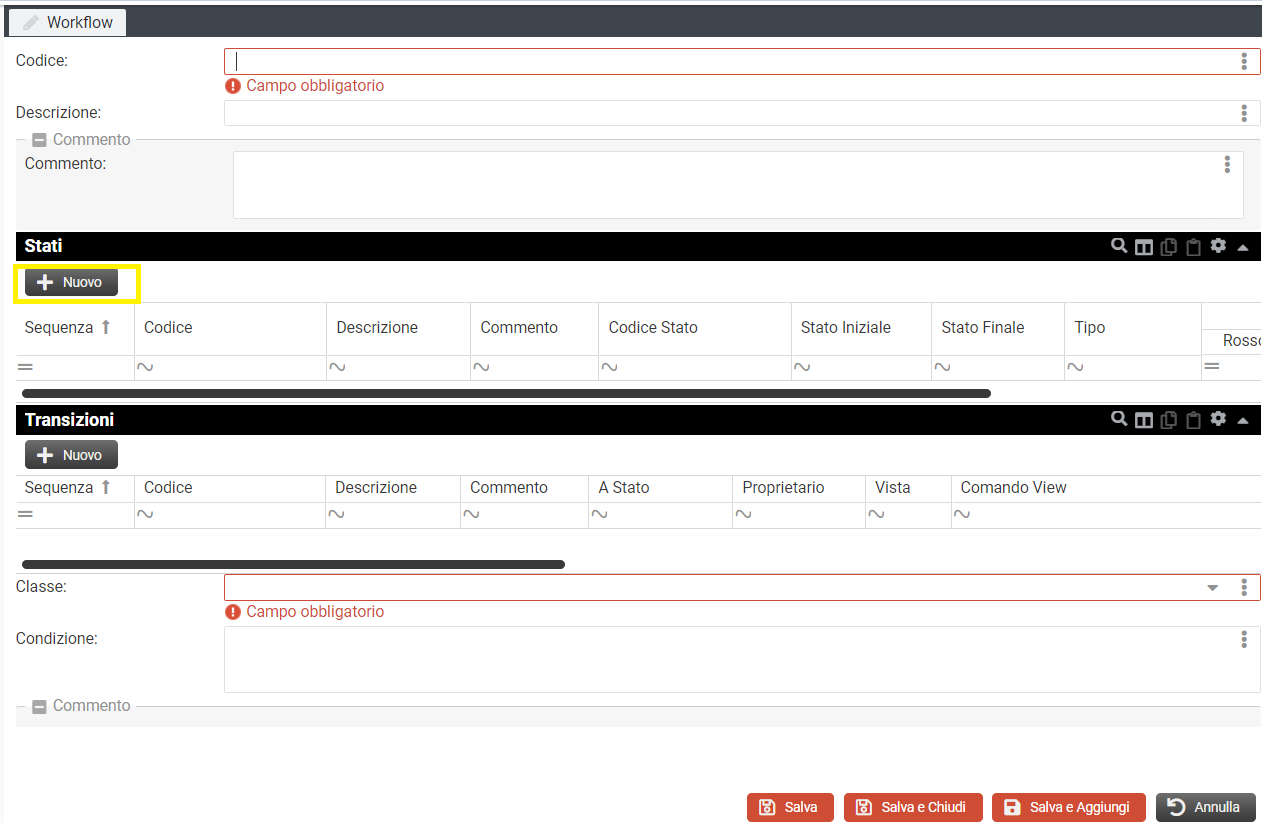
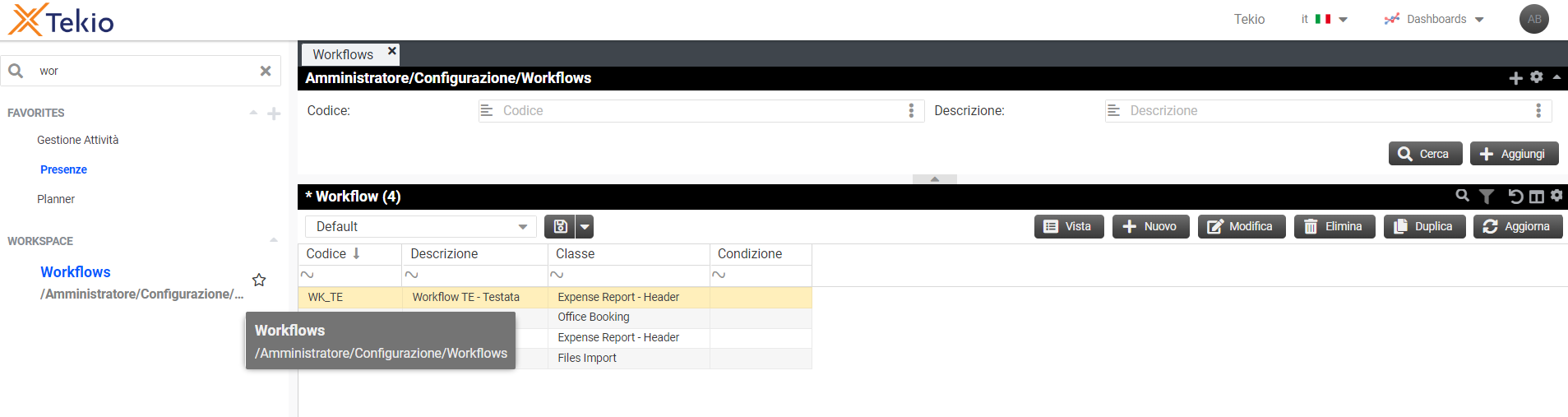
Seguire da menù il percorso: Amministratore > Configurazione > Workflows > Workflows. Cliccare su “Nuovo” o “Aggiungi” per inserire il workflow di interesse.
I campi fondamentali da compilare sono i seguenti:
Codice - Descrizione (del workflow che stiamo creando)
Lista degli Stati di Avanzamento: corrispondono a delle specifiche attività che possono essere svolte da determinati utenti o gruppi di utenti. Ogni workflow avrà ovviamente un suo stato iniziale e uno finale.
