Struttura dei direttori
La cartella Vibecode contiene tutte le cartelle principali dell’applicativo, è la root principale.
📦Vibecode
┣ 📂Current Version
┃ ┣ 📂Apps
┃ ┃ ┣ 📂Base
┃ ┃ ┃ ┣ 📂bin
┃ ┃ ┃ ┣ 📂res
┃ ┃ ┃ ┗ 📂vibs
┃ ┃ ┣ 📂Core
┃ ┃ ┃ ┣ 📂bin
┃ ┃ ┃ ┣ 📂res
┃ ┃ ┃ ┗ 📂vibs
┣ 📂log
┣ 📂My Vibecode
┃ ┣ 📂App Extensions
┃ ┣ 📂Certificates
┃ ┗ 📂Startup
┣ 📂Previous Version
┣ 📂repository
┣ 📂temp
┣ 📂Website
┗ 📜Vibecode.exe.lnkVibecode
1. 📁 Current Version
1.1. 📁 Apps
Le applicazioni vengono caricate in modo dinamico in base alle specifiche del cliente. Questo si traduce in una completa personalizzazione delle funzionalità in base alle richieste e necessità di ogni singolo cliente.
Le App che sono necessarie al funzionamento sono 2:
Core
Base
Ogni applicazione contiene le seguenti sottocartelle:
bin: contiene la libreria bpl dell’app
res: vuota, per utilizzi futuri
vibs: contiene le definizioni dell’app
1.1.1 📁 Vibs
L’albero delle cartelle é il seguente (nello specifico App Core):
📦vibs
┣ 📂AuthMethods
┣ 📂AutoCodeRules
┣ 📂Classes
┣ 📂Commands
┣ 📂Events
┣ 📂Functions
┣ 📂IncrementalSearch
┣ 📂Menu
┣ 📂Objects
┣ 📂PropertyDefault
┣ 📂Reports
┣ 📂SearchPanel
┣ 📂Services
┣ 📂Sets
┣ 📂Styles
┣ 📂Translations
┣ 📂UDF
┣ 📂UIElementMap
┣ 📂VersionInfo
┣ 📂Views
┗ 📜Core.vibsAuthMethods: qui definiamo i metodi di autenticazione dell’app (es. Facebook, Linkedin, etc..);
AutoCodeRules: contiene le definizioni per l’autocompletamento di un campo (es. una sequenza numerica);
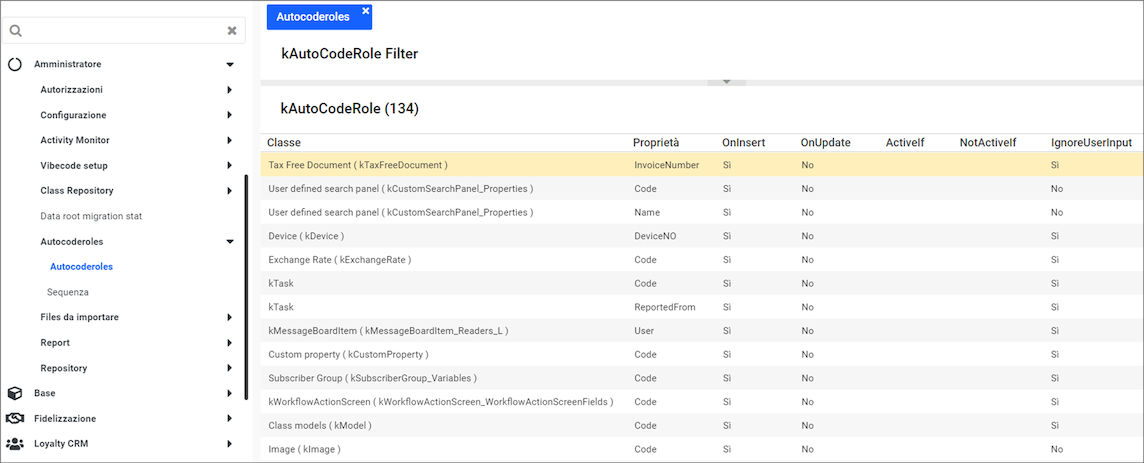
Per visualizzare in Vibecode gli autocoderole accedere alla voce di menu:
Amministratore > Autocoderoles > Autocoderoles (kAutocoderole)

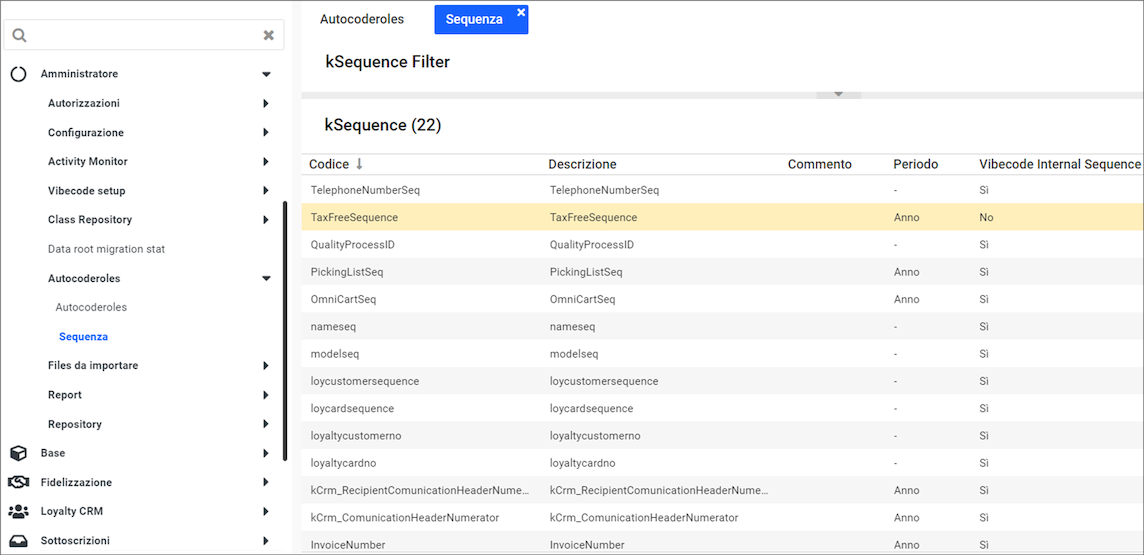
Per visualizzare in Vibecode le sequence accedere alla voce di menu:
Amministratore > Autocoderoles > Sequenza (kSequence)

Classes: vi troviamo tutte le classi di Vibecode. Tutti i modelli fisici (oggetti) vengono rappresentati attraverso classi;
Commands: elenca tutti i comandi di Vibecode (es.
formfield name(Code) title(Codice) property(Code)viene usato per visualizzare e modificare un campo);Core.vibs: contiene la definizione dell’app con tutte le sue funzionalità. Ci permette di includere tutti gli altri file con estensione .vibs e quindi caricare gli script. In ogni app troveremo il file con la nomenclatura nomeapp.vibs;