Lista delle Transizioni: se visualizziamo il workflow mediante un diagramma di flusso, le transizioni consistono nelle “diramazioni” che collegano gli stati, quelle azioni che porteranno ad uno specifico stato anziché ad un altro. Per ogni transizione posso avere uno o più stati di partenza.
Classe: è importante sottolineare che ogni workflow è associato ad una classe di vibecode, già precedentemente creata nei vibs. Nel caso in esame verrà presa come riferimento la classe delle note spese: kExpenseReportHeader2.
NB: posso avere più workflow associati alla stessa classe!

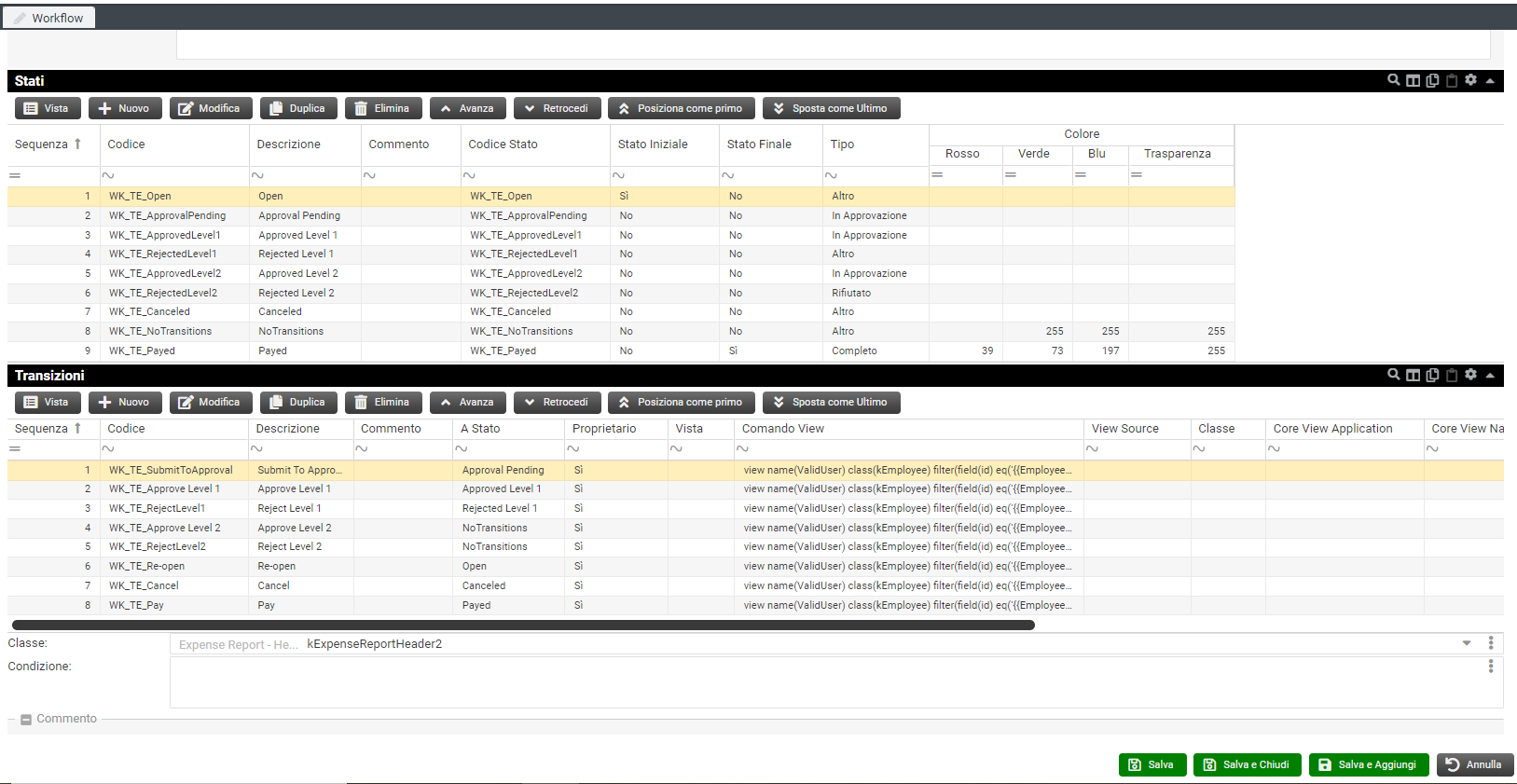
La prima cosa da fare è sicuramente quella di inserire i vari stati in cui il nostro workflow può trovarsi. Cliccare quindi su “Nuovo” all’interno della tabella di dettaglio “Stati”.
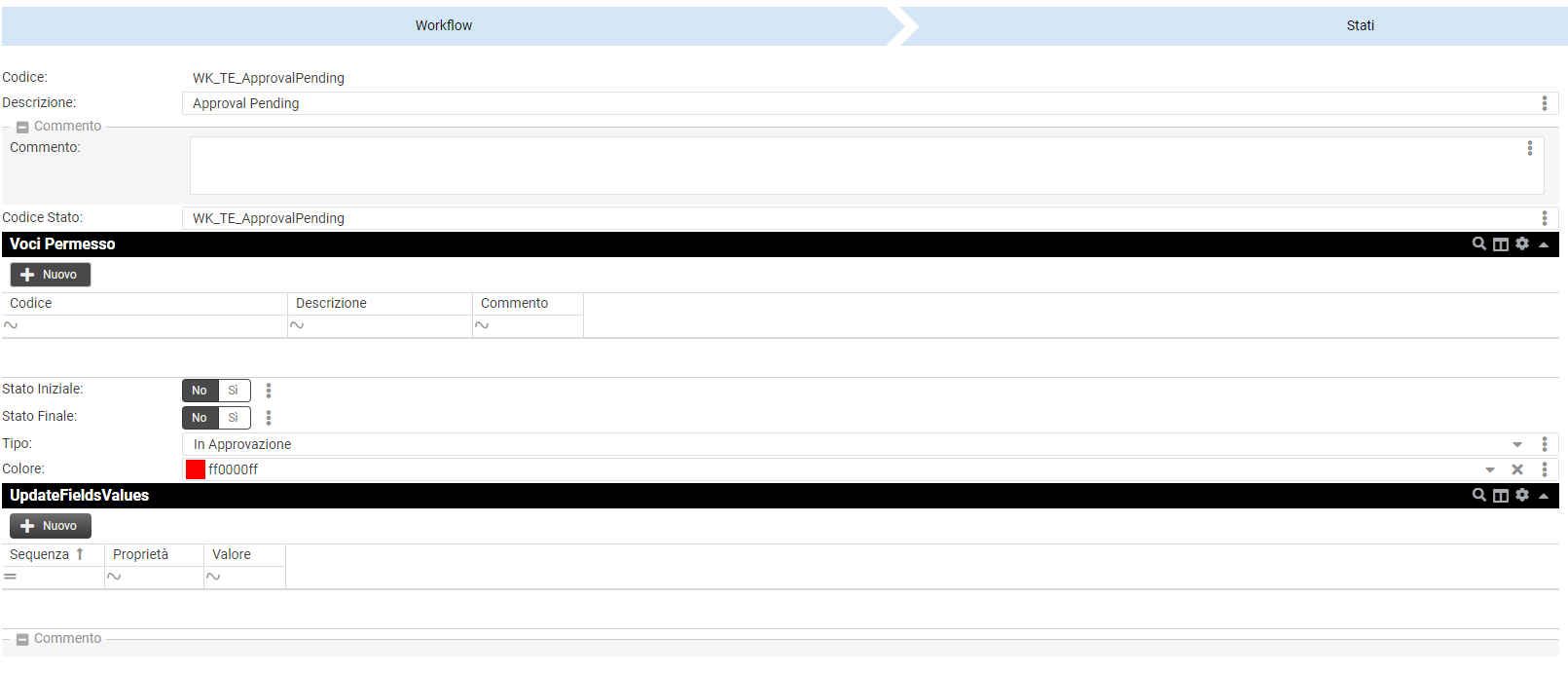
Per ciascuno stato, i campi che sostanzialmente andremo a definire saranno:
Codice - Descrizione dove il codice, se omesso, assumerà il valore <NOME WORKFLOW> + <CODICE STATO>
Commento (facoltativo)
Codice dello Stato codice alfanumerico che identificherà lo stato