Events: ci permette di specificare gli eventi legati ad una azione sulla quale l’app esegue una azione (es. prima di inserire un record é possibile inserire un evento
beforeinsertche si occupa di fare un check di validità dell’età della persona);Functions: contiene gli script delle funzioni che ci permettono di operare con gli oggetti, visualizzarli, modificarli o crearli;
IncrementalSearch: definisce le ricerche incrementali (es. ho una lista di utenti, posso definirne i criteri di ricerca in base a parametri come “descrizione”, “codice”, etc);
Menu: qui definiamo il menù principale dell’app, quindi la sidebar laterale ed i suoi elementi;
Objects: contiene gli script che definiscono il contenuto di una classe. È possibile esportare gli oggetti da un server ed importarli;
PropertyDefault: vuoto al momento;
Reports: contiene i template dei report (es. il template della nota spese di un utente, il report delle operazioni marketing, etc)
SearchPanel: definisce i pannelli di ricerca di una classe (es. l’utente può essere cercato per “codice”, “descrizione” o per “ruolo”);
Services: contiene i servizi che l’app mette a disposizione (es.
printdocumentgenera il file pdf di un documento in base al suo template, definito nella cartella report);Styles: contiene gli stili e formati (es. con il formato
F2R1C2é possibile far visualizzare due campi “fields” sulla stessa riga, oppure con lo stilesredimpostiamo il testo di colore rosso);Translations: contiene i files di traduzioni nelle varie lingue implementate, con rapporto “chiave-valore”;
UDF: User Defined Functions, sono le funzioni definite dall’utente (es.
kfn_DateDiffcalcola la differenza in giorni tra due date specificate);UIElementMap: permette di rappresentare un campo (formfield) con una visualizzazione diversa da quella predefinita (es. il comando
uielementmap name(tkColorRGBAField) type(tkColorRGBA) class() property() render(colorfield)permette di visualizzare un color picker invece di mostrare un selector RGBA basato su 4 campi R, G, B, A.);VersionInfo: versione dell’app e storico dei cambiamenti;
Views: contiene le viste (es. la visualizzazione degli impiegati con i propri ruoli e l’azienda di appartenenza);
1.2. 📁 Packages
Contiene i file .bpl di sistema
2. 📁 Previous Version
Contiene le eventuali versioni precedenti di Vibecode installate nel sistema.