Voci di Permesso: Configurazione facoltativa che permette di assegnare permessi e autorizzazioni ad uno specifico stato. Ad esempio è possibile autorizzare determinati utenti o gruppi di utenti a visualizzare il cambio di stato.
Stato Iniziale / Stato Finale (selezionare “Sì” se lo stato che stiamo inserendo coincide con una delle due voci)
Tipo: lo “status” (aperto, in approvazione..etc)
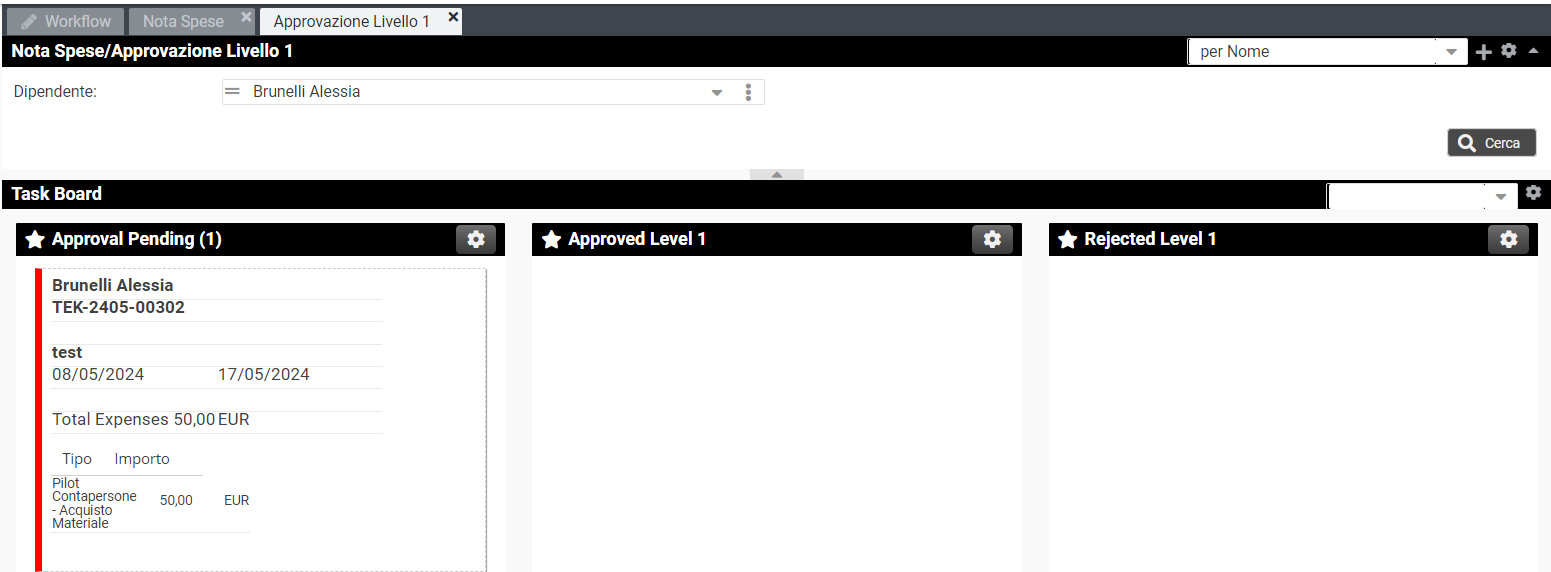
Colore: i colori che vengono impostati dentro a ciascuno stato sono quelli che verranno poi visualizzati nella barra laterale della task board (vedi screen sotto).
Un altro metodo infatti per poter passare da uno stato ad un altro, oltre a cliccare sul “Cambia stato workflow” che vedremo in seguito, è utilizzare una board visiva in cui è possibile trascinare i nostri record da uno stato ad un altro (ovviamente sempre se quell’operazione è consentita dal nostro workflow.
Nell’esempio sotto l’Admin può trascinare manualmente la nota spese dell’utente nello Stato di Approved Level 1 o Rejected Level 1.

task board
Update Fields Eventuali proprietà della classe che devono essere aggiornati con valori preimpostati

Status: Approval Pending
Una volta inseriti tutti gli Stati passiamo a definire le Transizioni (tabella presente nella pagina principale del Workflow che stiamo descrivendo):
Codice - Descrizione
Commento (facoltativo)
Dagli Stati: lista degli Stati da cui potrebbe provenire tale Transizione. Potrebbe anche derivare da un singolo Stato.
A Stato: Stato di destinazione della Transizione in esame (uno solo)
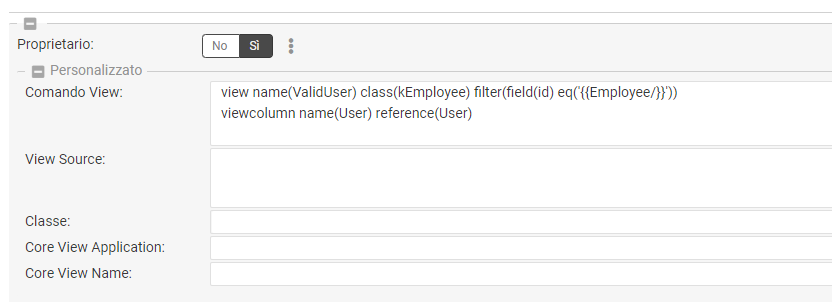
Utenti Autorizzati: lista degli utenti autorizzati a compiere tale azione
Gruppi di Utenti Autorizzati: gruppi di utenti autorizzati a compiere la Transizione
Filtri: è possibile anche, anziché selezionare gli utenti, definire dei filtri che specifichino i soggetti di tale azione. Nel filtro personalizzato di esempio viene indicato che a compiere l’operazione di “Submit to Approval” (consegna della nota spese) può essere solo l’impiegato la cui nota spese fa riferimento.