3. 📁 My Vibecode
Qui troviamo principalmente: la configurazione personalizzata del cliente, le app che utilizza, il database, l’accesso al VAS (Vibecode Autentication Service) ed il report manager.
3.1. 📁 Website
Qui inseriamo i loghi del cliente, le pagine personalizzate di login (ed eventuale registrazione), pagina di registrazione con successo, ripristino/cambio password e sessione scaduta.
Nella cartella Website\js che contiene i file config.json e customerheader.json. Vanno editati come segue:
📄 config.json
{
"vb_enviroment":"<insert here your environment's name>", // Va aggiornato con il nome dell'environment corretto
"home_backgroundcolor_header" : "",
"home_title": "Welcome to Vibecode: Join now or Sign in", // Personalizza il messaggio di benvenuto
"pages_backgroundcolor_header" : "#3a5795"
}📄 customerheader.json
{
"headerImagepath":"images/customer_icon.png",
"headerColor":"white",
"headerTextColor":"white",
"headerBackgroundColor":"#3A5795",
"headerImageMarginTop":"2",
"footerColor":"white",
"footerTextColor":"white",
"footerBackgroundColor":"#5FA2DD"
}3.2. 📁 Startup
La cartella Startup contiene 3 file importanti:
environments.vibs- contiene la configurazione del modo di storage e la configurazione del webserversets.vibs- impostazioni generalimain.vibs- contiene l’elenco delle app da caricare
👉🏼 Esempio di environments.vibs
le righe 1-2 descrivono l’autenticazione al VAS (Vibecode Autentication Server);
la riga 4 indica le impostazioni di accesso al report manager;
la riga 6 indica le impostazioni di accesso al servizio di notification manager;
la riga 8 indica le impostazioni di accesso allo storage service (database);
le righe 12-14 sono le impostazioni dell’environment su cui vengono registrati gli storage service, la lingua dell’environment e se deve aggiornare il database in fase di avvio;
la riga 16 specifica il protocollo utilizzato per la connessione al server web e la relativa porta. Se il server é configurato su Microsoft Azure o é a valle di un router, necessiterà di una configurazione di port forwarding per essere raggiungibile dall’esterno;
provider type(VAS) url(vas2.westeurope.cloudapp.azure.com/VAS/public/execservice.vcmd?) params(version(2.0))
variable name(vasservicekey) value(<VAS_ACCESS_KEY>)
provider type(RPT) url(tbs-doc.westeurope.cloudapp.azure.com:3422) compression(gzip) // vibecode reporting server
provider type(WSCK) name(websocket) url(tbs-ws-test.westeurope.cloudapp.azure.com:80)
storageservice name(SQL_Test) type(mssql) server("<SERVER_NAME>") user(<USER>) password(<PASSWORD>) database(vib_development) driver(firedac)
storagegroup name(Default) text(Default Storage Group) isdefault(true)
environment name(VIBECODE_DEVELOPMENT) text(VIBECODE_DEVELOPMENT) autostart(true) language(it)
storagemap storagegroup(Default) storageservice(SQL_Test)
reportprovider(local)
endpoint name(Http) protocol(http2) port(8090) parameters(SiteRoot=$$SiteRoot$$)👉🏼 Esempio di sets.vibs
le righe 1-10 includono le impostazioni standard presenti per tutti i clienti;
le righe 9-10 si riferiscono ai certificati ssh;
le righe 16-18 sono le pagine che il cliente finale visualizza, solitamente sono personalizzate sulla base dei loghi e disposizioni grafiche fornite dal cliente;
le righe 31-34 specificano la gestione dei log del sistema;
le righe 37-41 specificano le configurazioni per i servizi di invio email automatiche di sistema (es. reset password, inserimento nota spese, etc);
la riga 43 abilita i servizi di API REST (es. http://127.0.0.1:8084/api/data/klanguage?allobj=true permette di accedere a tutti i record di
kLanguage);
variable name(RootPath) value(C:\VibeCode)
variable name(SchemaPath) value($$RootPath$$\Current Version)