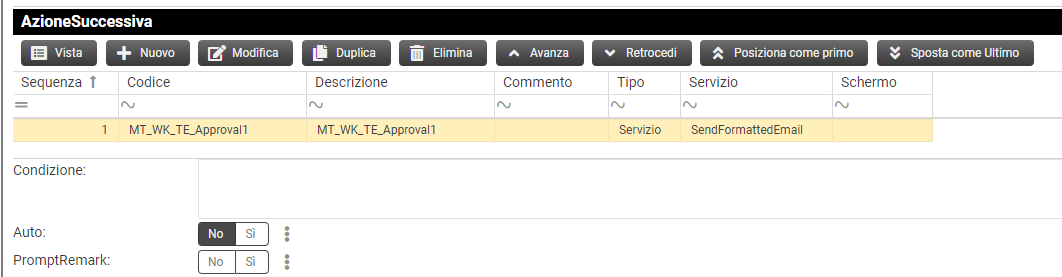
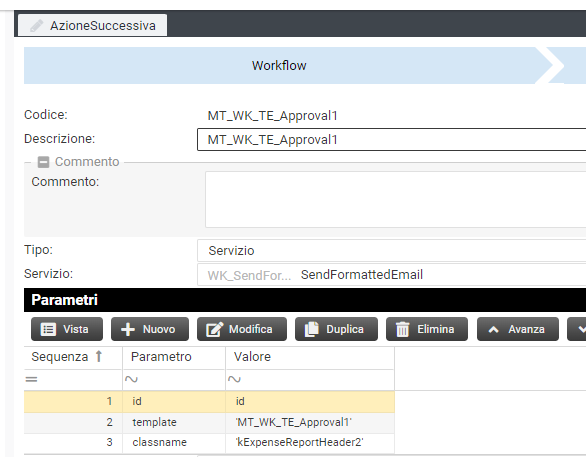
Azioni precedenti - successive: può essere definita una serie di operazioni precedenti o successive alla transizione considerata. In caso di “azione precedente” sarà possibile annullare la transizione nel caso in cui il servizio configurato restituisca un errore. Mentre l’azione successiva verrà richiamata solo all’effettivo passaggio di stato. Nell’esempio sotto viene inserito come azione successiva un servizio che manderà un’email all’admin che dovrà approvare la nota spese del dipendente. Ciascun servizio richiederà i suoi parametri di riferimento (nel caso dell’email: id, template, classname).


Update Fields Value: come in configurazione degli stati, è possibile aggiornare valori delle proprietà appartenenti alla classe anche nel caso di una transizione da uno stato del workflow all’altro.

Transizione predefinita: è possibile impostare il tipo di transizione a generici accept o reject, che determinerà l’icona a neppropriata nel menu di cambio di stato del workflow
Message to Show to user: messaggio popup da visualizzare all’utente dopo il cambio di stato relativo
Completato l’inserimento della lista di stati e transizioni, salvare il workflow appena creato.


Una volta impostato il workflow su Vibecode, andremo sulla nostra app di nota spese ad inserirne una di prova.
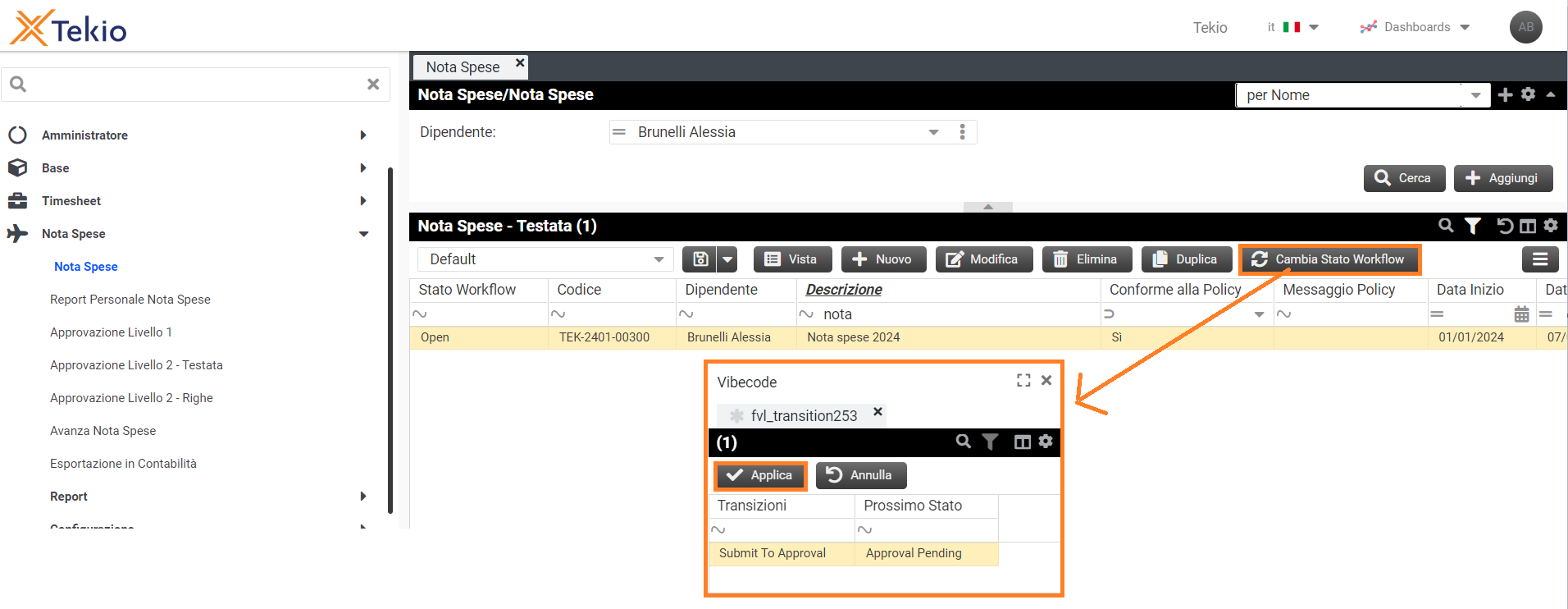
Come avevamo visto in precedenza solo l’impiegato può modificare lo stato della proprio nota spese (dovuto al filtro inserito nella transizione del workflow dallo stato open allo stato submit to approval). Per cui si procederà cliccando su “Cambia Stato Workflow” come da immagine e cliccando poi su “Applica”.