variable name(CertPath) value($$RootPath$$\My Vibecode\Certificates)
variable name(KeyPath) value($$RootPath$$\My Vibecode\Certificates)
variable name(SiteRoot) value($$RootPath$$\Website)
variable name(CustomSiteRoot) value($$RootPath$$\My Vibecode\WebSite)
variable name(CertName) value($$CertPath$$\cert.pem)
variable name(KeyName) value($$KeyPath$$\key.pem)
variable name(eMailsOnNewLogin) value(nome.cognome@tekio.it)
variable name(ActivateAccountMailTest) value(nome.cognome@tekio.it)
variable name(BaseUrl) value("http://de01.cloudapp.net:8090")
variable name(BaseUrlForCreateLinkinMail) value("http://tbs03.cloudapp.net:8090/Environment/public")
variable name(AccountActivateSuccessPage) value("/content/accountactivated.html")
variable name(AccountActivateDenyPage) value("/content/expiredsession.html")
variable name(AccountPasswordResetPage) value("/content/loyaltyapppasswordreset.html")
variable name(LoyaltyAppName) value("vibecodeApp")
variable name(LoyaltyAppProduction) value(true)
variable name(GenAuthItemsAtStartup) value(false)
//variable name(LoyaltyPushNotificationServerUrl) value()
variable name(PushNotificationLoyaltyAppName) value("re.touchwa.environment.enterprise")
variable name(SqlExecuteType) value(bulk)
variable name(AutomaticTransactionInBulk) value(true)
variable name(LogEnabled) value(true)
variable name(exceptionlogenabled) value(true)
variable name(singlefilelogenabled) value(false)
variable name(NewLogEnabled) value(true)
variable name(crudversion) value(2)
variable name(ForwardOnlyCursor) value(true)
variable name(MailServerName) value(smtp.sendgrid.net)
variable name(MailServerPort) value(2525)
variable name(MailUserName) value(<ACCOUNT>@azure.com)
variable name(MailUserPassword) value(<PASSWORD>)
variable name(MailAuthentication) value(true)
variable name(execservicesalias) value(api)👉🏼 Esempio di main.vibs
Alla riga 3 e 4 dello script, viengono specificati i sets e gli environments. Successivamente, tramite il comando “loadapp” vengono specificate quali app devono essere caricate.
//*--------------------------------*
//* Load Settings and Environments *
//*--------------------------------*
#include "sets.vibs"
#include "environments.vibs"
//*---------------*
//* Load Core App *
//*---------------*
#loadapp "Core"
//*------------------------*
//* Load Base Vibecode App *
//*------------------------*
#loadapp "Base"
//*------------------------------*
//* Load Vibecode Standard Apps *
//*------------------------------*
#loadapp "ReportMgr"
#loadapp "LoyaltyApp"
#loadapp "LoyaltyCrm"
#loadapp "SDK"
#loadapp "Subscriptions"
#loadapp "Booking"
#loadapp "VNDC"3.3. 📁 Repository
Contiene i file caricati dal cliente, non sono pubblici. Per visualizzarli bisogna essere loggato.
Non è necessario che questa cartella sia all’interno di “My Vibecode”, basta che venga specificata la sua posizione nell’enviroment: Es. provider name(repositoryongdrive) type(FILE) params(folder(C:\Vibecode\Repository))
3.4. 📁 My Apps
La cartella contiene tutte le App personalizzate del cliente.
3.5. 📁 Certificates
Contiene i certificati del cliente (es. ssh).
3.6. 📁 App Extensions
Contiene le personalizzazioni delle App di sistema (non quelle del cliente).
4. 📁 Website
Contiene l’applicativo web e le immagini di sistema.
4.1. 📁 Images
Le immagini contenute in questa cartella sono quelle relative ai loghi del cliente. Troviamo:
customer_icon.png- icona dell’applicativo, con rapporto larghezza/altezza = 2,63 (es. 134x51)home_logo_center.png- logo centrale della pagina di login, con rapporto larghezza/altezza = 2,6home_logo_header.png- logo presente nell’header di pagina, con rapporto larghezza/altezza = 2,6
5. 📁 Log
Contiene tutti i log di Vibecode.
6. 📁 Temp
Cartella di appoggio.