La nota spese è passata così nello stato “Approval Pending”. L’impiegato, cliccando sulla propria nota spese non potrà ora compiere più transizioni. L’admin riceverà un’email per essere avvertito di una nota spese da controllare (il servizio che abbiamo aggiunto all’interno del nostro workflow come “ActionAfter” e, una volta approvata, la nota subirà un nuovo cambio di stato e “inviata” al secondo livello di approvazione (o respinta se non conferme alle regole aziendali prestabilite).
Vediamo una parte del codice per la definizione del workflow su “cCore”:
//* Core Workflow Types Definitions *
type name(tkWorkflowStatusType) primitive(smallint) enumerated(true) label(Month)
item name(Open) value(1) label(Open)
item name(Complete) value(2) label(Complete)
item name(InApproval) value(3) label(In Approval)
item name(Approved) value(4) label(Approved)
item name(Rejected) value(5) label(Rejected)
item name(Other) value(6) label(Other)
//* Core Workflow Classes Definitions *//workflow definition
class name(kWorkflow) inherits(kBasic)
property name(Statuses) type(kWorkflowStatus) list(true) owned(true)
property name(Transitions) type(kWorkflowTransition) list(true) owned(true)
property name(Class) type(kClass) mandatory(true)
property name(Condition) type(tkCondition) mandatory(false)
//* workflow status definition
class name(kWorkflowStatus) inherits(kBasic) abstract(false)
property name(StatusCode) type(tkCode) mandatory(true)
property name(SecurityItems) type(kWorkflowSecurityItem) list(true) owned(true)
property name(StartStatus) type(tkYesNo)
property name(EndStatus) type(tkYesNo)
property name(Type) type(tkWorkflowStatusType)
property name(Color) type(tkColorRGBA) mandatory(false)
property name(UpdateFieldsValues) type(kWorkFlowChangeField) list(true) owned(true)
class name(kWorkFlowChangeField) inherits(kRoot) abstract(true)
property name(Property) type(kProperty) mandatory(true)
property name(Value) type(tkDescription) mandatory(true)
//* workflow transition definition
class name(kWorkflowTransition) inherits(kBasic) abstract(false)
property name(FromStatuses) type(kWorkflowStatus) mandatory(true) list(true) owned(false) //?
property name(ToStatus) type(kWorkflowStatus) mandatory(true)
property name(AuthorizedUsers) type(kUser) mandatory(false) list(true) owned(false)
property name(AuthorizedUsergroups) type(kUserGroup) mandatory(false) list(true) owned(false)
property name(View) type(kCustomView) mandatory(false) list(false) owned(onrequest)
property name(ActionsBefore) type(kWorkflowAction) mandatory(false) list(true) owned(true)
property name(ActionsAfter) type(kWorkflowAction) mandatory(false) list(true) owned(true)
property name(Condition) type(tkCondition) mandatory(false)
property name(Auto) type(tkYesNo)
property name(PromptRemark) type(tkYesNo)
property name(UpdateFieldsValues) type(kWorkFlowChangeField) list(true) owned(true)
property name(DefaultTransition) type(tkDefaultTransition)
property name(AfterTransitionMessage) type(tkTranslatableDescription) label(Message to show to user)